当サイトはアフィリエイト広告を利用しています。
今回は、WordPressの記事投稿方法を初心者向けにわかりやすく解説します。
- WordPressを始めたばかりで投稿画面の使い方がよくわからない
- 今まで記事を書いたことがないから投稿までの流れがよくわからない
こんな方はぜひご覧ください。
WordPressの記事に関する基礎知識
まずは、WordPressで記事を書き始める前に最低限知っておいてほしい基礎知識について解説します。
- 投稿と固定ページの使い分け方
- ブロックエディタの仕組み
投稿と固定ページの使い分け方
WordPressの記事タイプには「投稿」と「固定ページ」の2種類があります。
この2つにはいくつか違いがありますが、大きな違いは「カテゴリーやタグを設定できるかどうか」です。
投稿は設定でき、固定ページは設定できないため、
- カテゴリーやタグで分けたい記事は「投稿」
(例)コラム記事、情報記事、レビュー記事など - カテゴリーやタグで分ける必要がない記事は「固定ページ」
(例)トップページ、プライバシーポリシー、お問い合わせページなど
このような使い分け方をするとよいでしょう。

mono
この記事では「投稿」での記事投稿方法を解説していますが、「固定ページ」でもやり方は大体同じです。
ブロックエディタの仕組み
WordPressでは、「ブロックエディタ」と呼ばれるエディタを使って記事を書きます。
ブロックエディタでは、記事を構成する「見出し」「段落」「画像」「リスト」などの各要素を「ブロック」とし、ブロックを組み立てるようなイメージで記事を作り上げていきます。

以前はすべて一つの入力欄に入力し、あとから書式を設定するMicrosoft Wordのような操作感の「クラシックエディタ」が標準エディタでしたが、WordPress 5.0(2018年12月7日リリース)からはブロックエディタが標準となっています。
WordPressの投稿画面の画面構成
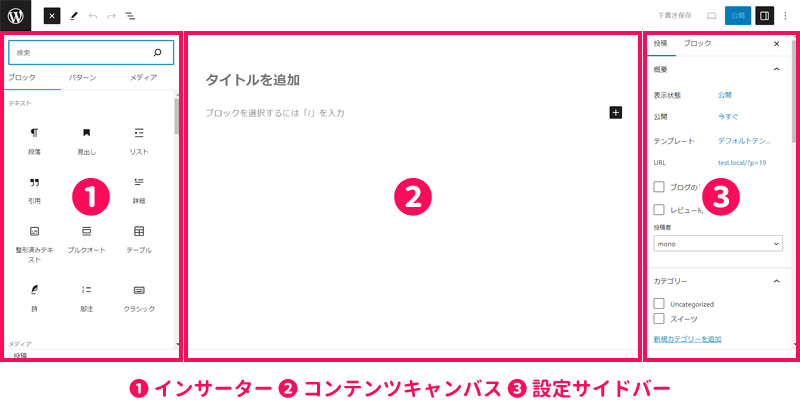
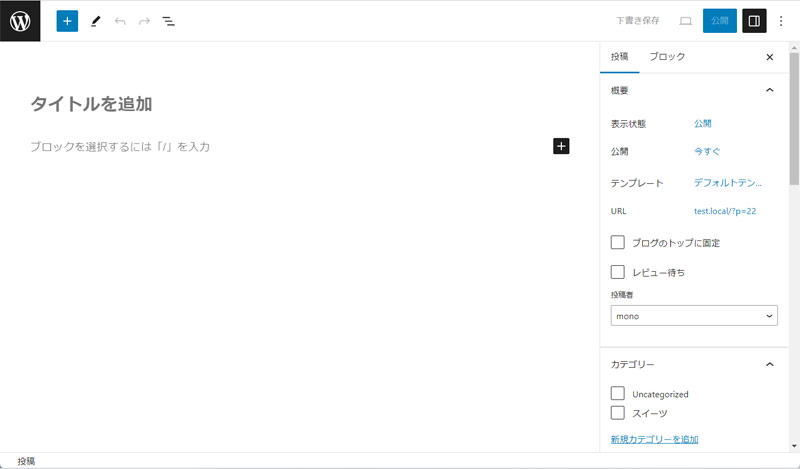
WordPressの投稿画面は、中央が記事のタイトルや本文を入力する「コンテンツキャンバス」、右側が記事全体やブロックに関するさまざまな設定を行う「設定サイドバー」、左側がブロックを追加するための「インサーター」となっています。

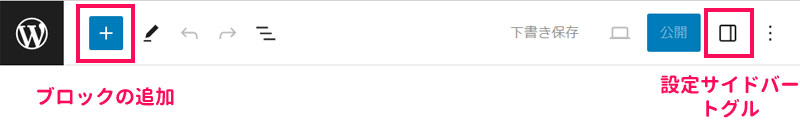
なお、設定サイドバーは画面右上の「設定サイドバートグル」をオンにすることで、インサーターは画面左上の「+」をクリックすることで表示されます。

ブロックの操作方法
ブロックの操作方法を、以下の6つに分けてご紹介します。
- ブロックの追加
- ブロックの移動
- ブロックの複製
- ブロックの削除
- ブロックのグループ化
- ブロックの詳細設定
ブロックの追加
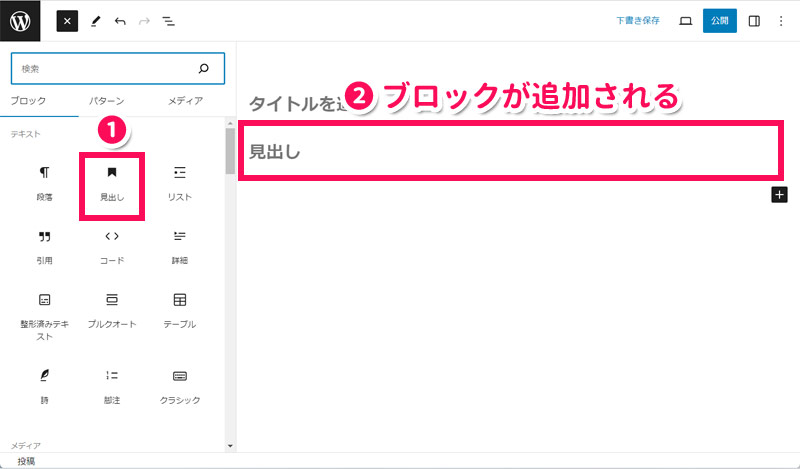
ブロックを追加するには、「+」をクリックしてインサーターを表示し、表示されたブロックの中から追加したいブロックを選択します。すると選択したブロックがコンテンツキャンバスに追加されます。

