当サイトはアフィリエイト広告を利用しています。
サイトを訪れた人に画像や資料をダウンロードしてもらうには「ダウンロードボタン」を設置する必要がありますが、「どうやって作ればいいのかわからない」という方も多いのではないでしょうか。
そこで今回は、WordPressでダウンロードボタンを作成する方法をご紹介します。
ダウンロードボタンの基本的な作り方
ダウンロードボタンの基本的な作り方は以下のとおりです。
- ダウンロードさせたいファイルをサーバーにアップロードする
- ダウンロードボタンを表示するHTML/CSSを書く
手順1:ダウンロードさせたいファイルをサーバーにアップロードする
まずはダウンロードさせたいファイルをサーバーにアップロードします。
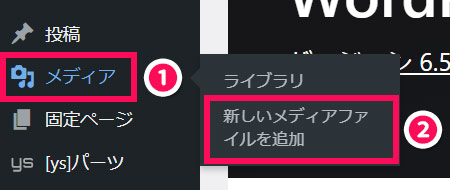
WordPressの場合は、まず「メディア」⇒「新しいメディアファイルを追加」をクリックします。

画面にファイルをドラッグ&ドロップすればアップロード完了です。

手順2:ダウンロードボタンを表示するHTML/CSSを書く
アップロードが完了したら、ダウンロードボタンを表示したい場所に以下のようなHTMLを書きます。
<a href="ダウンロードさせたいファイルのURL" download="ファイル名">ボタンテキスト</a>WordPressの場合、以下の手順でファイルのURLをコピーできます。
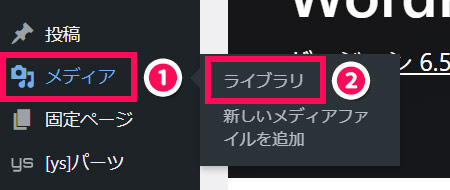
まず「メディア」⇒「ライブラリ」をクリックします。

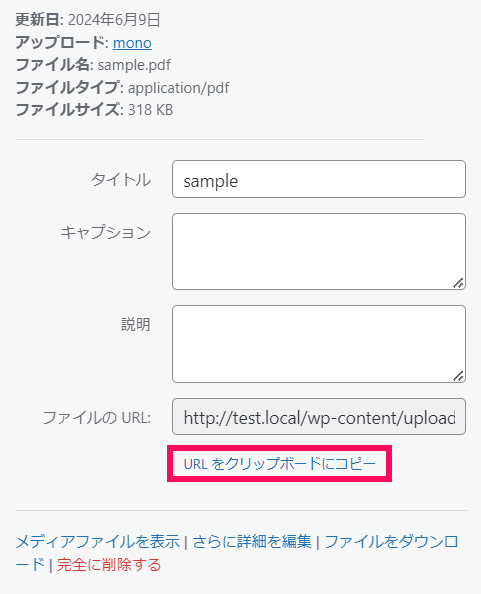
対象のファイルをクリックします。

「URLをクリップボードにコピー」をクリックします。これでファイルのURLがコピーされます。

ダンロードボタンをボタンらしい見た目にするには、a要素にclassを追加したうえで、CSSファイルでclassに対しスタイルを指定しましょう。
WordPressでアップロードできるファイル形式
WordPressでアップロードできるファイル形式は以下のとおりです。
| 分類 | ファイル形式 |
|---|---|
| 画像 | .jpg / .jpeg / .png / .gif / .ico |
| 動画 | .mp4 / .m4v / .mov / .wmv / .avi / .mpg / .ogv / .3gp / .3g2 |
| ドキュメント | .pdf / .doc / .docx / .ppt / .pptx / .pps / .ppsx / .odt / .xls / .xlsx / .psd |
| 音声 | .mp3 / .m4a / .ogg / .wav |
ちなみに、「WP Add Mime Types」というプラグインを利用すれば、上記以外のファイル形式もアップロードできるようになります。
WordPressでダウンロードボタンを作成する方法
WordPressでダウンロードボタンを作成する方法には、以下のようなものがあります。
- ファイルブロックを使う
- カスタムHTMLブロックを使う
方法1:ファイルブロックを使う
1つ目は、「ファイル」という標準ブロックを使う方法です。
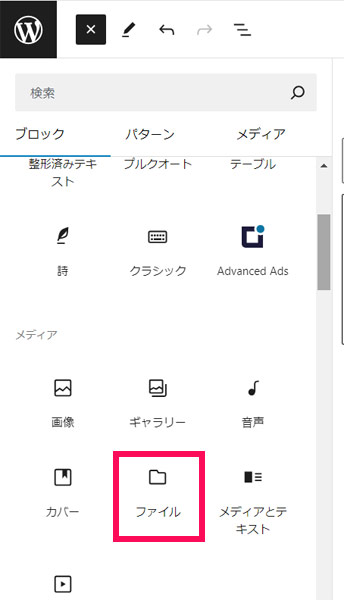
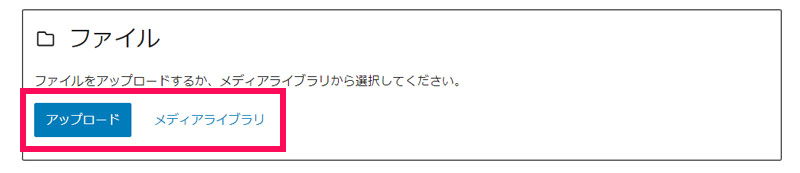
まず投稿画面で「ファイル」ブロックを追加します。

