当サイトはアフィリエイト広告を利用しています。
WordPressでは、一部の文章に囲み枠をつけて強調することができます。文章を枠で囲むと、ポイントや注意点などの重要な部分がわかりやすくなったり、視覚的な飽きを防げたりするので、WordPressで記事を書くならやり方を知っておいて損はないですよ。
そこで今回は、WordPressの文章を枠で囲む方法をご紹介します。
WordPressの文章を枠で囲む5つの方法
WordPressの文章を枠で囲む方法には以下のようなものがあります。
- ブロックのスタイルをカスタマイズする
- 表を作る
- CSSをカスタマイズする
- プラグインを使う
- テーマの機能を使う
方法1:ブロックのスタイルをカスタマイズする
段落ブロックに入力した文章を枠で囲みたい場合は、ブロックのスタイルをカスタマイズすると良いでしょう。段落ブロックは、設定サイドバーから背景色、枠線、角丸などのカスタマイズが可能です。
方法2:表を作る
「文章を枠で囲みたい」というより、「線で区切られたセルに文字を入力したい」というほうが近い場合は、表を作ると良いでしょう。
WordPressでの表の作り方は以下の記事で詳しく解説していますので、そちらを参考にしてみてください。
方法3:CSSをカスタマイズする
コピペしたCSSコードや、自分で考えたデザインを使いたい場合は、CSSをカスタマイズすると良いでしょう。
ただし、親テーマのCSSをカスタマイズすると、テーマのアップデートの際にカスタマイズ内容がリセットされてしまいます。この方法で囲み枠を付ける場合は、必ず子テーマを使用しましょう。
方法4:プラグインを使う
装飾系のプラグインを使えば、専用のブロックやショートコードを使うことで文章を枠で囲むことができます。
囲み枠が使えるプラグインには以下のようなものがあります。
- Shortcodes Ultimate
- Ultimate Blocks
今回は例として、「Shortcodes Ultimate」を使って文章を枠で囲む方法をご紹介します。なお、Shortcodes Ultimatehは無料です。
方法5:テーマの機能を使う
テーマによっては、専用ブロックや専用ショートコードを使うことで文章を枠で囲むことができます。
囲み枠が使えるテーマには以下のようなものがあります。
- Cocoon
- SANGO
- JIN:R
- AFFINGER6
- SWELL
- XWRITE
今回は例として、「Cocoon」を使って文章を枠で囲む方法をご紹介します。なお、Cocoonは無料です。
上記のテーマについては以下の記事で詳しくご紹介していますので、よろしければあわせてご覧ください。
ブロックのスタイルをカスタマイズしてWordPressの文章を枠で囲む方法
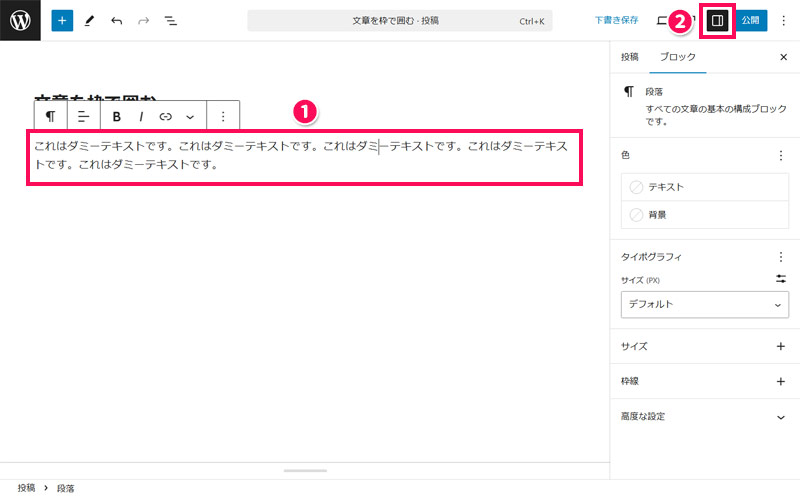
ブロックのスタイルをカスタマイズしてWordPressの文章を枠で囲むには、まず枠で囲みたい文章が入力されたブロックを選択した状態で設定サイドバーを開きます。

