当サイトはアフィリエイト広告を利用しています。
WordPressサイトにSNSアイコンを設置しておくと、SNSアカウントのフォロワー増加や記事の拡散につながりやすくなります。
そこで今回は、WordPressにSNSアイコンを表示する方法をご紹介します。
WordPressのヘッダーやフッターにフォロー用のSNSアイコンを表示する2つの方法
WordPressのヘッダーやフッターにフォロー用のSNSアイコンを表示する方法には、以下のようなものがあります。
- ソーシャルアイコンブロックを使う
- Webフォント「Font Awesome」を使う
方法1:ソーシャルアイコンブロックを使う
ウィジェットを使ってヘッダーやフッターにSNSアイコンを表示したい場合は、WordPressの標準ブロックである「ソーシャルアイコン」というブロックを使うと良いでしょう。
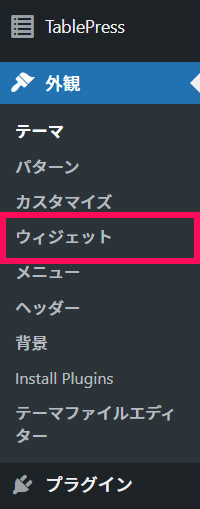
ソーシャルアイコンブロックを使ってSNSアイコンを表示するには、まずWordPress管理メニューの「外観」⇒「ウィジェット」をクリックします。

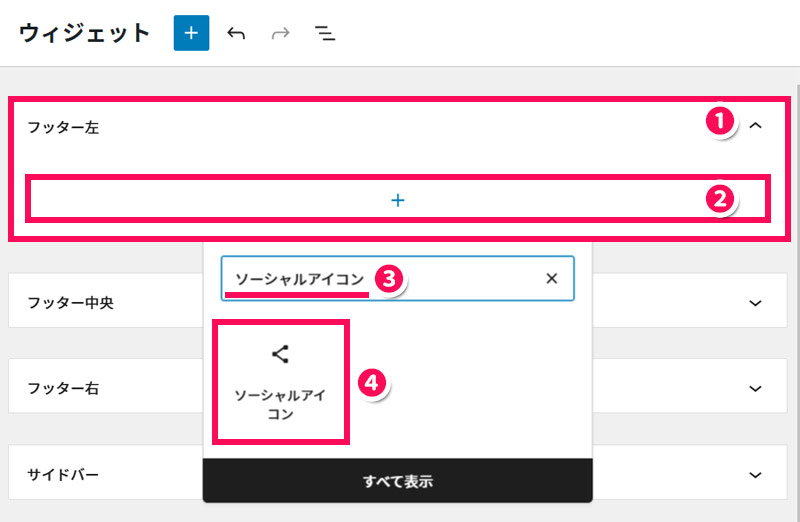
ウィジェット画面が表示されたら、SNSアイコンを表示したい場所のウィジェット(例:フッター左)を開いて「+」をクリックし、「ソーシャルアイコン」で検索して表示されたブロックをクリックします。

