当サイトはアフィリエイト広告を利用しています。
今回は、WordPressで表のセルを結合する方法をご紹介します。
WordPress標準のテーブルブロックではセルの結合はできませんが、今回ご紹介する方法なら自由にセルを結合できます。
セルを結合できなくてお困りの方はぜひ参考にしてみてくださいね。
WordPressで表のセルを結合する方法
WordPressで表のセルを結合する方法は以下のとおりです。
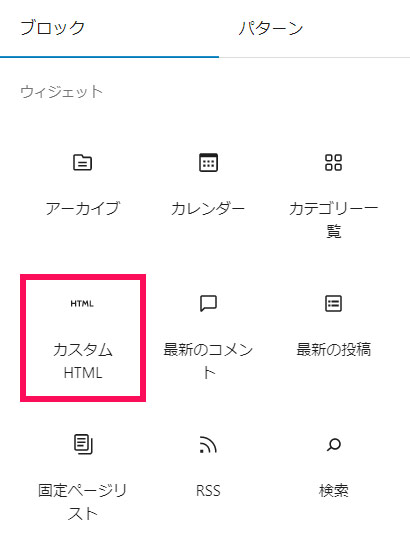
- カスタムHTMLブロックでHTMLタグを直打ちする
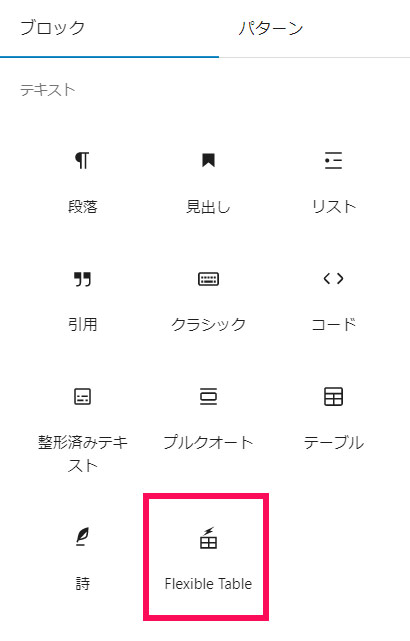
- プラグイン「Flexible Table Block」を使う
方法1:カスタムHTMLブロックでHTMLタグを直打ちする
1つ目は、カスタムHTMLブロックにHTMLタグを直打ちする方法です。

セルを結合するには、結合したいthタグまたはtdタグにcolspan="結合したいセルの数"またはrowspan="結合したいセルの数"を入力します。横に結合したい場合は「colspan」、縦に結合したい場合は「rowspan」を使います。