その他の追加方法やブロックを追加できないときの対処法については以下の記事で解説しています。
ブロックの移動
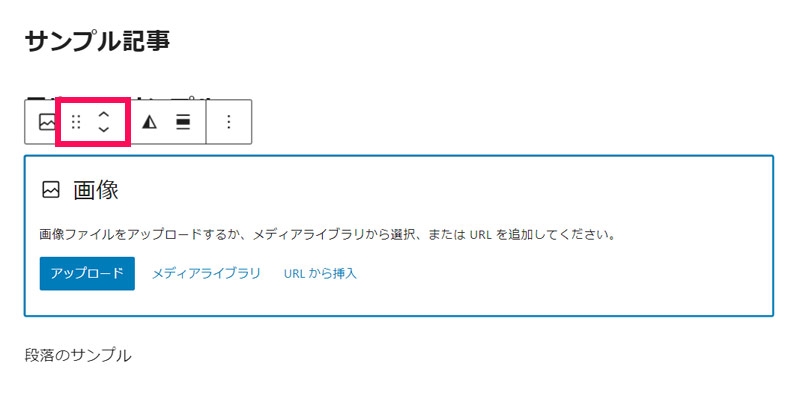
ブロックを移動するには、移動したいブロックを選択した状態で、ブロックツールバーの、「∧」または「∨」をクリックするか、「︙︙」をドラッグ&ドロップします。

ブロックの複製
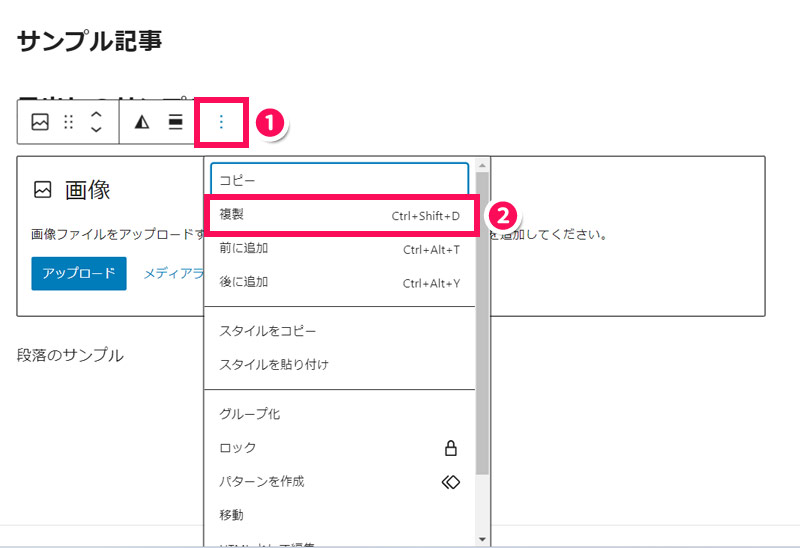
ブロックを複製するには、複製したいブロックを選択した状態で、ブロックツールバーの「︙」⇒「複製」を選択するか、[Ctrl]+[Shift]+[D]を押します。

ブロックの削除
ブロックを削除するには、削除したいブロックを選択した状態で、ブロックツールバーの「︙」⇒「削除」を選択するか、[Shift]+[Alt]+[Z]を押します。

ブロックのグループ化
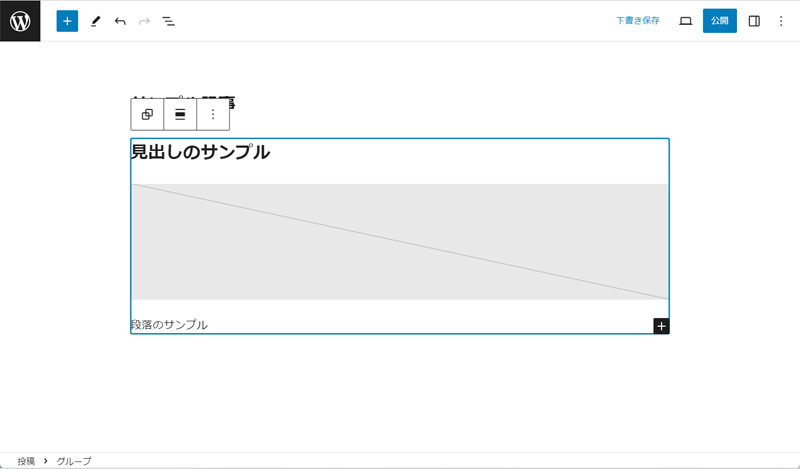
複数のブロックをまとめて操作したい場合は、ブロックをグループ化しておくと便利です。
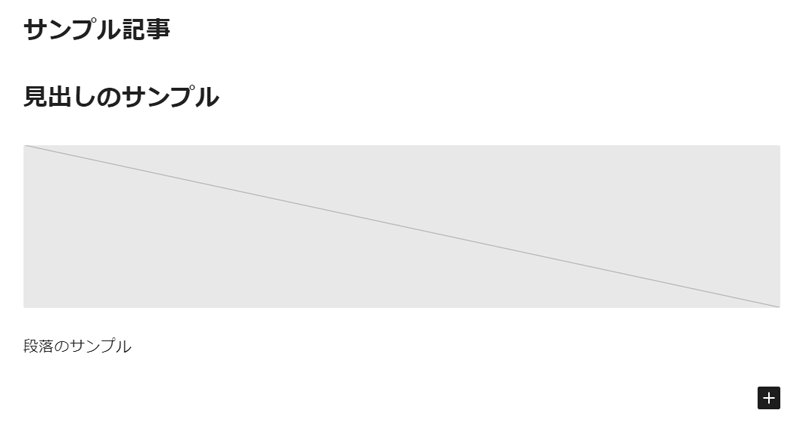
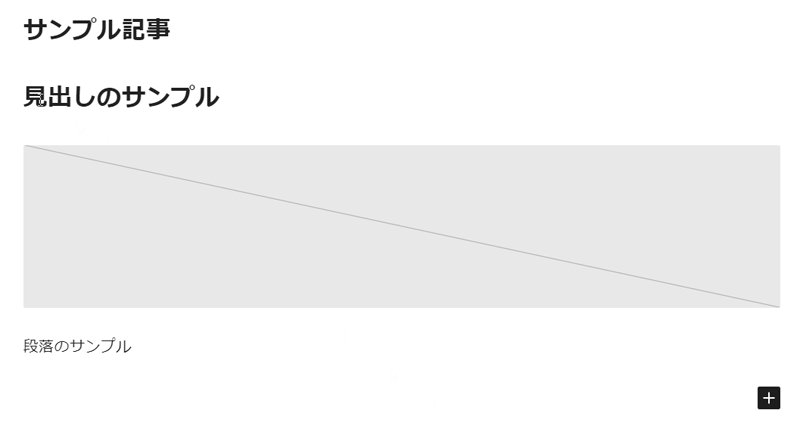
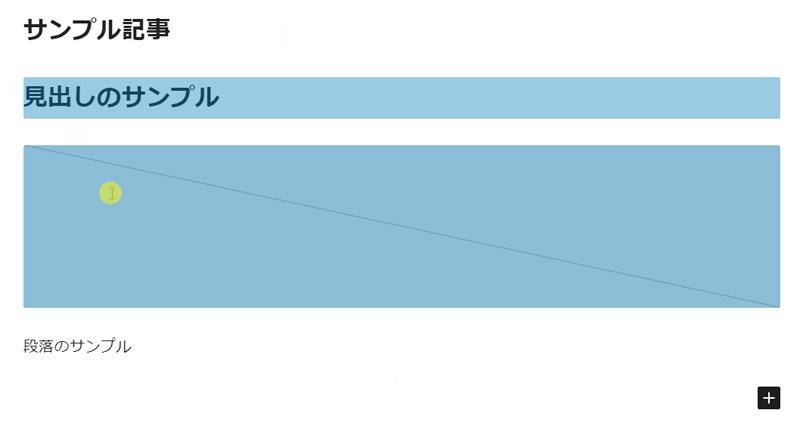
ブロックをグループ化するには、まず文字を選択する要領でグループ化したいブロックをドラッグするか、[Shift]を押しながらグループ化したいブロックをクリックします。