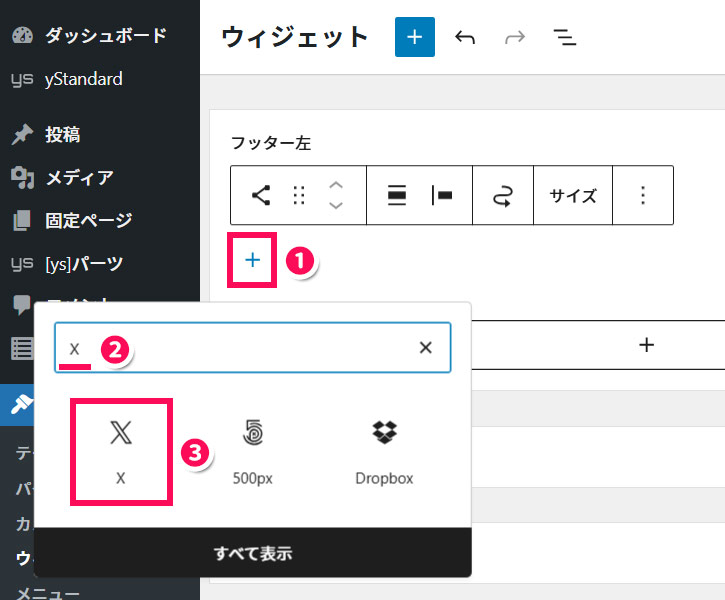
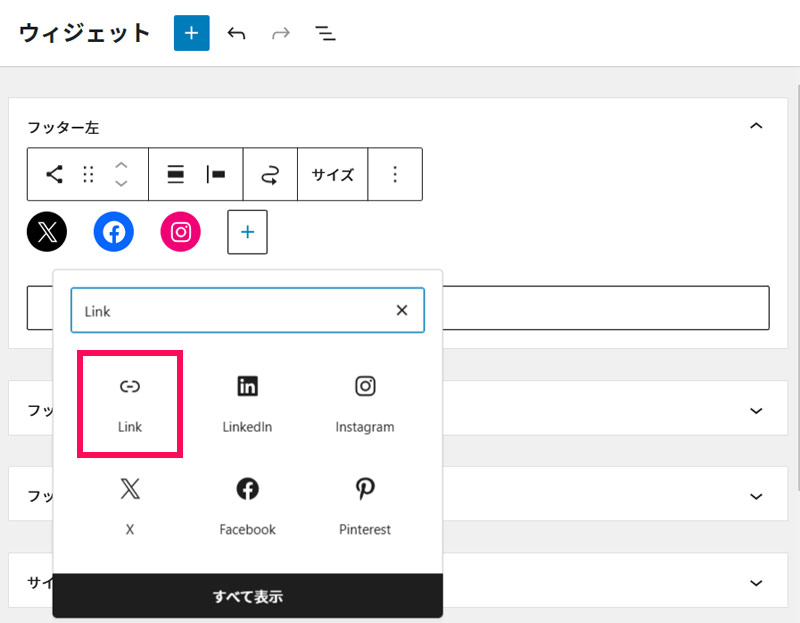
ウィジェットにソーシャルアイコンブロックが追加されたら、「+」をクリックして表示したいSNS名(例:X)で検索し、当該ブロックをクリックします。

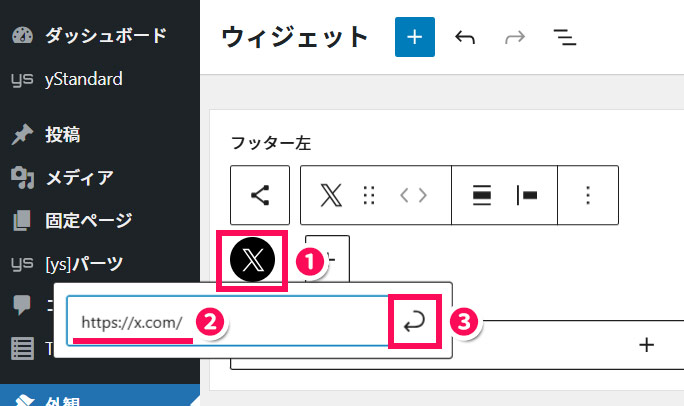
SNSアイコンをクリックし、入力ボックスに自分のSNSアカウントページのURLを入力して矢印をクリックします。