ファイルブロックの「アップロード」ボタンまたは「メディアライブラリ」からダウンロードさせたいファイルを選択します。

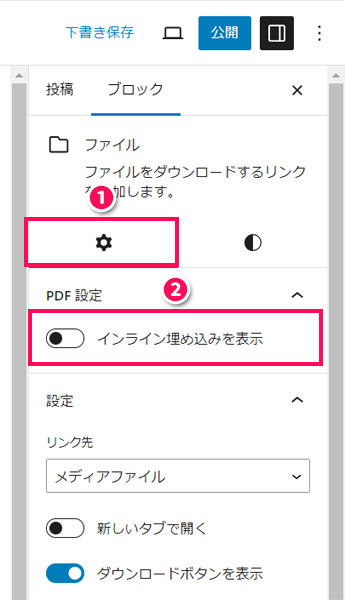
PDFファイルのインライン埋め込みをしたくない場合は、ファイルブロックの設定サイドバーから「設定」タブ⇒「インライン埋め込みを表示」をオフにしておきましょう。

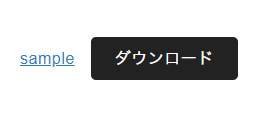
これでダウンロードボタンは完成です。アンカーテキストをクリックするとブラウザでファイルが開かれ、「ダウンロード」ボタンをクリックするとファイルがダウンロードされます。

ちなみにアンカーテキストやボタンテキストは自由に変更できます。

方法2:カスタムHTMLブロックを使う
2つ目は、「カスタムHTML」という標準ブロックを使う方法です。
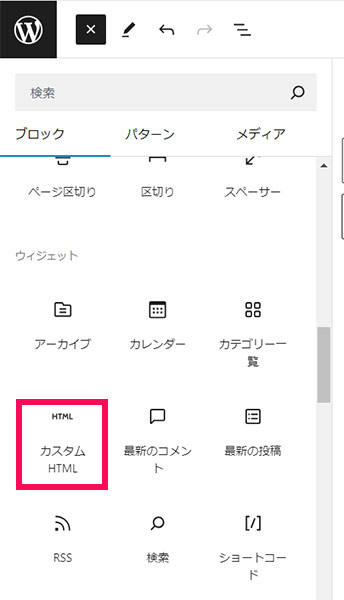
まず投稿画面で「カスタムHTML」ブロックを追加します。

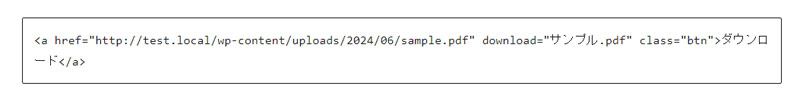
カスタムHTMLブロックにダウンロードボタン表示用のHTMLを書きます。CSSファイルでスタイルを指定する場合はclassも追加しましょう。

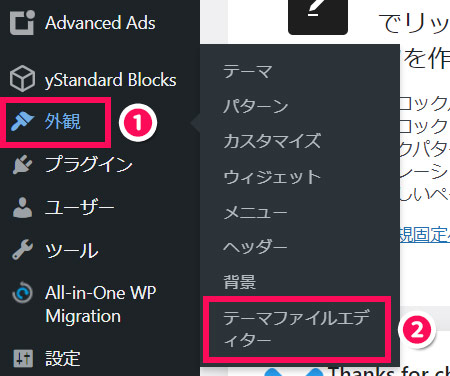
HTMLを書いたらいったん下書き保存し、「外観」⇒「テーマファイルエディター」をクリックします。

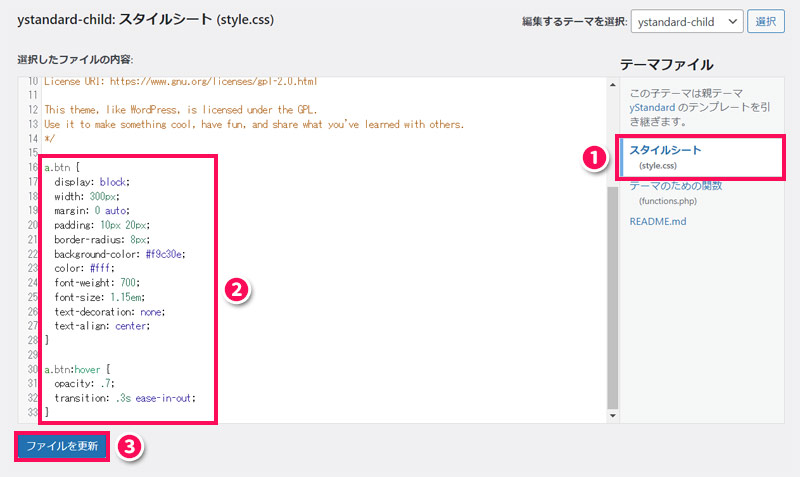
右側の「スタイルシート」をクリック⇒左側のファイルの末尾にダウンロードリンクをボタンらしい見た目にするためのCSSを追加⇒「ファイルを更新」をクリックします。

ちなみに今回は以下のようなCSSを追加しました。ホバー時に透過するシンプルな角丸ボタンです。
a.btn {
display: block;
width: 300px;
margin: 0 auto;
padding: 10px 20px;
border-radius: 8px;
background-color: #f9c30e;
color: #fff;
font-weight: 700;
font-size: 1.15em;
text-decoration: none;
text-align: center;
}
a.btn:hover {
opacity: .7;
transition: .3s ease-in-out;
}これでダウンロードボタンは完成です。ボタンをクリックするとファイルがダウンロードされます。

まとめ
今回は、WordPressでダウンロードボタンを作成する方法をご紹介しました。
WordPressでダウンロードボタンを作成するには、ファイルブロックやカスタムHTMLブロックを使います。どちらの方法も簡単ですが、ファイルブロックを使う方法はHTML/CSSの知識が不要なのでより簡単ですよ。