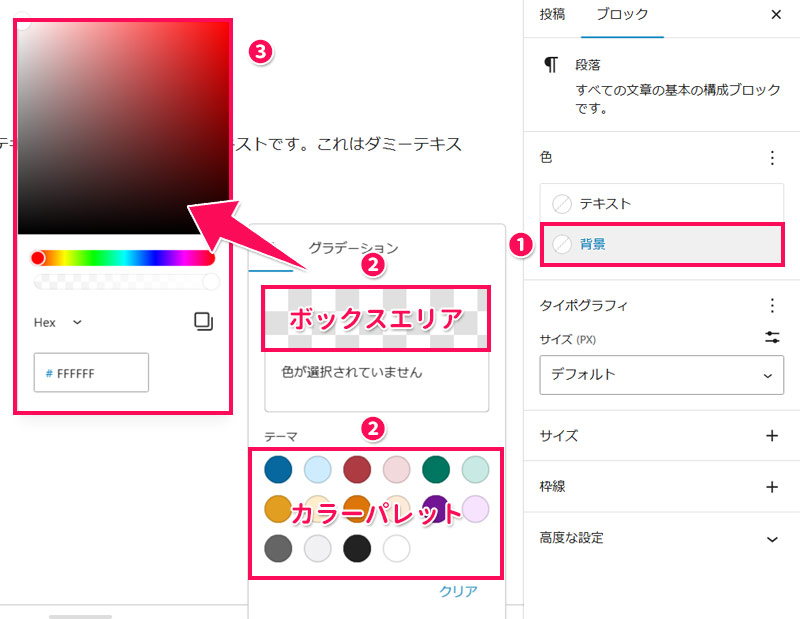
背景に色を付けたい場合は、「背景」をクリックしてカラーパレットの中から色を選ぶか、ボックスエリアをクリックしてカラーピッカーやカラーコードで色を指定します。

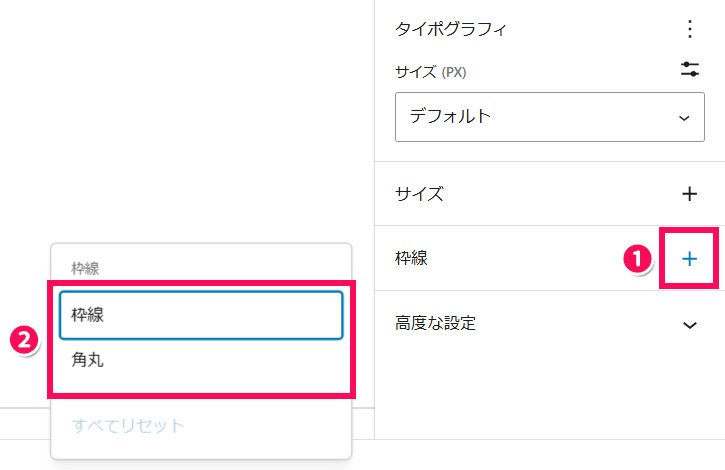
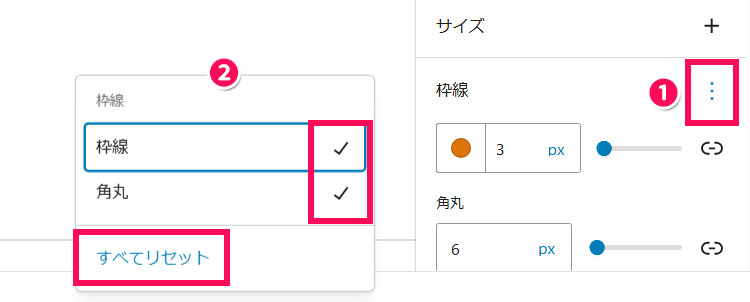
枠線を付けたい場合や角丸にしたい場合は、まず「枠線」の「+」をクリックして「枠線」または「角丸」をクリックします。