<table>
<thead><tr><th>見出し</th><th>見出し</th><th>見出し</th></tr></thead>
<tbody>
<tr><td>内容</td><td colspan="2">内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
</tbody>
</table>
<table>
<thead><tr><th>見出し</th><th>見出し</th><th>見出し</th></tr></thead>
<tbody>
<tr><td>内容</td><td rowspan="2">内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
</tbody>
</table>どこにcolspanやrowspanを入れたらいいかわからない場合は、「Table Tag Generator」というtableタグの自動生成ツールを活用しましょう。
こちらのツールでは、表の行数・列数を指定し、結合したいセルをドラッグで選択して「結合」をクリックすると、「HTML」の部分にtableタグが自動生成されます。あとは自動生成されたtableタグをカスタムHTMLブロックにコピペすればOKです。
方法2:プラグイン「Flexible Table Block」を使う
2つ目は、「Flexible Table Block」というプラグインを使う方法です。
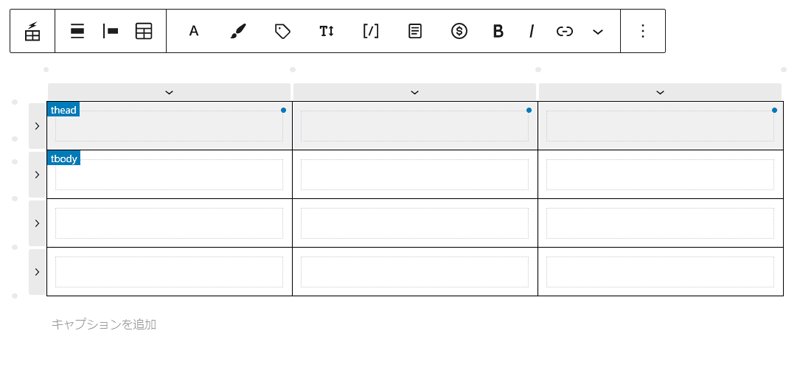
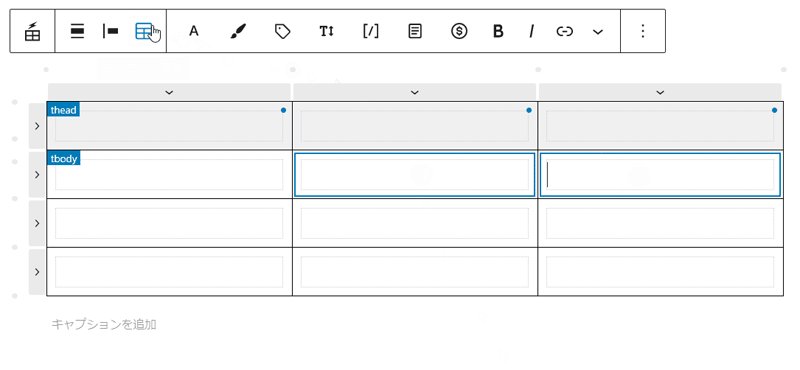
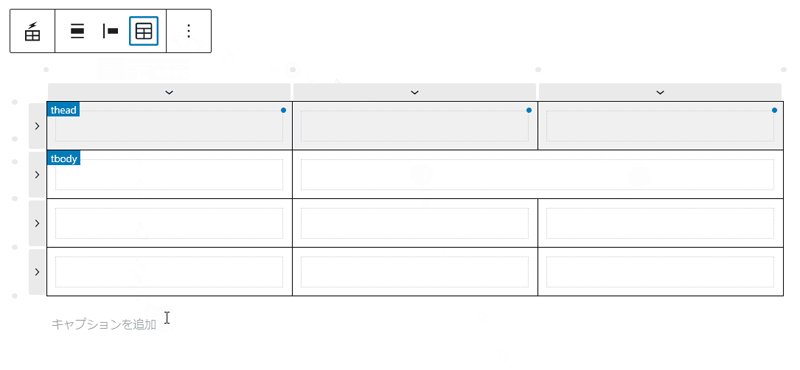
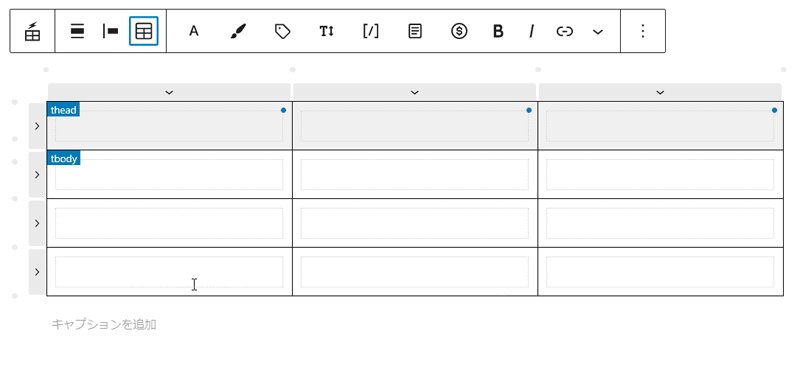
プラグインをインストール・有効化するとエディタに「Flexible Table」というブロックが追加されます。セルを結合したい場合は、このブロックを使って表を作成しましょう。

