当サイトはアフィリエイト広告を利用しています。
今回は、WordPressのサイドバーや一部の項目を非表示にする方法をご紹介します。
サイトのレイアウトを1カラムにするためにサイドバーを非表示にしたい方や、サイドバーに表示されている一部の項目を非表示にしたい方は、ぜひ参考にしてみてくださいね。
WordPressの全ページまたは一部のページでサイドバーを非表示にする方法
WordPressの全ページまたは一部のページでサイドバーを非表示にする方法には、以下のようなものがあります。
- テーマの設定を変更する
- 1カラムのテンプレートを使用する
- プラグイン「Content Aware Sidebars」を使う
方法1:テーマの設定を変更する
お使いのテーマによっては、テーマ独自の設定項目を変更することで、全ページまたは一部のページでサイドバーを非表示にできます。
ここでは例として、以下の2つのテーマにおけるサイドバーの非表示方法をご紹介します。
- Cocoon
- yStandard
Cocoon
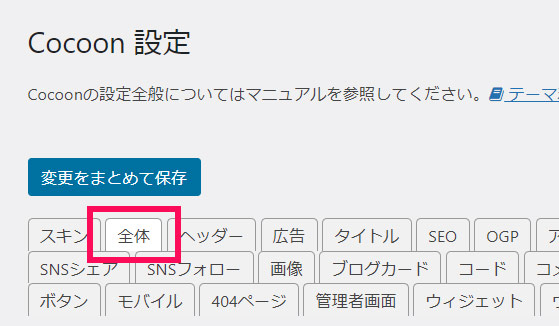
Cocoonの場合は、まずサイドメニューの「Cocoon設定」をクリックします。

「全体」タブをクリックします。

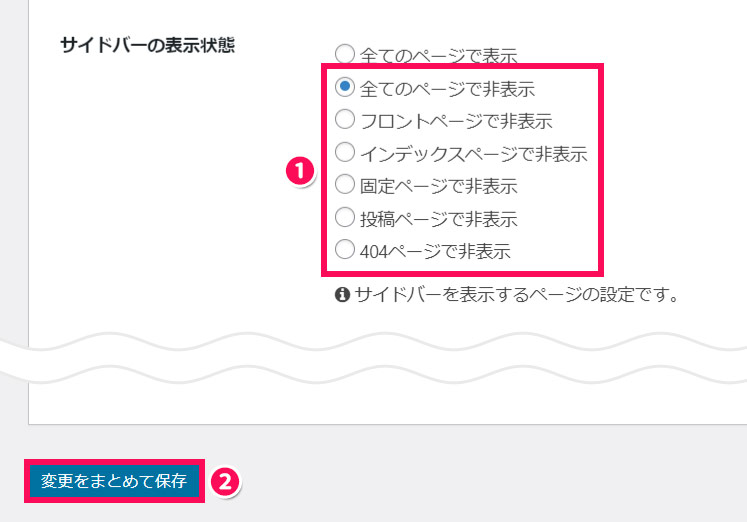
「サイドバーの表示状態」という見出しの部分で「全てのページで表示」以外のいずれかの項目を選択し、「変更をまとめて保存」ボタンをクリックします。これで全ページまたは一部のページでサイドバーが非表示になります。

yStandard
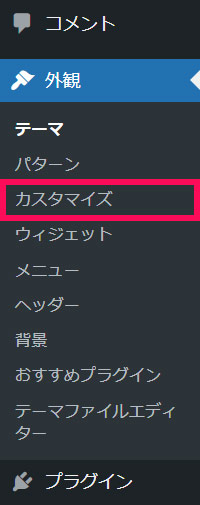
yStandardの場合は、まずサイドメニューの「外観」⇒「カスタマイズ」をクリックします。