グループ化したいブロックを選択したら、ブロックツールバーの「︙」⇒「グループ化」を選択します。

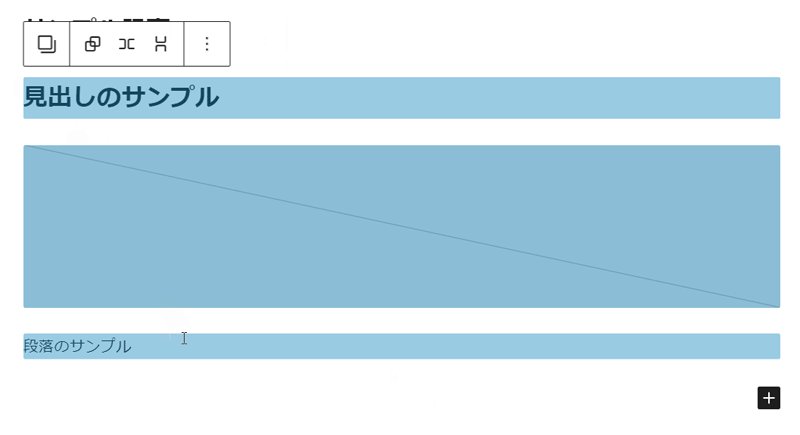
グループ化すると以下のように複数のブロックがまとめて青枠で囲まれます。

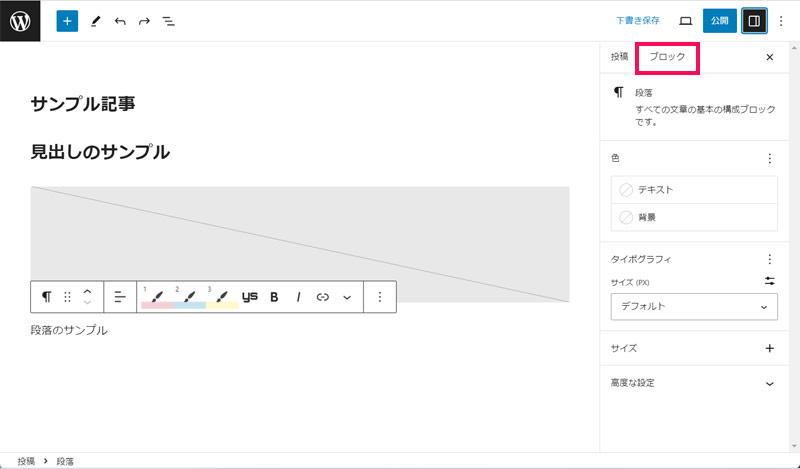
ブロックの詳細設定
ブロックの詳細設定を行うには、詳細設定を行いたいブロックを選択した状態で設定サイドバーの「ブロック」タブを開きます。たとえば「段落」ブロックの場合は、テキストや背景の色を設定できます。

