当サイトはアフィリエイト広告を利用しています。
今回は、WordPressで一部の文章を隠す方法をご紹介します。
WordPressの本文中に、見たい人だけクリックで見れるようにしたい文章がある場合や、条件に応じて隠したり見せたりしたい文章がある場合は、ぜひ参考にしてみてくださいね。
WordPressで一部の文章を「クリックで表示」できるように隠す方法
WordPressで一部の文章をクリックで表示できるように隠したい場合は、「アコーディオン機能」を実装します。アコーディオン機能の実装方法には、以下のようなものがあります。
- プラグイン「Arkhe Blocks」を使う
- CSSをカスタマイズする
方法1:プラグイン「Arkhe Blocks」を使う
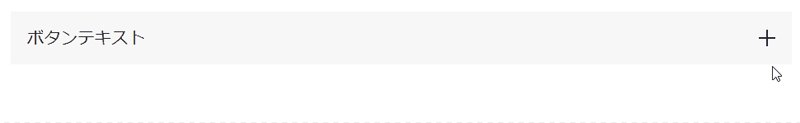
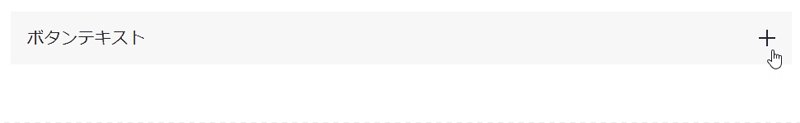
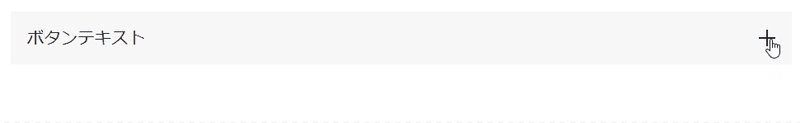
Arkhe Blocksは、ブロックエディタの機能を拡張するプラグインです。Arkhe Blocksの「アコーディオン」ブロックを使うと、以下のようなボタンをクリックするとその下に隠れた文章が表示されるアコーディオンを作成できます。


Arkhe Blocksを使う場合は、まず当該プラグインをインストール・有効化します。
プラグインのインストール方法や有効化方法がわからない場合は、以下の記事をご覧ください。
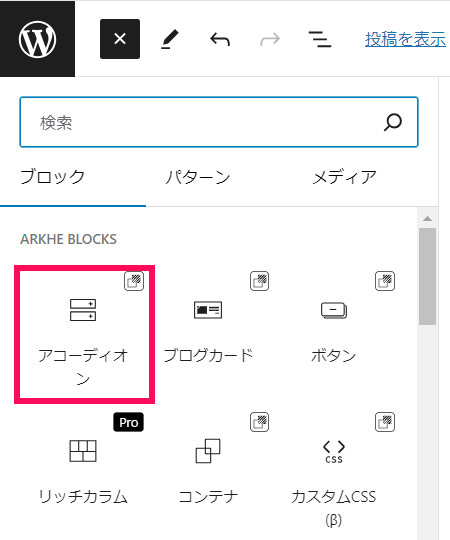
インストール・有効化したら、記事の編集画面へ移動し、「アコーディオン」ブロックを追加します。