ほかにも表示したいSNSアイコンがあれば「+」から追加し、設定が完了したら「更新」をクリックします。

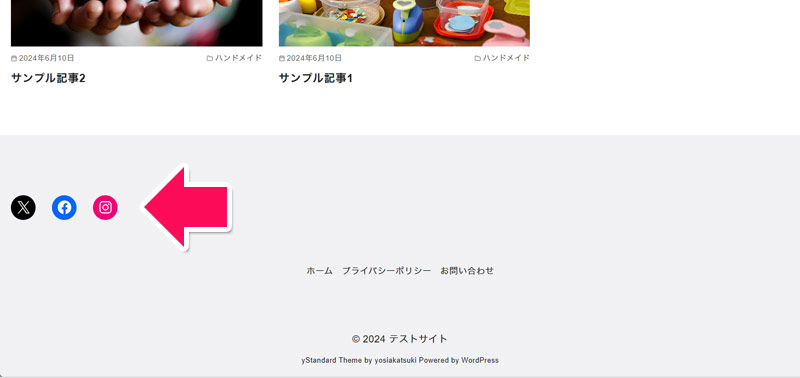
これでソーシャルアイコンブロックを追加したウィジェットの場所(例:フッター左)にフォロー用のSNSアイコンが表示されます。

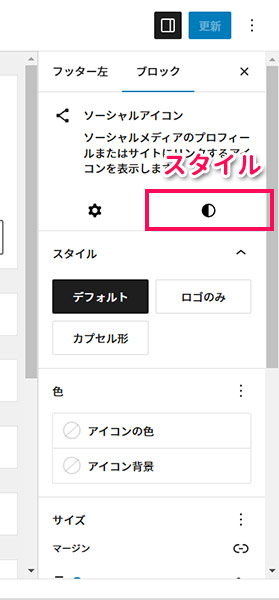
SNSアイコンの細かい設定は、ソーシャルブロックアイコンの設定サイドバーの「設定」タブや「スタイル」タブからおこなえます。


なお、検索しても表示されないSNSは「Link」というブロックを使うことで表示できます。アイコンは汎用的なチェーンですが、CSSをカスタマイズすることで任意のアイコンに変更することも可能です。

方法2:Webフォント「Font Awesome」を使う
メニューを使ってヘッダーやフッターにSNSアイコンを表示したい場合は、「Font Awesome」というWebフォントを使う方法がおすすめです。
Font Awesomeを使ってSNSアイコンを表示するには、まずFont Awesomeを使える状態にするためプラグイン「Font Awesome」をインストール・有効化します。すでにFont Awesomeが使える状態の場合は不要です。
プラグインをインストール・有効化したら、WordPress管理メニューの「設定」⇒「Font Awesome」をクリックします。

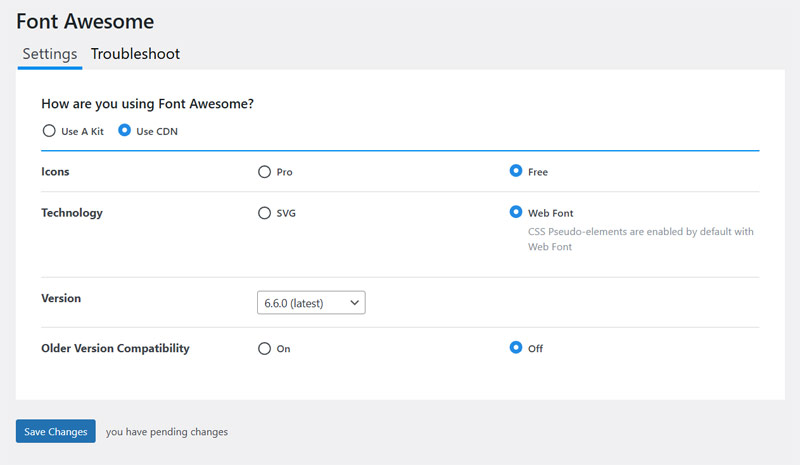
Font Awesomeの設定画面が表示されたら、以下のように設定して「Save Changes」をクリックします。

| How are you using Font Awesome? | Use CDN(CDNで利用する) |
|---|---|
| Icons | Free(無料のアイコンを利用する) |
| Technology | Web Font(Unicodeでアイコンを指定する) |
| Version | latest(最新バージョンのアイコンを利用する) |
| Older Version Compatibility | Off(旧バージョンのアイコンを利用するためのフォント読み込みを停止する) |
設定が完了したら、WordPress管理メニューの「外観」⇒「メニュー」をクリックします。