よく使うブロックとそれぞれの役割
ブロックはいくつもの種類が用意されていますが、よく使うブロックは以下のとおりです。
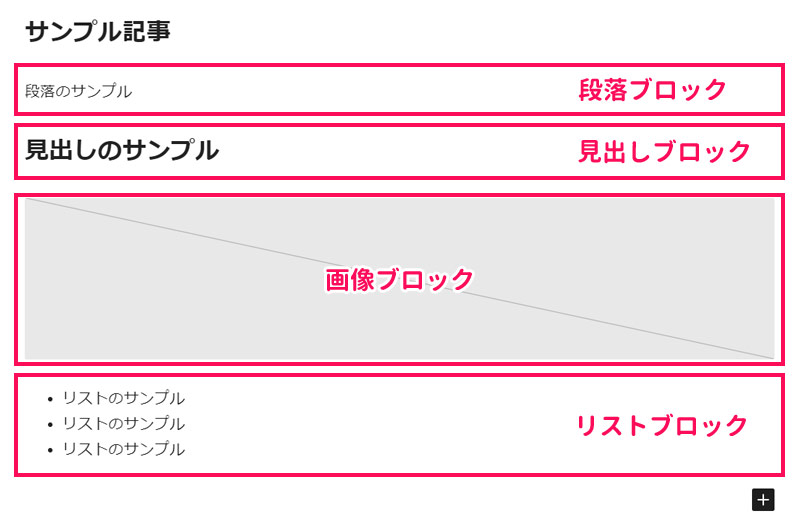
- 段落ブロック
- 見出しブロック
- 画像ブロック
- リストブロック
- テーブルブロック
- カスタムHTMLブロック
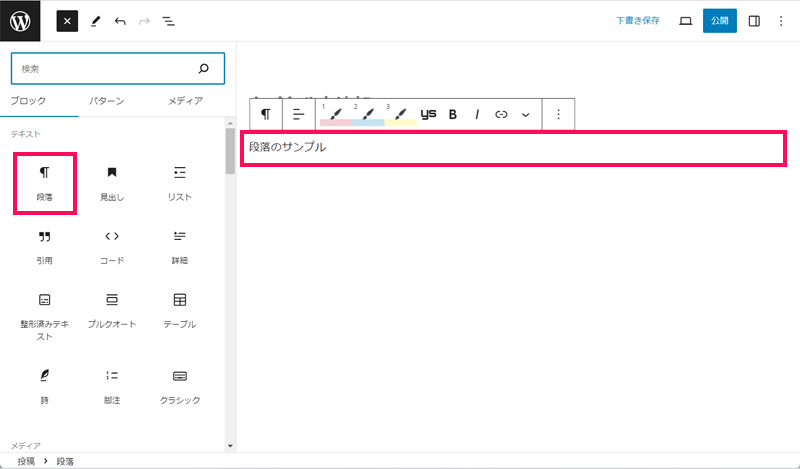
段落ブロック

段落ブロックは、テキストを挿入するためのブロックです。多くの方にとってもっとも使用頻度の高いブロックでしょう。
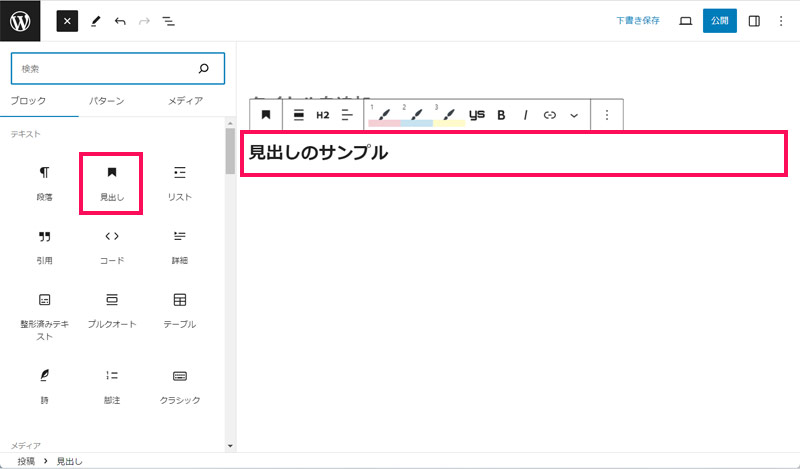
見出しブロック

見出しブロックは、見出しを挿入するためのブロックです。ブロックツールバーから見出しタグの種類(H1タグ~H6タグ)を変更できます。
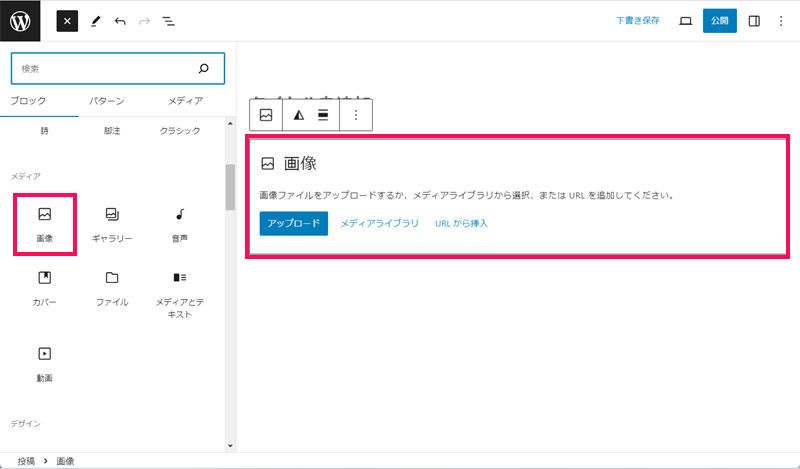
画像ブロック

画像ブロックは、画像を挿入するためのブロックです。挿入する画像は「アップロード」や「メディアライブラリ」から選択できます。
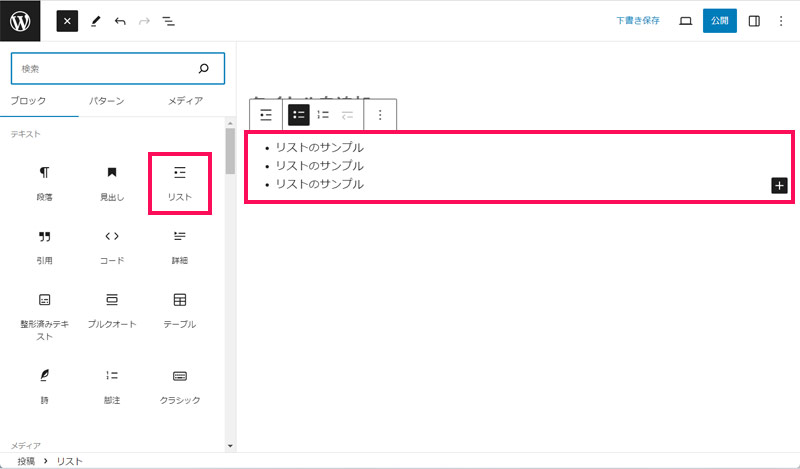
リストブロック