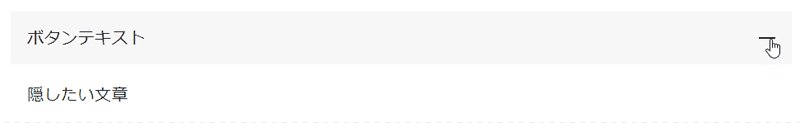
グレー背景の部分にボタンテキストを、その下に隠したい文章を入力します。

これでボタンをクリックすると隠れた文章が表示されるようになります。

方法2:CSSをカスタマイズする
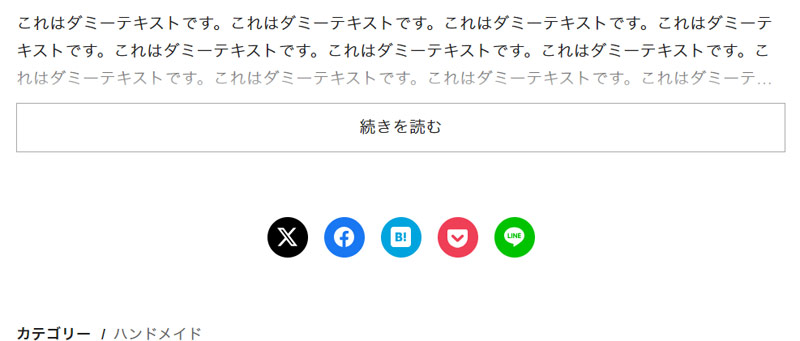
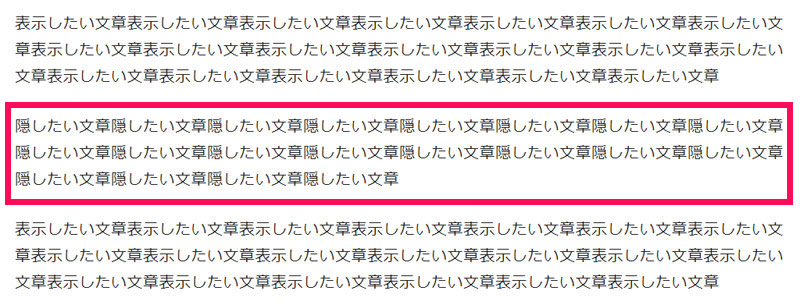
今回ご紹介するCSSでは、以下のような4行目以降が自動で非表示になるアコーディオンを作成できます。


CSSをカスタマイズする場合は、まず「外観」⇒「テーマファイルエディター」をクリックします。

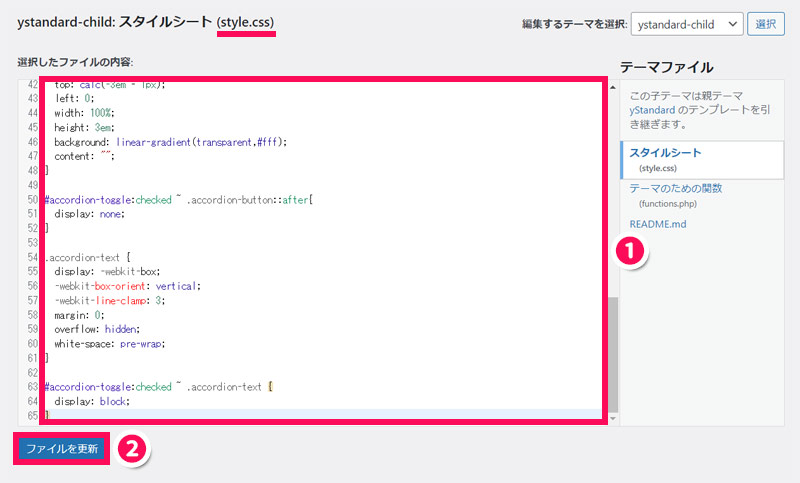
style.cssの末尾に以下のコードを追加して「ファイルを更新」ボタンをクリックします。
#accordion-toggle {
display: none;
}
.accordion-button {
display: block;
position: relative;
width: 100%;
margin-top: 10px;
padding: 10px;
border: 1px solid #aaa;
background-color: #fff;
text-align: center;
cursor: pointer;
}
.accordion-button::before {
content: '続きを読む';
}
#accordion-toggle:checked ~ .accordion-button::before {
content: '閉じる';
}
#accordion-toggle ~ .accordion-button::after {
position: absolute;
top: calc(-3em - 1px);
left: 0;
width: 100%;
height: 3em;
background: linear-gradient(transparent,#fff);
content: "";
}
#accordion-toggle:checked ~ .accordion-button::after{
display: none;
}
.accordion-text {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
margin: 0;
overflow: hidden;
white-space: pre-wrap;
}
#accordion-toggle:checked ~ .accordion-text {
display: block;
}
記事の編集画面へ移動し、
- カスタムHTMLブロック
- 段落ブロック
- カスタムHTMLブロック
という並びでブロックを追加します。