枠線の場合、カラーサークルをクリックすると、枠線の色やスタイルを指定できます。

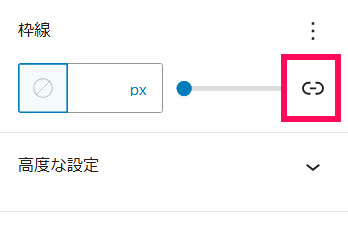
数値を入力するかスライダーを動かすと、枠線の幅を指定できます。単位を変更したい場合は「px」をクリックし、表示された中からお好きな単位を選択してください。

「個別に指定する」をクリックすると、上下左右の枠線を個別に指定できます。


角丸の場合も設定方法は枠線と同じで、数値を入力するかスライダーを動かすと丸さを指定でき、「個別に指定する」をクリックすると、上下左右の丸さを個別に指定できます。
背景、枠線、角丸すべて設定すると以下のようになります。

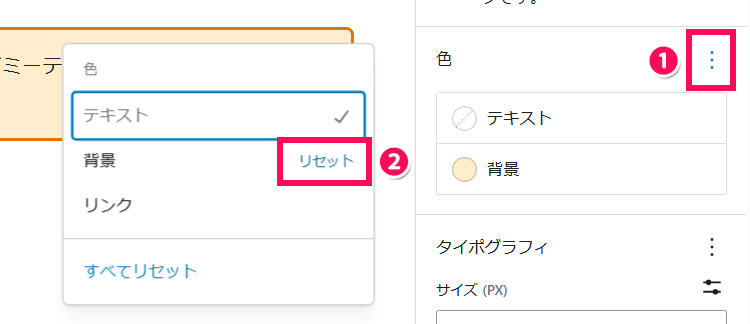
デザインをリセットしたい場合、背景色は「色」の「︙」⇒「背景」の「リセット」を、枠線や角丸は「枠線」の「︙」⇒対象項目のチェックを外すか「すべてリセット」をクリックしましょう。


CSSをカスタマイズしてWordPressの文章を枠で囲む方法
CSSをカスタマイズしてWordPressの文章を枠で囲む手順は以下のとおりです。
- CSSファイルに囲み枠用のコードを追加する
- 枠で囲みたい部分をHTMLタグで囲む
手順1:CSSファイルに囲み枠用のコードを追加する
まずはCSSファイルに囲み枠用のコードを追加します。
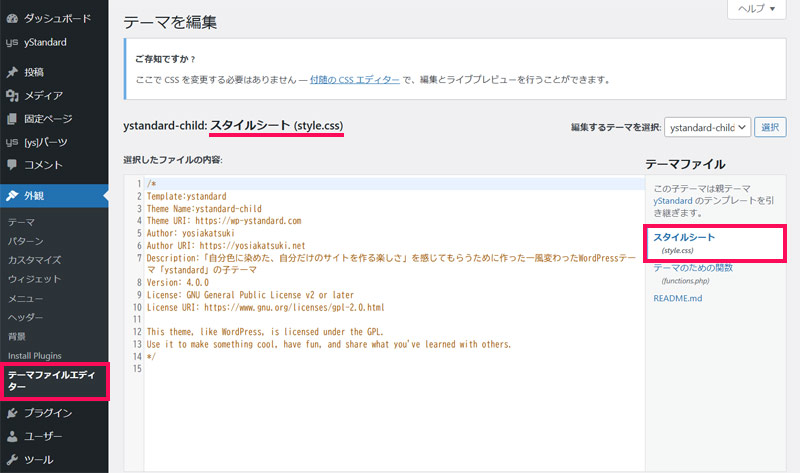
「外観」⇒「テーマファイルエディター」をクリックして「テーマを編集」画面を開きます。すると最初から「スタイルシート」が表示されているはずですが、もし表示されていなければ「テーマファイル」から「スタイルシート」をクリックしましょう。