リストブロックは、箇条書きや順序付きリストを挿入するためのブロックです。デフォルトでは箇条書きになっていますが、ブロックツールバーの「順序付きリスト」をクリックすると順序付きリストに変更できます。
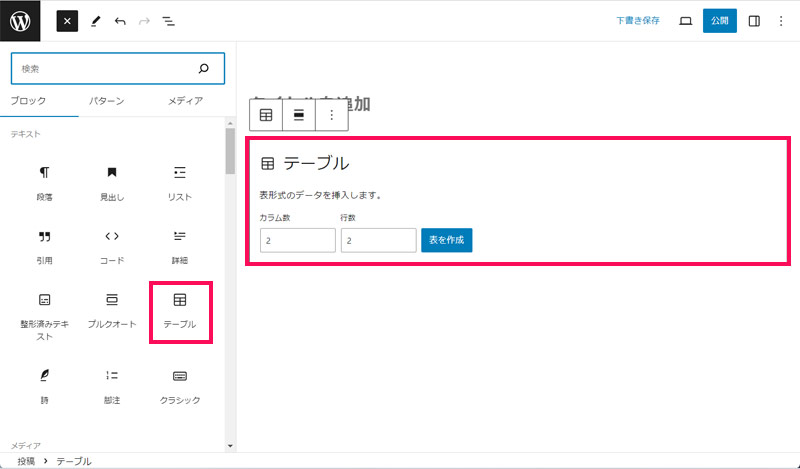
テーブルブロック

テーブルは、表を挿入するためのブロックです。カラム数(列数)と行数を指定して「表を作成」を押すと、指定した列数・行数の表が挿入されます。
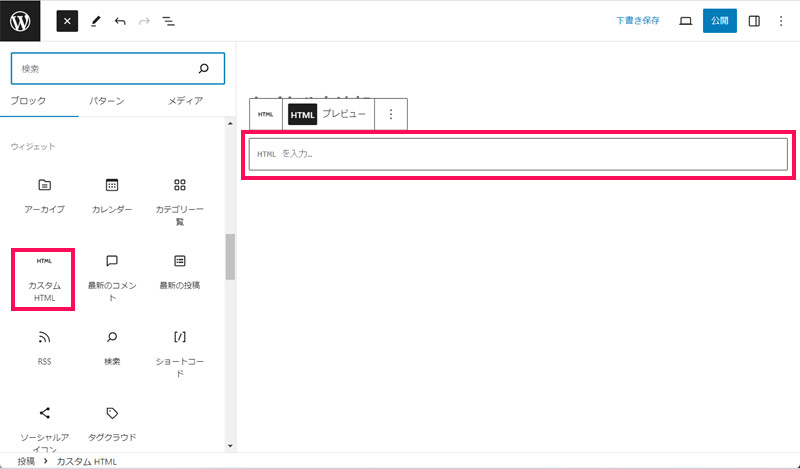
カスタムHTMLブロック

カスタムHTMLブロックは、HTMLタグを挿入するためのブロックです。アフィリエイトリンクなどを挿入したいときに使えます。
WordPressの記事投稿方法
WordPressでは、基本的に以下のような流れで記事を投稿します。
- 記事投稿画面を開く
- 記事のタイトルを入力する
- 記事の本文を入力する
- 記事を装飾する
- 記事のパーマリンクを入力する
- 記事のカテゴリーを設定する
- 記事のアイキャッチ画像を設定する
- 記事をプレビューで確認する
- 記事を公開する
手順1:記事投稿画面を開く
まずは記事投稿画面を開きます。
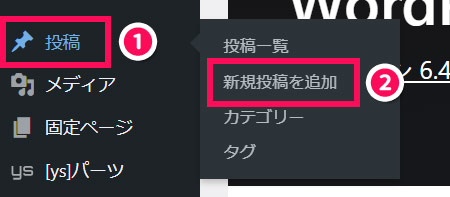
記事投稿画面を開くには、「投稿」⇒「新規投稿を追加」をクリックします。

以下のような画面になればOKです。

手順2:記事のタイトルを入力する
記事投稿画面を開いたら、次に記事のタイトルを入力します。
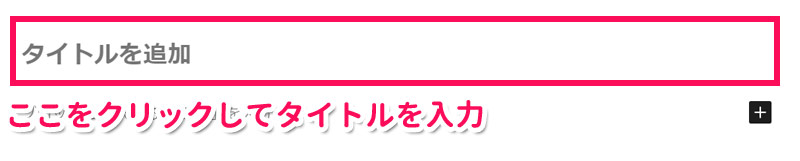
コンテンツキャンバスの一番上にある「タイトルを追加」をクリックするとタイトルを入力できます。


タイトルを入力したらいったん「下書き保存」をクリックしましょう。

手順3:記事の本文を入力する
記事のタイトルを入力したら、次に本文を入力します。
段落ブロック、見出しブロック、画像ブロックなどを使って本文を作成していきましょう。

手順4:記事を装飾する
記事の本文を入力したら、次に記事を装飾します。
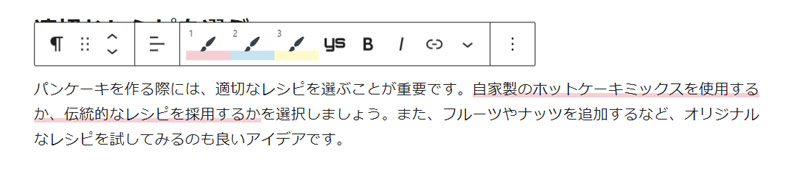
段落ブロックの場合は、ブロックツールバーから特定の文字を太字にできたり、文字色や背景色を変更できたりします。
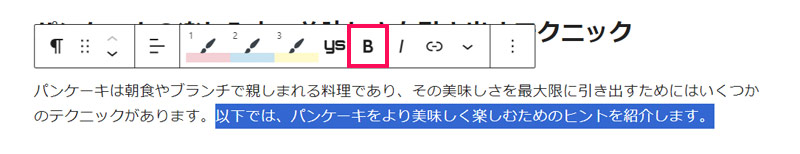
太字にしたい場合は、対象の文字を選択した状態でブロックツールバーの「B」をクリックします。