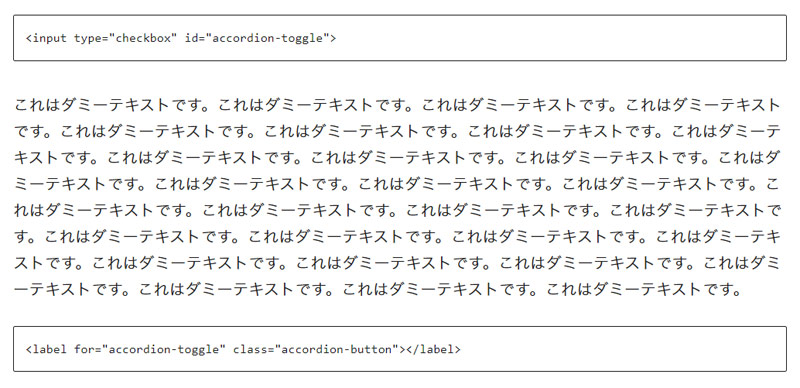
段落ブロックには隠したい文章を含む全体の文章を入力し、カスタムHTMLブロックには以下のコードを入力します。
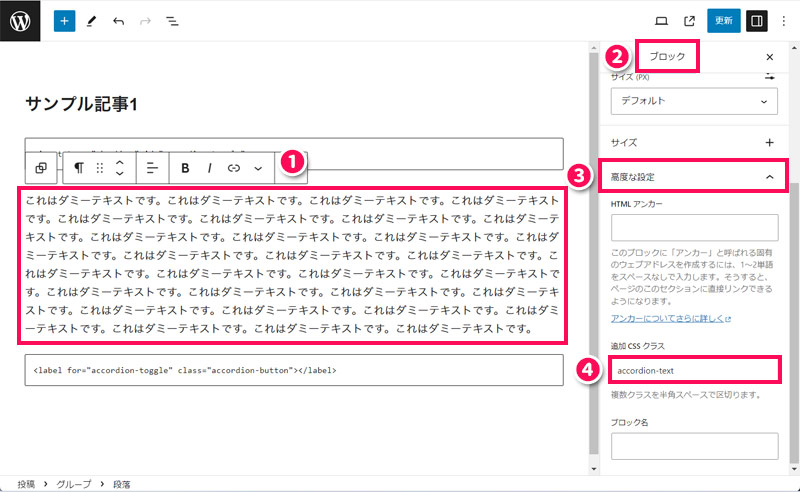
<input type="checkbox" id="accordion-toggle"><label for="accordion-toggle" class="accordion-button"></label>段落ブロックを選択し、設定サイドバーの「ブロック」タブ⇒「高度な設定」⇒「追加CSSクラス」にaccordion-textと入力します。