メニュー画面が表示されたら、「新しいメニューを作成しましょう」をクリックします。

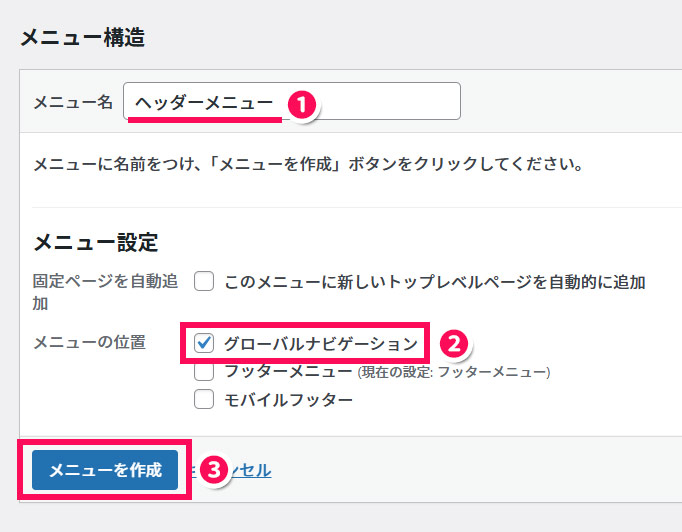
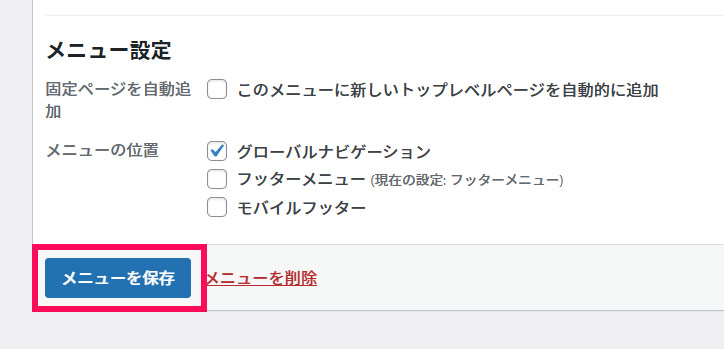
メニュー名(例:ヘッダーメニュー)を入力し、メニューの位置(例:グローバルナビゲーション)にチェックを付け、「メニューを作成」をクリックします。

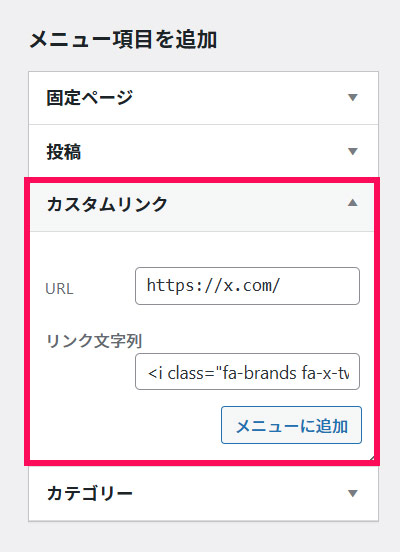
「カスタムリンク」を開き、「URL」に自分のSNSアカウントページのURLを、「リンク文字列」にFont AwesomeにあるSNSアイコンのiタグを入力し、「メニューに追加」をクリックします。

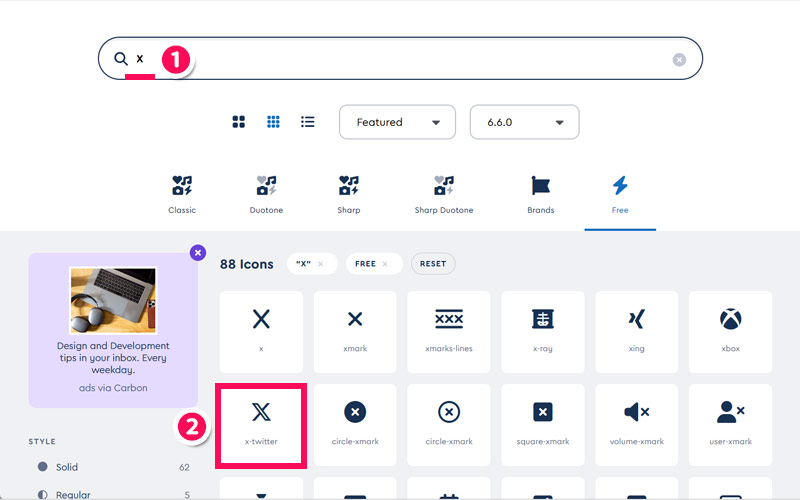
SNSアイコンのiタグを入力するには、まずFont AwesomeにてSNS名(例:X)で検索し、当該アイコンをクリックします。