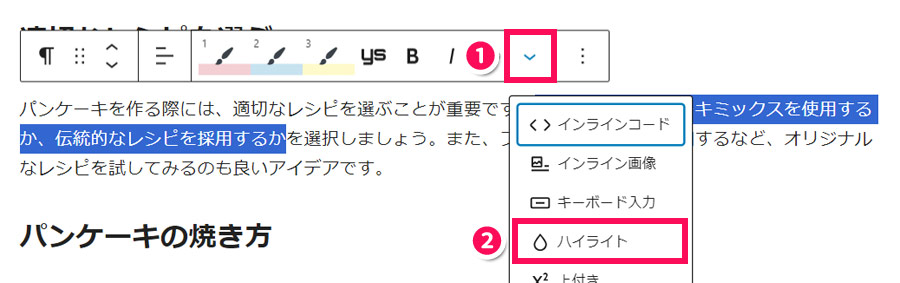
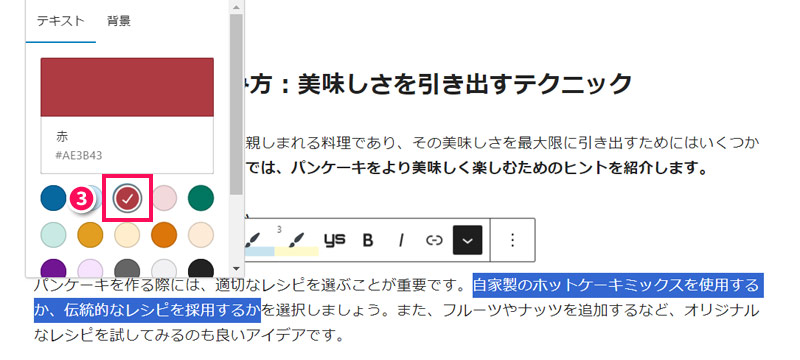
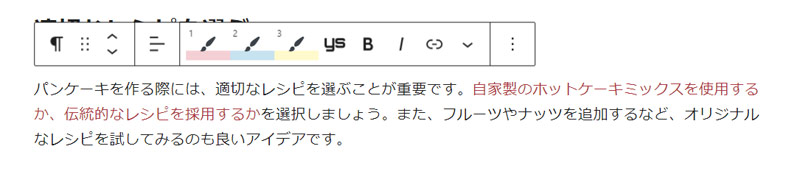
文字色を変更したい場合は、対象の文字を選択した状態でブロックツールバーの「∨」⇒「ハイライト」を選択し、希望の色を選択します。背景色を変更したい場合は「背景」タブを開いて希望の色を選択しましょう。



手順5:記事のパーマリンクを入力する
記事を装飾したら、次に記事のパーマリンクを入力します。パーマリンク構造を「投稿名」にしている場合は、記事URLが「https://ドメイン名/パーマリンク」になります。
設定サイドバーの「投稿」タブを開き、「URL」のリンクをクリックします。

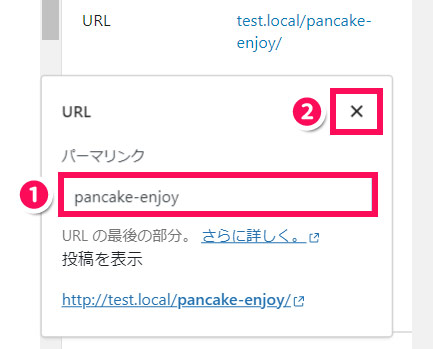
「パーマリンク」の入力欄に、記事に関連する単語を入力します。入力したら右上の「×」をクリックしましょう。

手順6:記事のカテゴリーを設定する
記事のスラッグを入力したら、次に記事のカテゴリーを設定します。
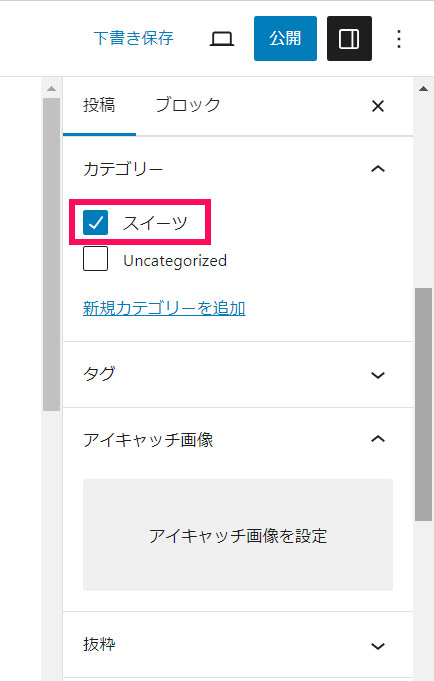
同じく設定サイドバーの「投稿」タブにて、「カテゴリー」からふさわしいカテゴリーにチェックを付けます。

手順7:記事のアイキャッチ画像を設定する
記事のカテゴリーを設定したら、次に記事のアイキャッチ画像を設定します。アイキャッチ画像とは、記事を表示したときに最初に表示される画像や、記事一覧のサムネイルなどに使われる、その記事の「顔」となる画像のことです。
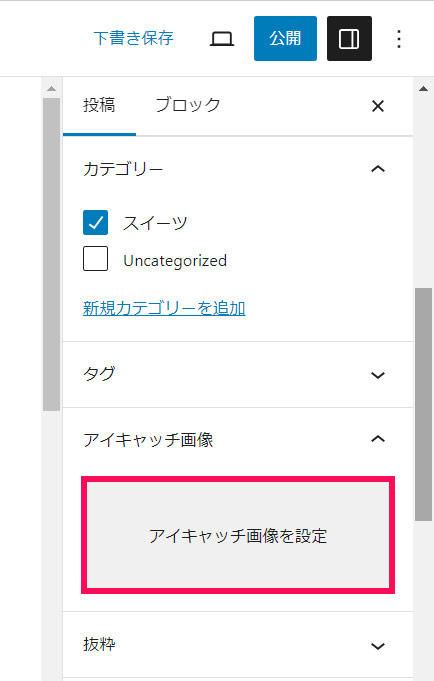
同じく設定サイドバーの「投稿」タブにて、「アイキャッチ画像」の「アイキャッチ画像を設定」をクリックします。