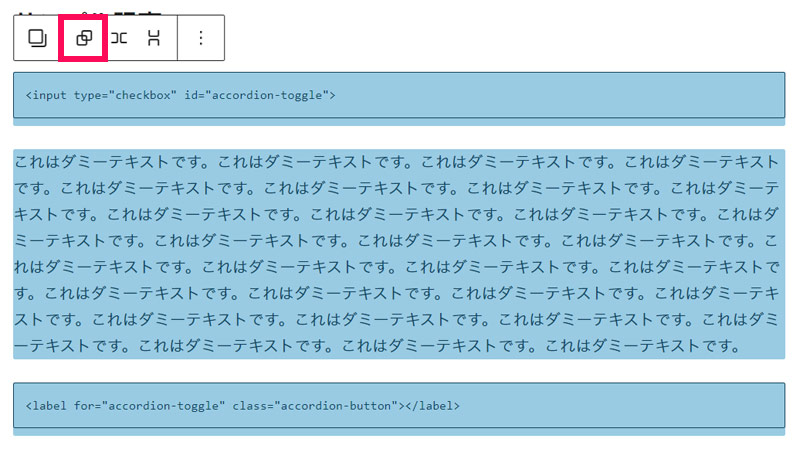
すべてのブロックを選択し、ブロックツールバーの「グループ化」をクリックします。

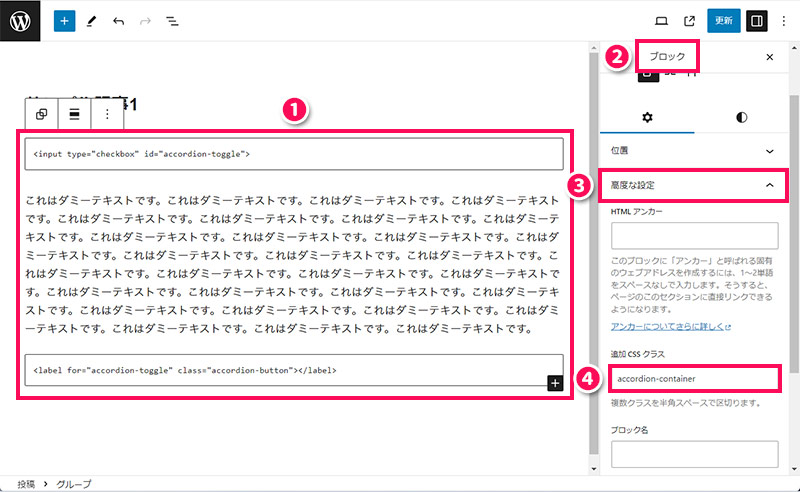
グループを選択し、設定サイドバーの「ブロック」タブ⇒「高度な設定」⇒「追加CSSクラス」にaccordion-containerと入力します。これで作業は完了です。

これで4行目以降はクリックしたときだけ表示されるようになります。

WordPressで一部の文章を「条件を満たした場合に表示」されるように隠す方法
WordPressで一部の文章を、条件を満たした場合に表示されるように隠したい場合、以下のような方法があります。
- プラグイン「Block Visibility」を使う
- プラグイン「Advanced Ads」を使う
方法1:プラグイン「Block Visibility」を使う
Block Visibilityは、ユーザー権限、画面サイズ、日付と時刻などを条件に、ブロックの表示/非表示を切り替えられるプラグインです。
Block Visibilityを使う場合は、まず当該プラグインをインストール・有効化します。
インストール・有効化したら、記事の編集画面へ移動し、隠したいブロックを追加します。

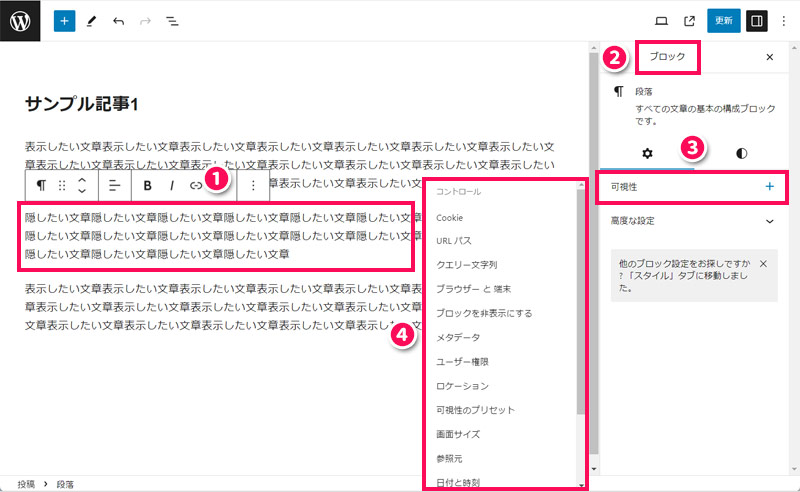
隠したいブロックを選択し、設定サイドバーの「ブロック」タブ⇒「可視性」の「+」アイコン⇒非表示にする条件をクリックします。

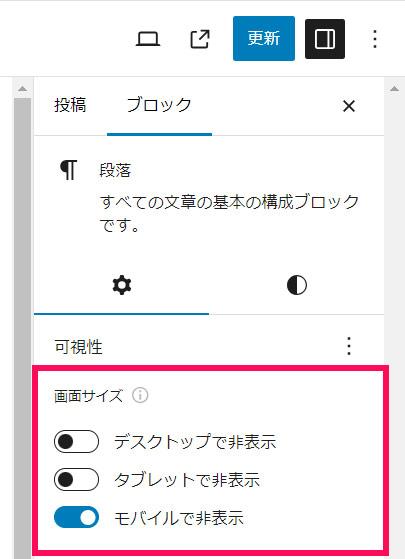
すると設定サイドバーに細かい設定項目が表示されます。たとえば「画面サイズ」をクリックした場合は、「デスクトップで非表示」「タブレットで非表示」「モバイルで非表示」を選択できるようになります。ここでは「モバイルで非表示」をオンにしてみます。