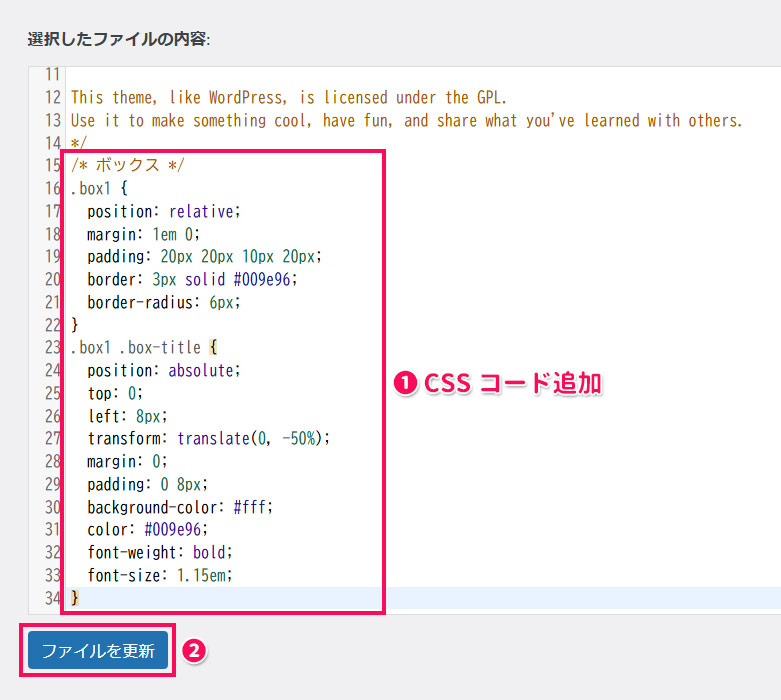
一番下に囲み枠用のコードを追加し、「ファイルを更新」をクリックします。

ちなみに今回は以下のようなCSSコードを追加しました。タイトル付きの囲み枠デザインです。
/* ボックス */
.box1 {
position: relative;
margin: 1em 0;
padding: 20px 20px 10px 20px;
border: 3px solid #009e96;
border-radius: 6px;
}
.box1 .box-title {
position: absolute;
top: 0:
left: 8px;
transform: translate(0, -50%);
margin: 0;
padding: 0 8px;
background-color: #fff;
color: #009e96;
font-weight: bold;
font-size: 1.15em;
}手順2:枠で囲みたい部分をHTMLタグで囲む
次に枠で囲みたい部分をHTMLタグで囲みます。
文章をHTMLタグで囲む方法には、「カスタムHTML」ブロックを使う方法や、「段落」ブロックを使う方法があります。今回は例としてカスタムHTMLブロックを使う方法をご紹介します。
「カスタムHTML」ブロックを追加します。

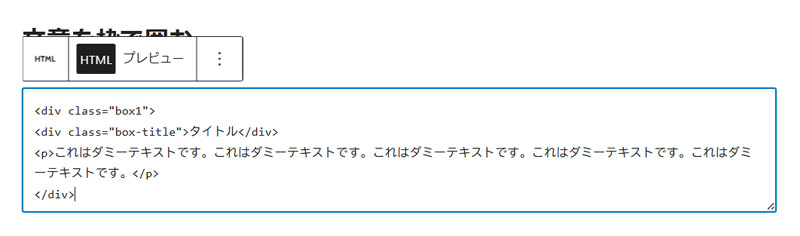
カスタムHTMLブロックにタイトルと文章を入力し、全体を<div class="box1"></div>で、タイトルを<div class="box-title"></div>で、文章を<p></p>で囲みます。

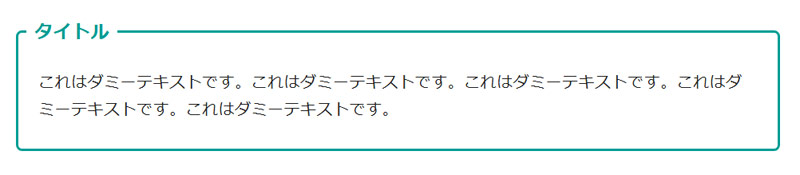
これで文章が枠で囲まれますので、プレビューで確認してみてください。

プラグイン「Shortcodes Ultimate」を使ってWordPressの文章を枠で囲む方法
プラグイン「Shortcodes Ultimate」を使ってWordPressの文章を枠で囲む手順は以下のとおりです。
- Shortcodes Ultimateをインストール・有効化する
- ショートコードブロックを追加する
- ボックスの設定をおこなう
手順1:Shortcodes Ultimateをインストール・有効化する
まずは「プラグイン」⇒「新規プラグインを追加」から「Shortcodes Ultimate」で検索し、当該プラグインをインストール・有効化します。
有効化すると以下のような画面が表示されるので、「スキップ」をクリックしましょう。