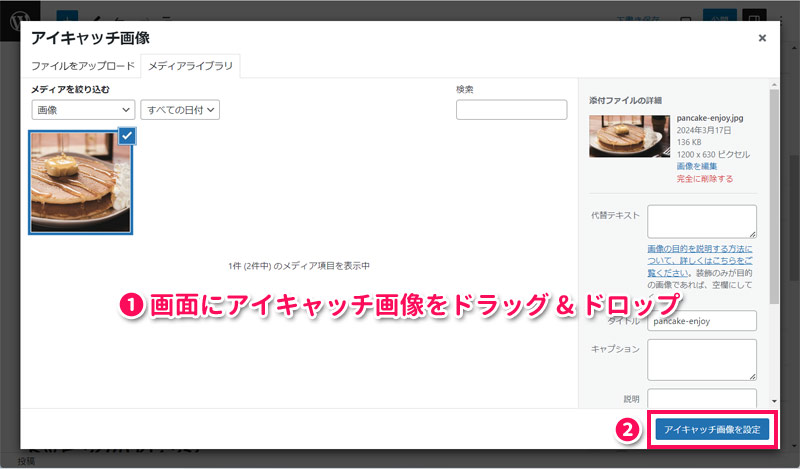
アイキャッチ画像に設定したい画像を画面にドラッグ&ドロップしたら、当該画像が青枠で囲まれていることを確認して「アイキャッチ画像を設定」をクリックします。

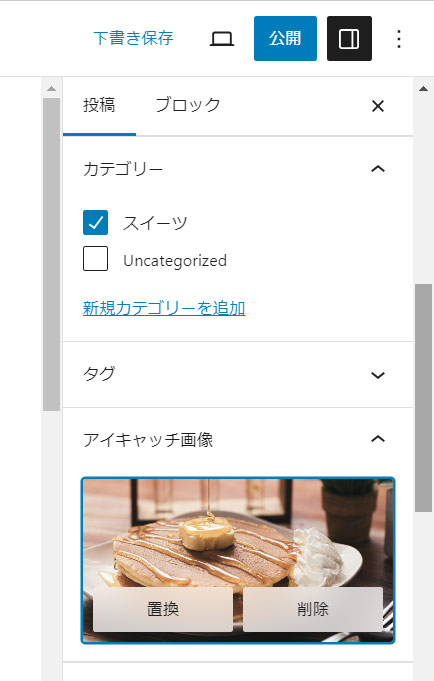
するとアイキャッチ画像が設定されます。

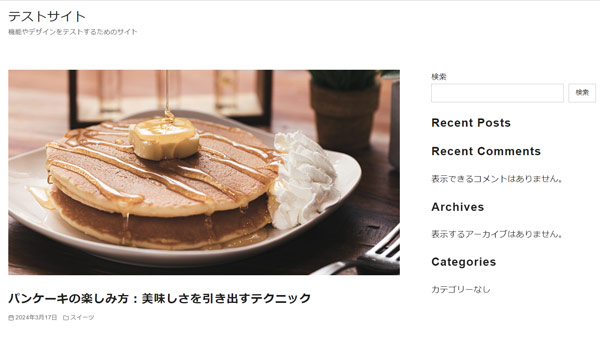
手順8:記事をプレビューで確認する
記事のアイキャッチ画像を設定したら、次に記事をプレビューで確認します。
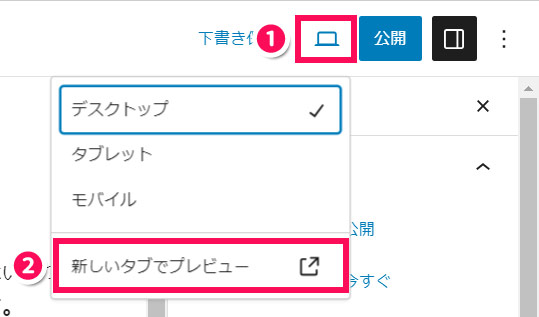
画面右上の「公開」の左隣にあるアイコンをクリックし、「新しいタブでプレビュー」をクリックします。

するとデスクトップで見たとき実際にどのように表示されるのか確認できます。確認してみて何か問題があればエディタに戻って修正しましょう。

手順9:記事を公開する
記事をプレビューで確認したら、最後に記事を公開します。
まず画面右上の「公開」をクリックします。

すると「公開してもよいですか?」という確認メッセージが表示されるので、もう一度「公開」をクリックします。

これで記事が公開されました。「投稿を表示」をクリックして公開した記事を確認してみてください。

WordPressの記事編集・削除方法
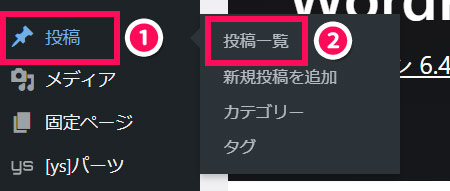
WordPressの記事を編集・削除するには、まず「投稿」⇒「投稿一覧」をクリックします。

以降の手順は目的によって異なります。詳しくは続きをご覧ください。
記事の内容を編集する
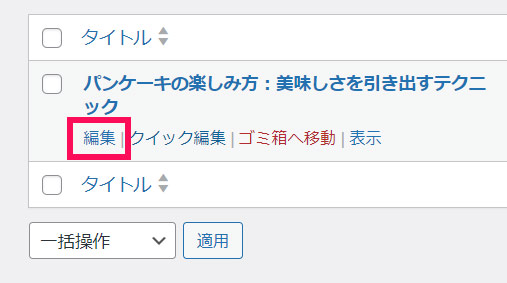
記事の内容を編集するには、まず編集したい記事にカーソルを合わせて「編集」をクリックします。

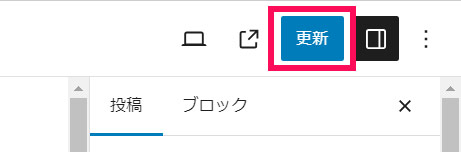
すると記事編集画面が開くので、内容を編集します。編集が完了したら「更新」をクリックして完了です。