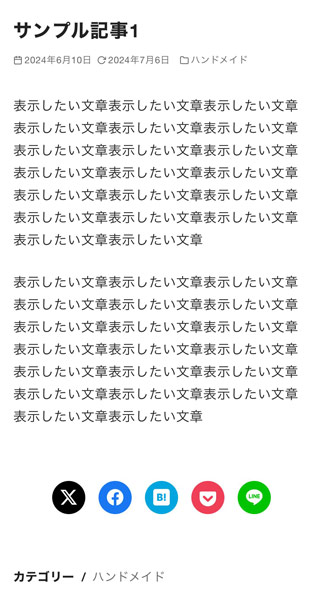
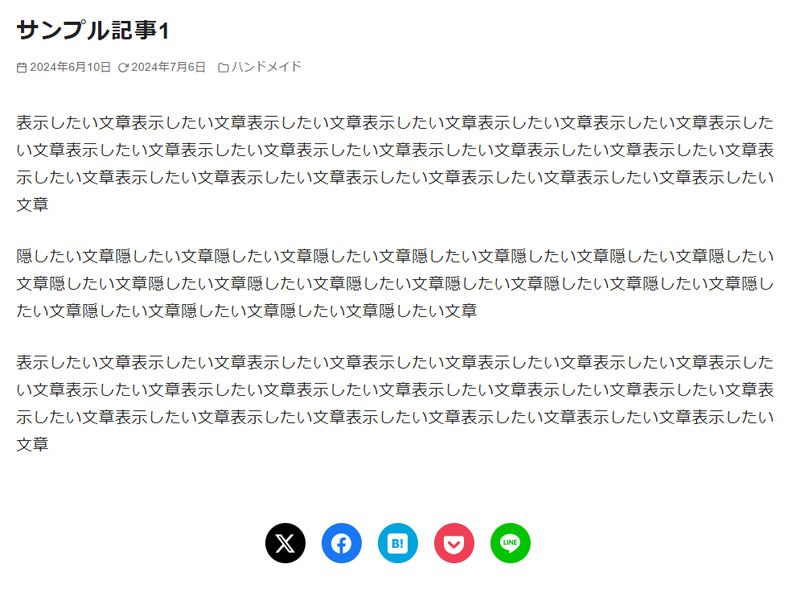
すると、モバイルで見たときは非表示に、それ以外の端末で見たときは表示されるようになります。


方法2:プラグイン「Advanced Ads」を使う
Advanced Adsは、コンテンツの表示位置や表示条件を指定できるプラグインです。指定できる条件には、ページ、カテゴリー、タグなどがあります。
Advanced Adsを使う場合は、まず当該プラグインをインストール・有効化します。
インストール・有効化したら、「Advanced Ads」⇒「広告」をクリックします。

「ウィザードを停止します」をクリックします。

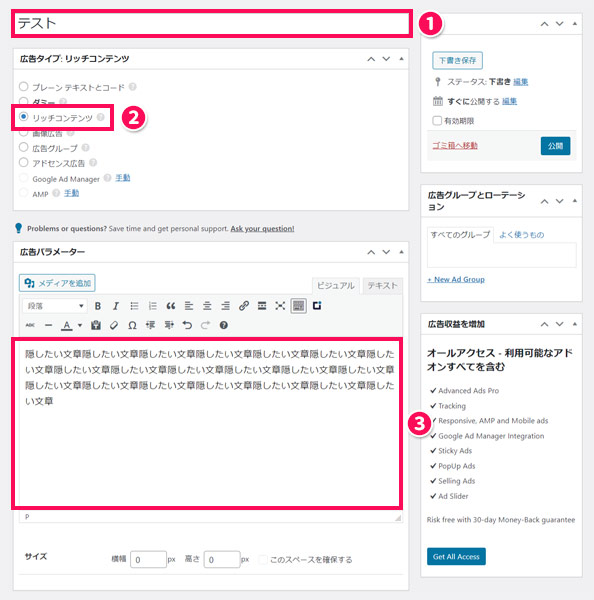
一番上の入力ボックスに隠したい内容のタイトルを入力⇒「広告タイプ」から「リッチコンテンツ」を選択⇒「広告パラメーター」に隠したい文章を入力します。