手順2:ショートコードブロックを追加する
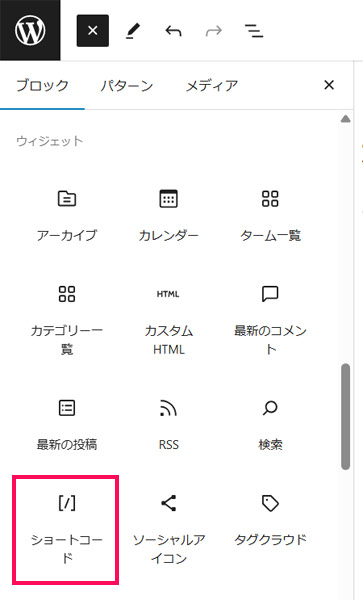
次に投稿画面でショートコードブロックを追加します。

手順3:ボックスの設定をおこなう
次にショートコードブロックからボックスの設定をおこないます。
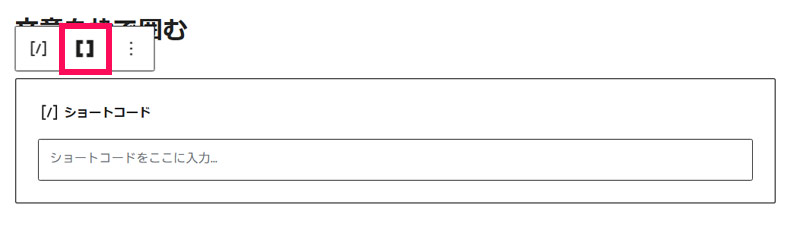
ショートコードブロックを選択した状態で、ブロックツールバーの「ショートコードを挿入」をクリックします。