記事を下書き/非公開/パスワード保護にする
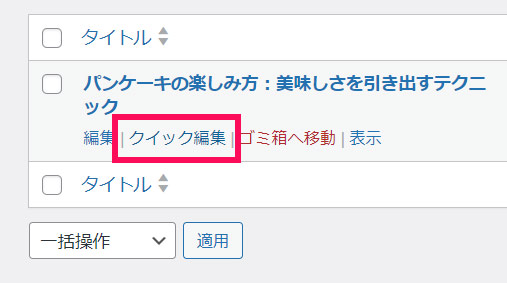
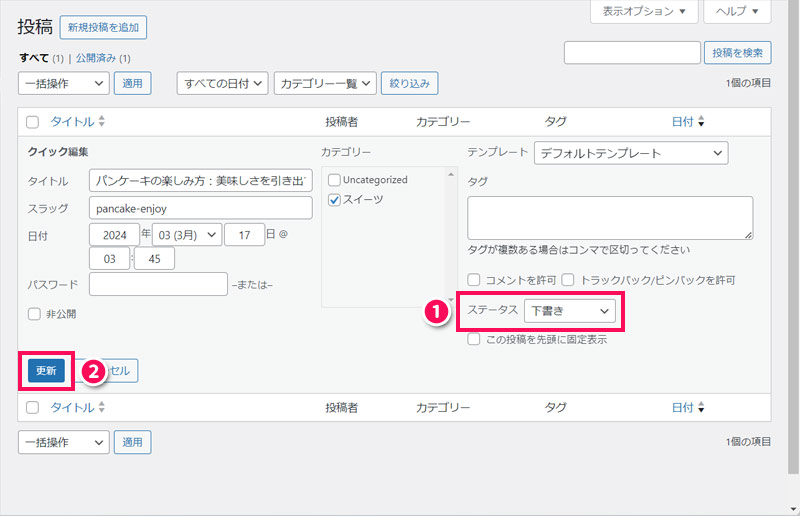
記事を下書き、非公開、パスワード保護のいずれかに変更するには、同じく編集したい記事にカーソルを合わせて「クイック編集」をクリックします。

下書きにする場合は「ステータス」を「下書き」にして「更新」をクリックします。下書きにすると、サイト上では管理者も訪問者も記事を閲覧できなくなります。

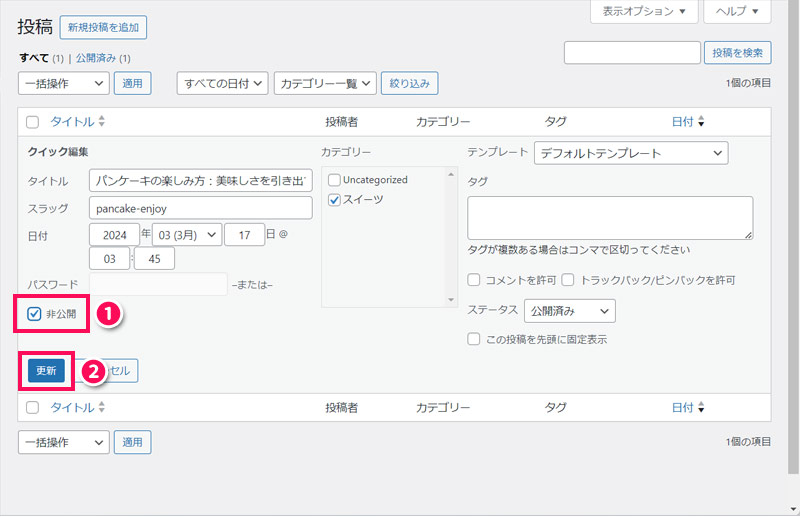
非公開にする場合は「非公開」にチェックを付けて「更新」をクリックします。非公開にすると、管理者はサイト上で記事を閲覧できますが、訪問者は閲覧できなくなります。

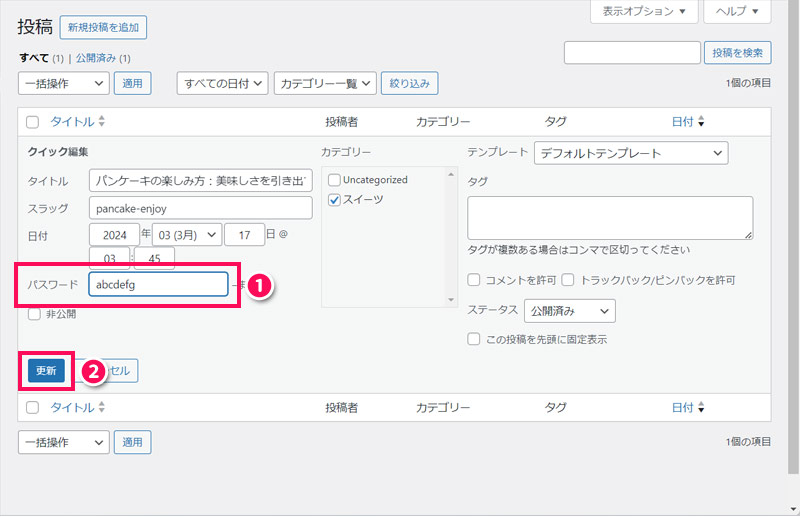
パスワード保護にする場合は「パスワード」に文字列を入力して「更新」をクリックします。パスワード保護にすると、パスワードを入力できた人だけが記事を閲覧できるようになります。

記事を削除する
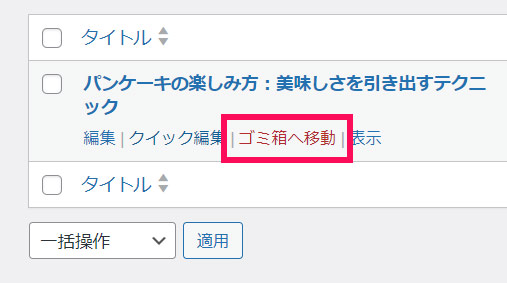
記事を削除するには、編集したい記事にカーソルを合わせて「ゴミ箱へ移動」をクリックします。

すると記事が削除されます。ゴミ箱に移動した記事は一定期間経過すると完全に削除されます。

まとめ
今回は、WordPressの記事投稿方法について解説しました。
初めての方はどうしても時間がかかってしまうと思いますが、練習だと思ってまずは1記事書き上げてみましょう。1記事書いてみると、「意外と書けるかも」と自信がつきますよ。