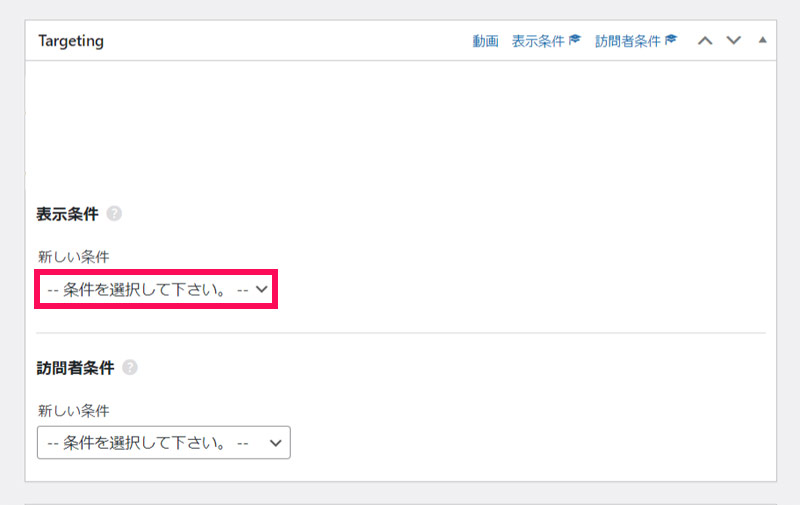
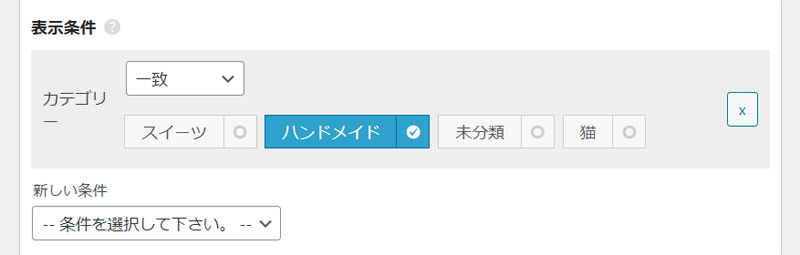
「Targeting」の「表示条件」から表示する条件を選択します。

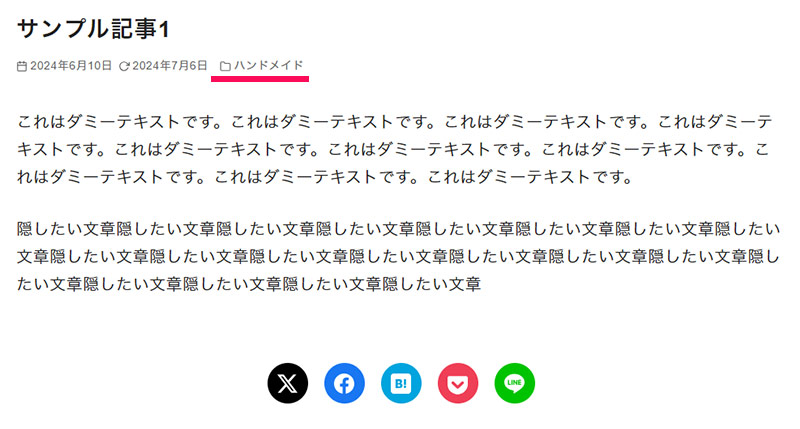
たとえば「ハンドメイド」カテゴリーの記事でのみ表示したい場合は、「カテゴリー」を選択したうえで、表示されたカテゴリーの中から「ハンドメイド」をクリックして青い背景にします。