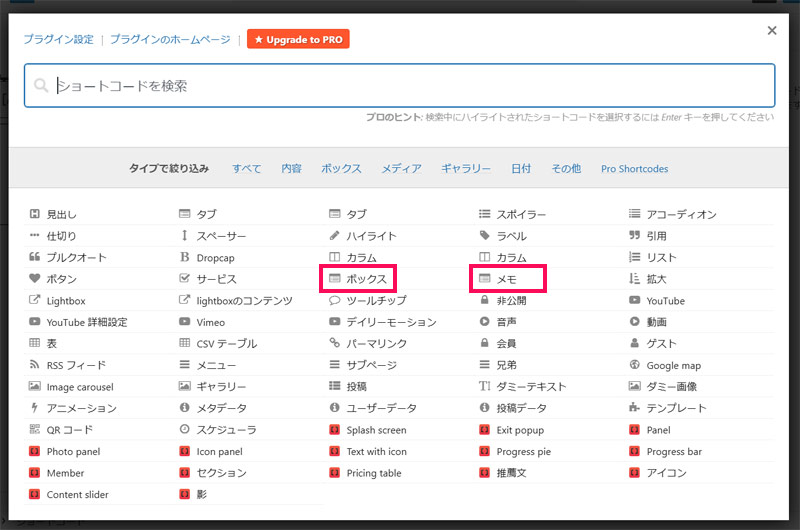
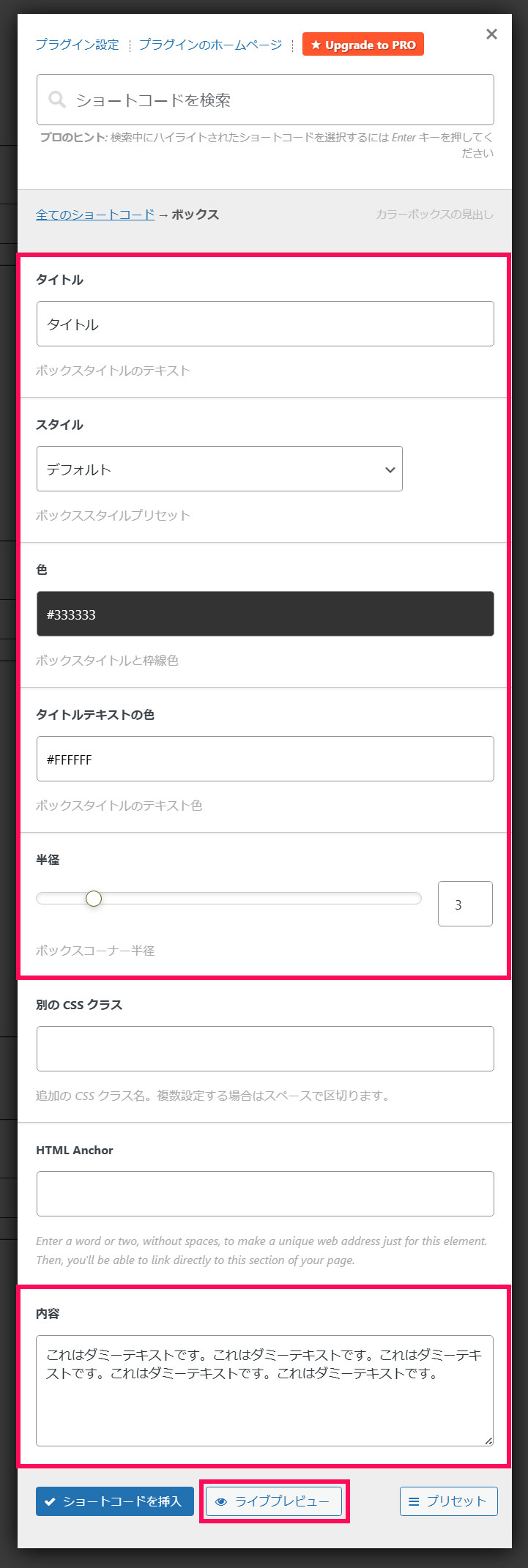
タイトル付きの囲み枠を作成したい場合は「ボックス」を、タイトルなしの囲み枠を作成したい場合は「メモ」をクリックします。今回は例として「ボックス」をクリックしてみます。