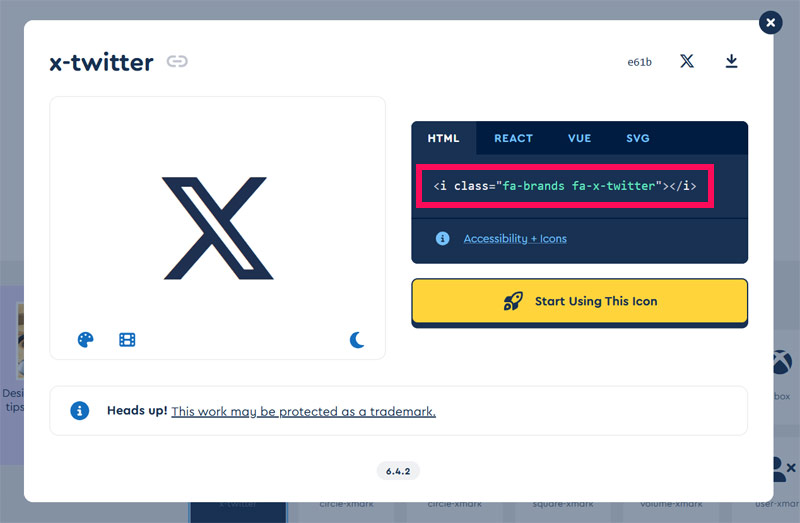
すると「HTML」タブにiタグが表示されるので、このタグをクリックします。これでiタグがコピーされるので、WordPress管理画面に戻って「リンク文字列」の部分に貼り付けましょう。

ほかにも表示したいSNSアイコンがあれば同様の手順でメニューに追加し、設定が完了したら「メニューを保存」をクリックします。

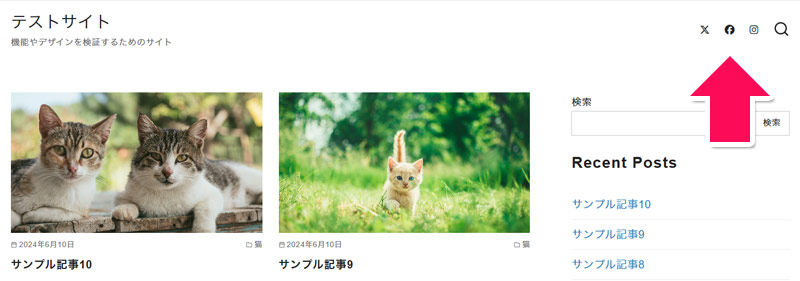
これで設定したメニューの位置(例:グローバルナビゲーション)にフォロー用のSNSアイコンが表示されます。