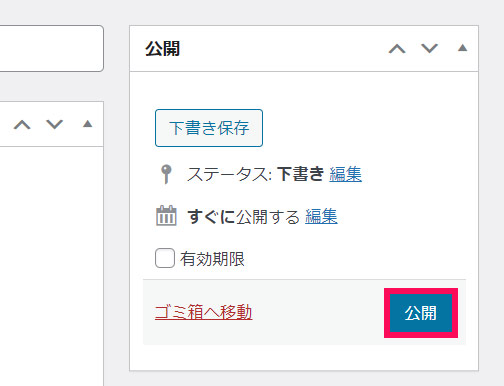
「公開」ボタンをクリックします。

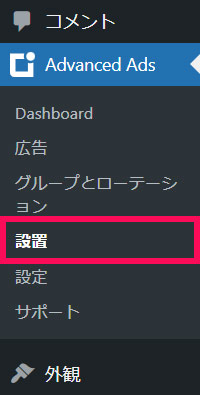
「Advanced Ads」⇒「設置」をクリックします。

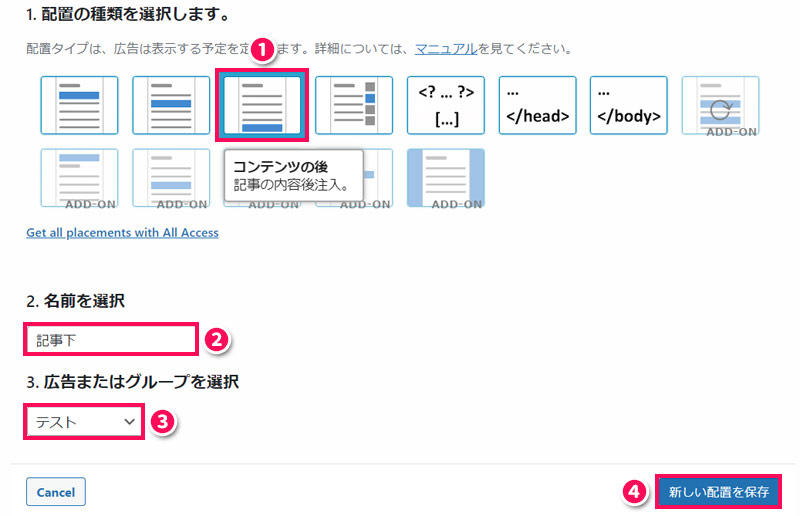
文章を表示したい位置を選択⇒表示位置の名前を入力⇒表示したいコンテンツを選択⇒「新しい配置を保存」ボタンをクリックします。

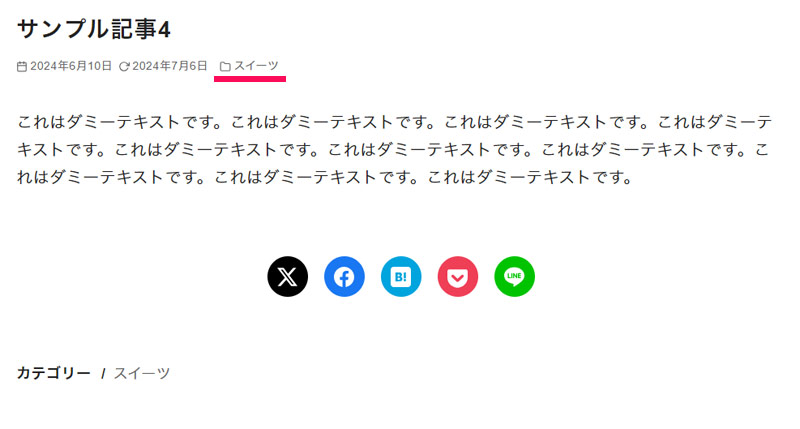
すると、「ハンドメイド」カテゴリーの指定した位置にのみ表示され、それ以外のカテゴリーでは表示されなくなります。


WordPressで特定のページを非表示にする方法
WordPressの一部の文章ではなく、ページごと非表示にしたい場合、方法として以下のようなものがあります。
- 記事を下書きにする
- 記事を非公開にする
- 記事にパスワードを設定する
詳しくは以下の記事で解説していますので、そちらをご覧ください。
まとめ
今回は、WordPressで一部の文章を隠す方法をご紹介しました。
隠した文章をクリックで表示できるようにしたい場合は、プラグイン「Arkhe Blocks」を使うか、CSSをカスタマイズしてアコーディオン機能を実装します。
条件に応じて表示/非表示を切り替えたい場合は、「Block Visibility」や「Advanced Ads」などのプラグインを使うと良いでしょう。