すると詳細設定画面が表示されるので、枠線部分を必要に応じて変更し、「ライブプレビュー」で実際の表示を確認します。

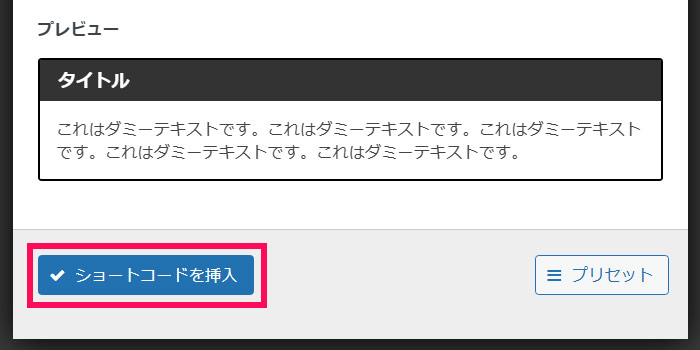
プレビューを確認して問題なければ「ショートコードを挿入」をクリックしましょう。

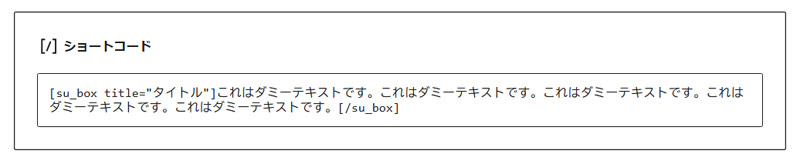
するとショートコードブロックに文章を枠で囲むためのコードが追加されます。

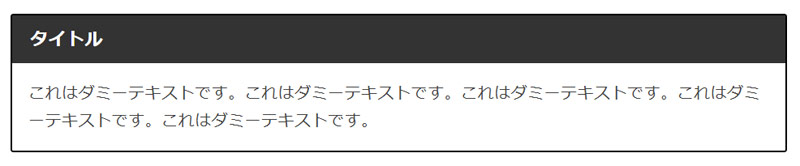
これで文章が枠で囲まれます。実際の表示はプレビューで確認しましょう。

テーマ「Cocoon」を使ってWordPressの文章を枠で囲む方法
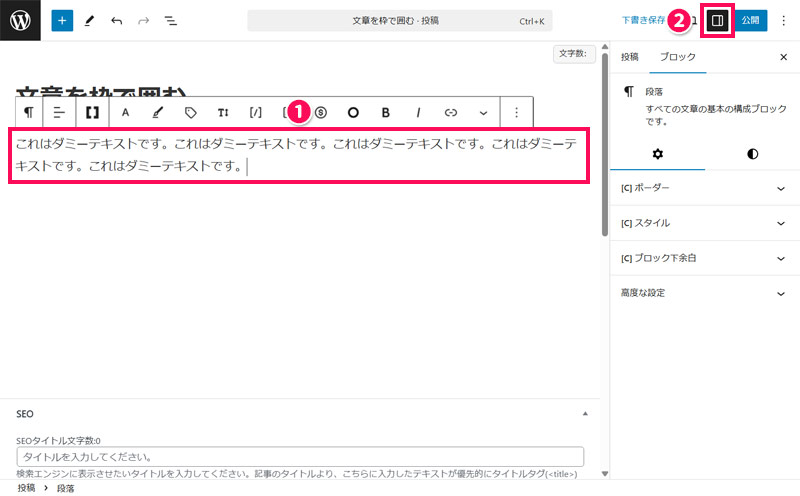
テーマ「Cocoon」を使ってWordPressの文章を枠で囲むには、まず枠で囲みたい文章が入力された段落ブロックを選択した状態で設定サイドバーを開きます。

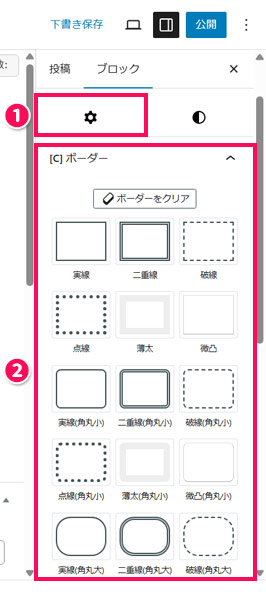
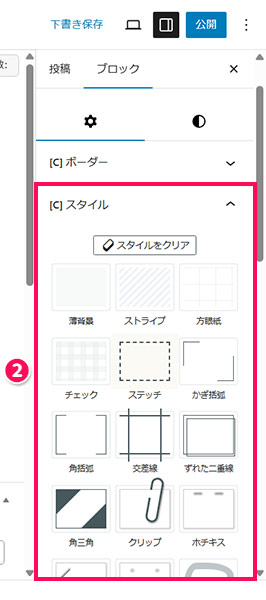
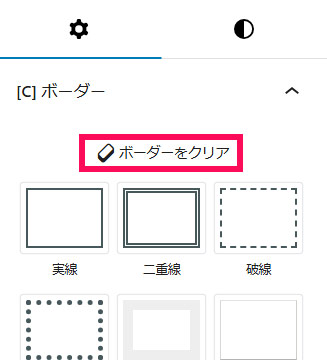
「設定」タブの「ボーダー」または「スタイル」から好みのデザインを選択します。デザインによっては両方選択できます。


これで文章が枠で囲まれます。

デザインをリセットしたい場合は、「ボーダーをクリア」または「スタイルをクリア」をクリックしましょう。


まとめ
今回は、WordPressの文章を枠で囲む方法をご紹介しました。
文章を枠で囲む方法には、ブロックのスタイルをカスタマイズする方法、表を作る方法、CSSをカスタマイズする方法、プラグインを使う方法、テーマの機能を使う方法などがあります。
おすすめはテーマの機能を使う方法です。特に専用ブロックや豊富なデザインが用意されていると使い勝手が良いですよ。