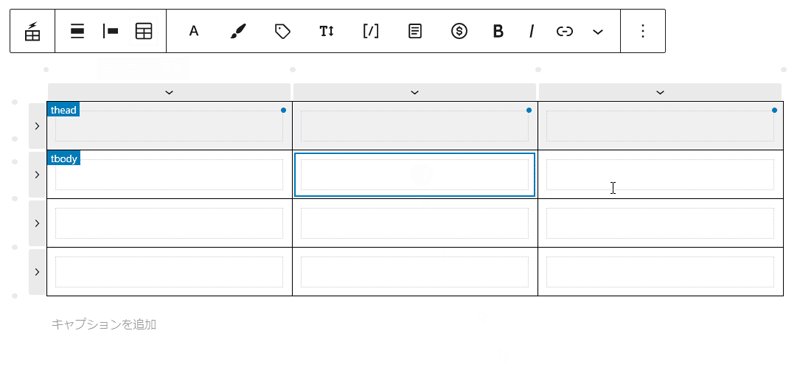
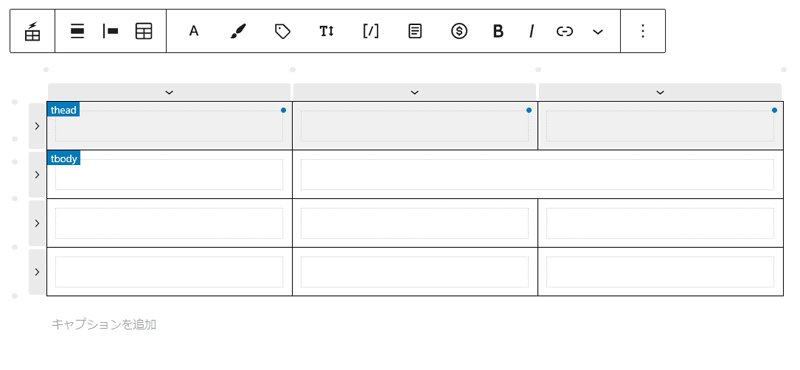
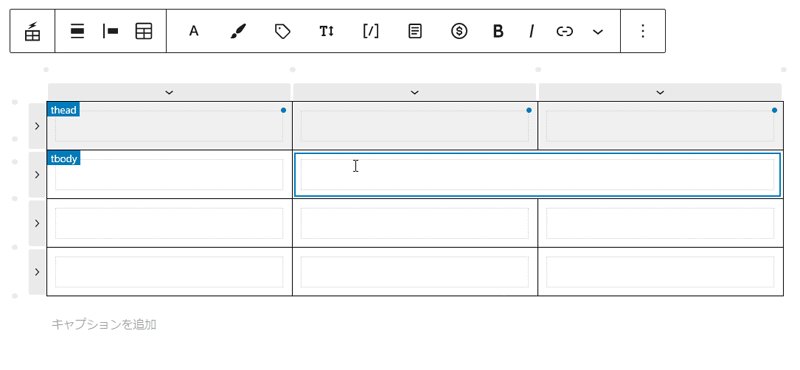
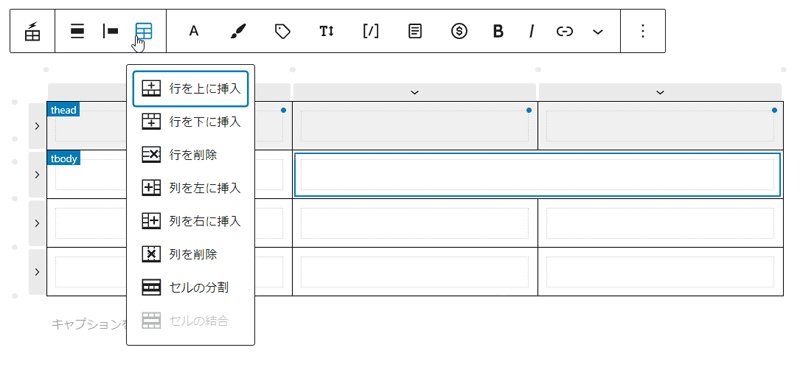
セルを結合するには、結合したいセルを選択してブロックツールバーの「テーブルの編集」から「セルの結合」を選択します。