WordPressの記事内にシェア用のSNSアイコンを表示する2つの方法
WordPressの記事内にシェア用のSNSアイコンを表示する方法には、以下のようなものがあります。
- SNSのシェアボタンが表示されるテーマを使う
- プラグイン「AddToAny Share Buttons」を使う
方法1:SNSのシェアボタンが表示されるテーマを使う
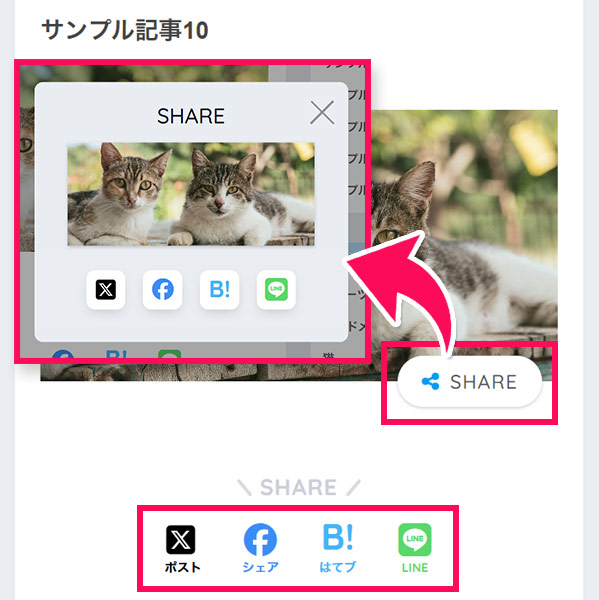
テーマによっては特に設定をおこなわなくても自動で記事内にシェアボタンが表示されるようになっています。ちなみに当サイトが利用しているテーマ「SANGO」は、「X」「Facebook」「はてなブックマーク」「LINE」のシェアボタンが表示されるようになっています。

方法2:プラグイン「AddToAny Share Buttons」を使う
SNSのシェアボタンは、以下のようなプラグインを使って表示することもできます。
- AddToAny Share Buttons
- WeShare Buttons
- Professional Social Sharing Buttons, Icons & Related Posts – Shareaholic
今回は例として「AddToAny Share Buttons」を使ったシェアボタンの表示方法をご紹介します。AddToAny Share Buttonsを使うと、以下のようなデザインのシェアボタンを表示することができます。
まずは「AddToAny Share Buttons」をインストール・有効化します。
プラグインをインストール・有効化したら、WordPress管理メニューの「設定」⇒「AddToAny」をクリックします。

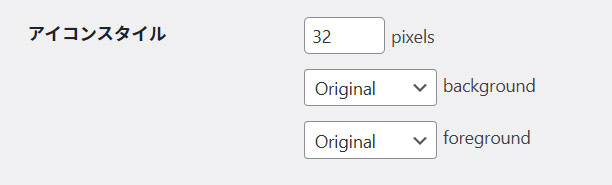
AddToAny 共有設定画面が表示されたら、「標準」タブでSNSアイコンのスタイルや表示するSNSアイコンについて設定をおこないます。
「アイコンスタイル」では、SNSアイコンのサイズ、背景色、アイコンの色を設定します。ここはデフォルトのままで良いでしょう。

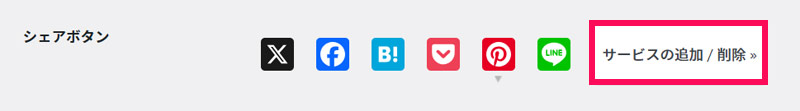
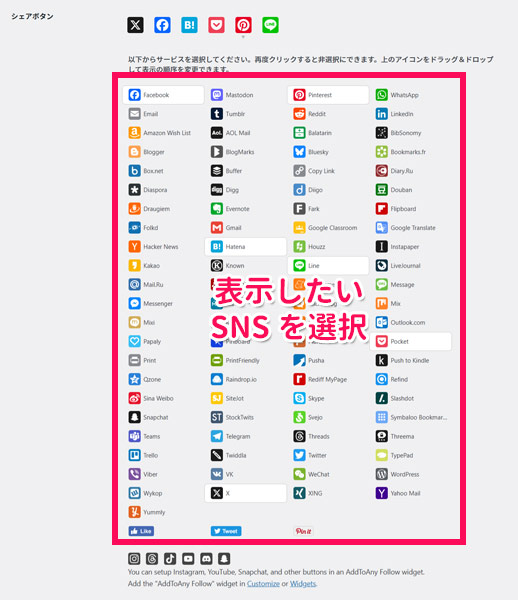
「シェアボタン」では、「サービスの追加/削除」から表示したいSNSアイコンの選択・解除ができます。多くても5~6個程度が良いでしょう。