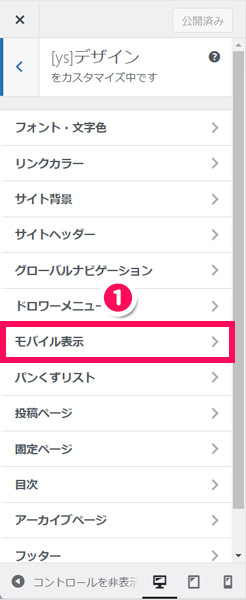
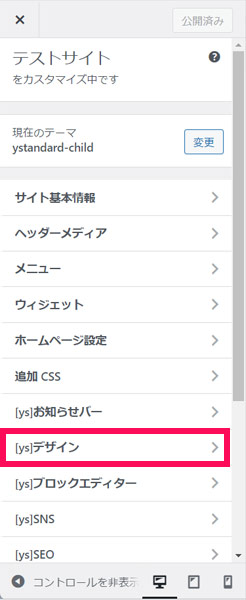
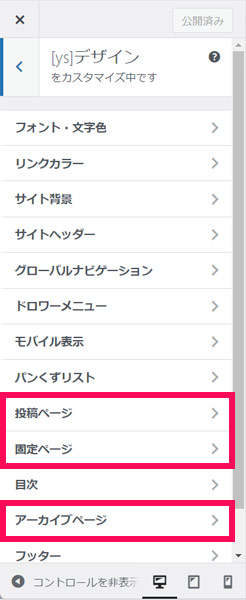
「[ys]デザイン」をクリックします。

「投稿ページ」「固定ページ」「アーカイブページ」のうち、サイドバーを非表示にしたいページをクリックします。なお、アーカイブページにはトップページや検索結果、404ページなども含まれます。

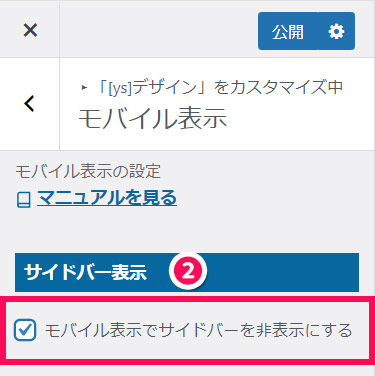
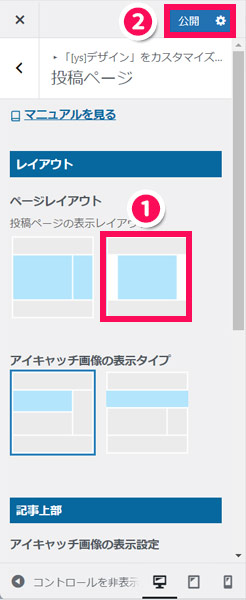
「レイアウト」という見出しの「ページレイアウト」の部分で、右側のレイアウトをクリックし、「公開」ボタンをクリックします。これで全ページまたは一部のページでサイドバーが非表示になります。

方法2:1カラムのテンプレートを使用する
1カラムのテンプレートが用意されているテーマであれば、一括編集で1カラムテンプレートに変更することで、全ページまたは一部のページでサイドバーを非表示にできます。
まずサイドバーを非表示にしたい投稿タイプの一覧画面を表示します。投稿であればサイドメニューの「投稿」を、固定ページであればサイドメニューの「固定ページ」をクリックしましょう。

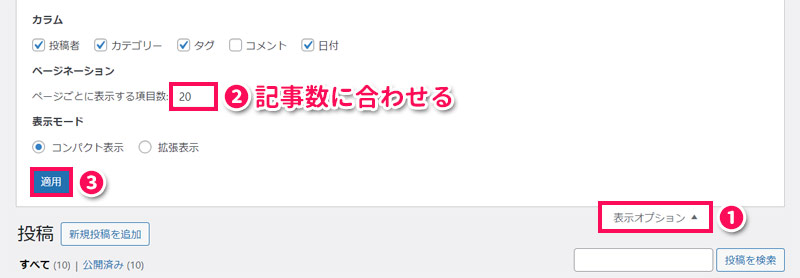
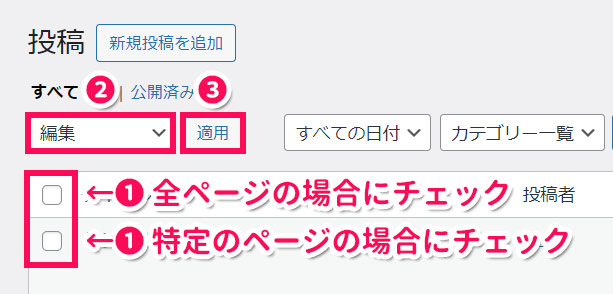
サイドバーを非表示にしたい記事をチェックし、「一括操作」から「編集」を選択して「適用」ボタンをクリックします。全ページの場合は左上のチェックボックスをチェックしましょう。