セルの結合を解除したいときは、結合されたセルを選択した状態でブロックツールバーの「テーブルの編集」から「セルの分割」を選択します。


mono
こちらの方法は、より直感的にセルを結合できます!
複雑な表は画像で作ってしまうのもアリ!表を画像化する方法
複雑な表や極端に長い表は、画像化したほうが見やすい場合があります。
表を画像化する方法には、「Canva」というオンラインデザインツールを使う方法があります。Canvaはアカウントを作成すれば誰でも無料で利用できます。

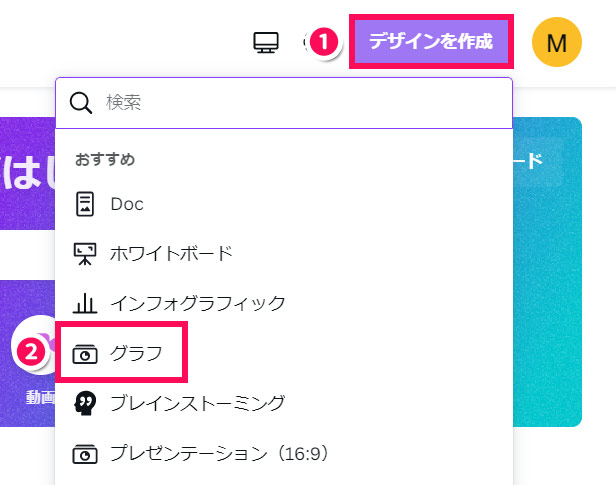
Canvaで表を画像化するには、まず「デザインを作成」⇒「グラフ」をクリックします。

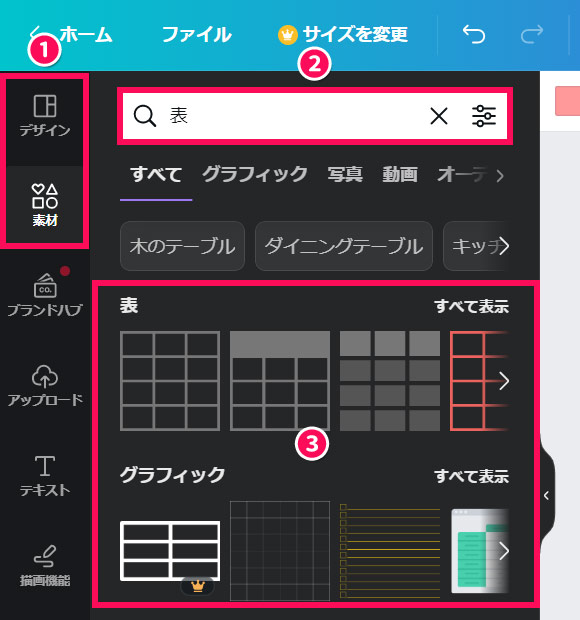
すると編集画面が開くので、左メニューの「デザイン」または「素材」をクリックし、「表」で検索します。使いたいデザインまたは素材があればクリックしてキャンバスに挿入しましょう。