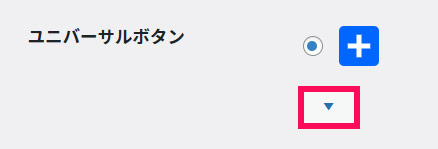
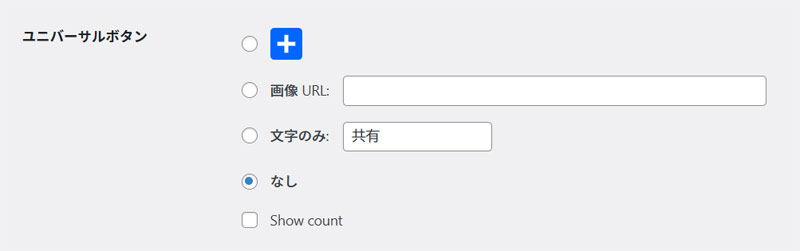
「ユニバーサルボタン」では、複数のSNSアイコンを格納できるユニバーサルボタン(「+」アイコン)の設定をおこないます。ユニバーサルボタンを非表示にしたい場合は「なし」を選択しましょう。


「シェア・ヘッダー」では、SNSボタンの上に表示する文言の設定をおこないます。


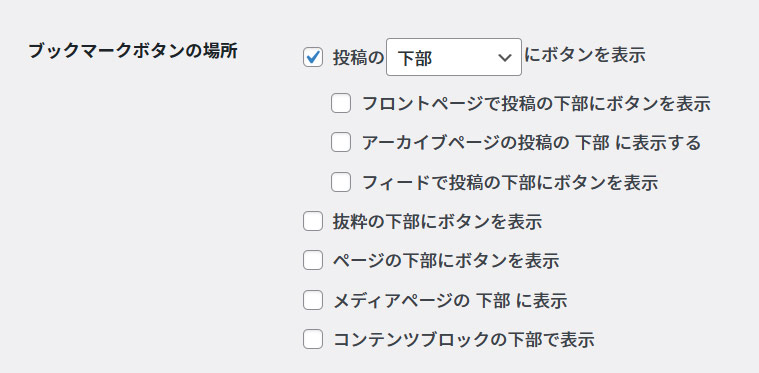
「ブックマークボタンの場所」では、SNSアイコンを表示する場所の設定をおこないます。「投稿の下部にボタンを表示」にのみチェックを付けると、記事の最下部にシェアボタンが表示されます。

「追加JavaScript」「追加CSS」「追加オプション」は設定不要です。設定が完了したら「変更を保存」をクリックしましょう。

これで記事内にシェアボタンが表示されます。

なお、「フロート」タブでは画面のサイドに固定されるタイプのシェアボタンの設定が可能です。ここでは設定方法は割愛します。
WordPressにLINE公式アカウントの友だち追加ボタンを表示する方法
WordPressにLINE公式アカウントの友だち追加ボタンを表示したい場合は、LINEヤフー for Businessにて友だち追加ボタン表示用のコードをコピーし、ボタンを表示したい場所にそのコードを貼り付けます。具体的な手順は以下のとおりです。
- LINEヤフー for Businessにアクセスする
- LINE公式アカウントの管理画面にログインする
- 「友だち追加ガイド」をクリックする
- 「ボタンを作成」をクリックする
- 「コピー」をクリックする
- カスタムHTMLブロックなどにコードを貼り付ける
まとめ
今回は、WordPressにSNSアイコンを表示する方法をご紹介しました。
ヘッダーやフッターにフォロー用のSNSアイコンを表示したい場合は、ソーシャルアイコンブロックやFont Awesomeを使うと良いでしょう。LINE公式アカウントの友だち追加ボタンについては、LINE公式アカウントの管理画面にあるコードをコピペすることで表示できますよ。
記事内にシェア用のSNSアイコンを表示したい場合は、自動で表示されるようになっているテーマを使うか、AddToAny Share Buttonsなどのプラグインを使ってみてくださいね。