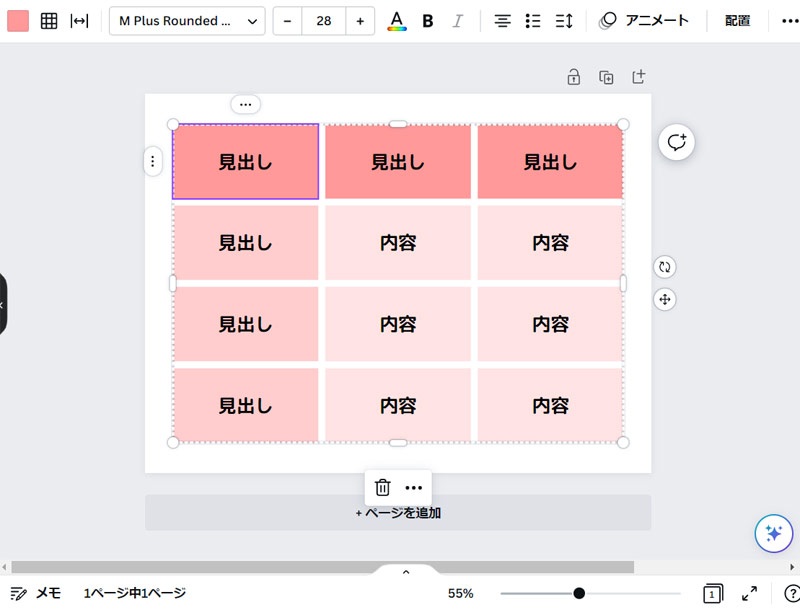
テンプレートまたは素材を挿入したら、文字入れなどの編集を行います。

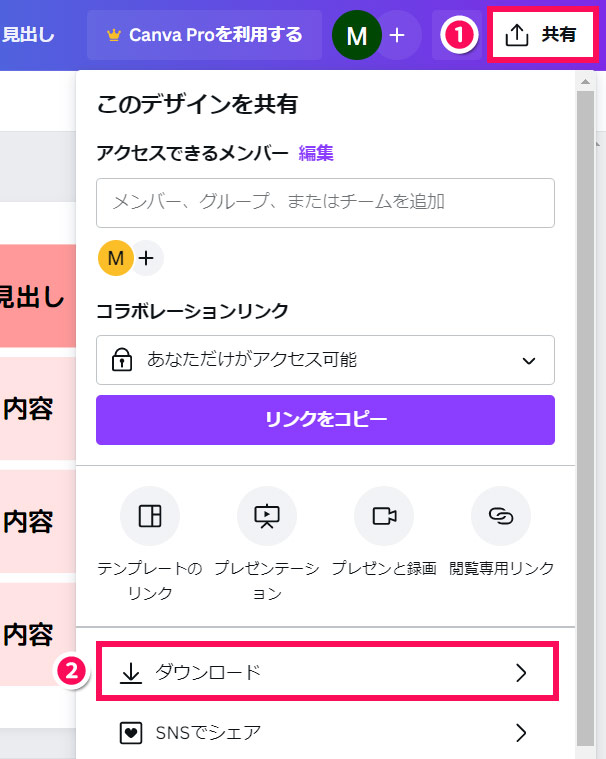
表が完成したら、「共有」⇒「ダウンロード」をクリックします。

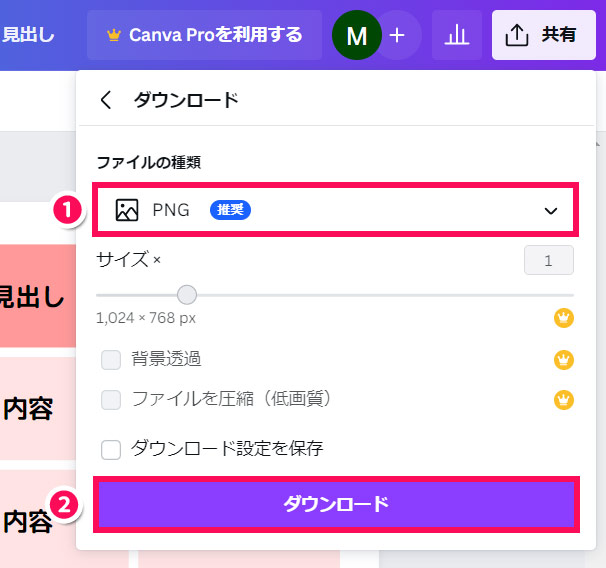
「ファイルの種類」を選択して「ダウンロード」をクリックすると、表が画像でダウンロードされます。

まとめ
今回は、WordPressで表のセルを結合する方法をご紹介しました。
表のセルを結合する方法には、カスタムHTMLブロックでHTMLタグを直打ちする方法や、プラグイン「Flexible Table Block」を使う方法などがあります。おすすめは直感的にセルを結合できるプラグインを使う方法です。
複雑な表や極端に長い表は「Canva」を使って画像化するのも良いと思いますよ。