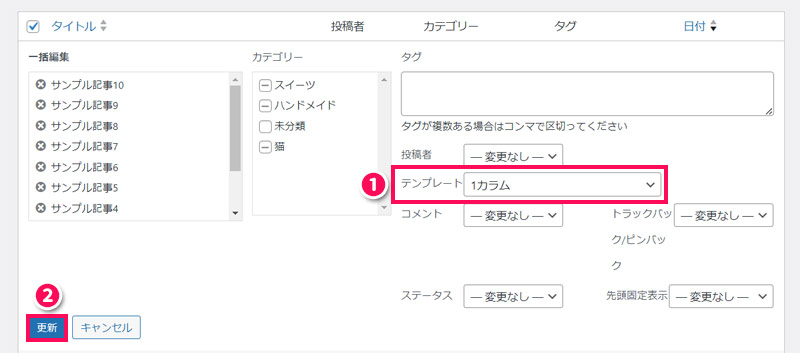
「テンプレート」で「1カラム」などと書かれているテンプレートを選択して「更新」ボタンをクリックします。これで全ページまたは一部のページでサイドバーが非表示になります。


mono
一括編集画面で「テンプレート」が表示されない場合は、お使いのテーマでは1カラムのテンプレートが用意されていないということになります。
方法3:プラグイン「Content Aware Sidebars」を使う
Content Aware Sidebarsは、サイドバーの作成・表示・置換・結合などができるプラグインです。Content Aware Sidebarsを使うと、既存のサイドバーを、非表示条件を設定したカスタムサイドバーに置き換えること、つまり非表示にすることができます。
Content Aware Sidebarsを使う場合は、まず当該プラグインをインストール・有効化します。
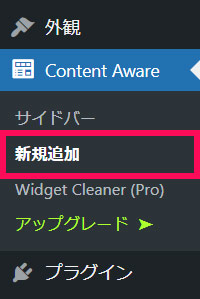
インストール・有効化したら、サイドメニューの「Content Aware」⇒「新規追加」をクリックします。

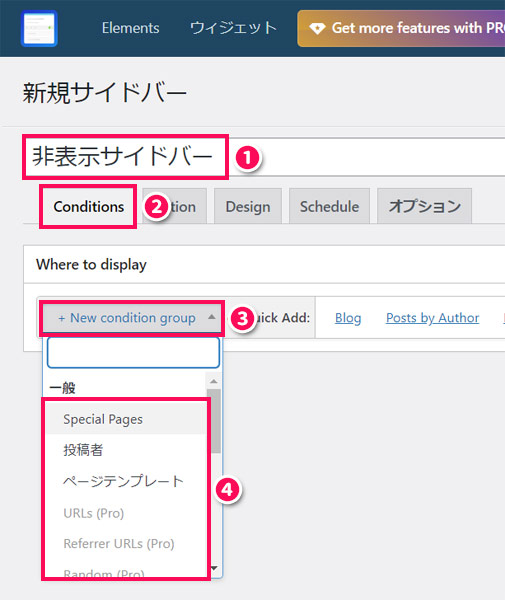
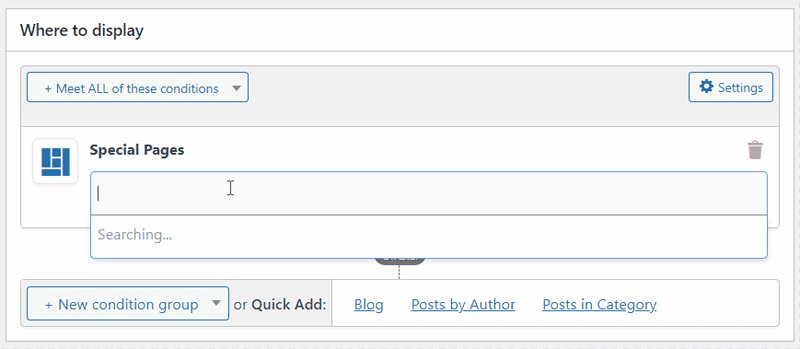
カスタムサイドバーの設定を行います。「非表示サイドバー」などとタイトルを入力⇒「Conditions」タブをクリック⇒「New condition group」をクリック⇒サイドバーを非表示にする条件を選択します。

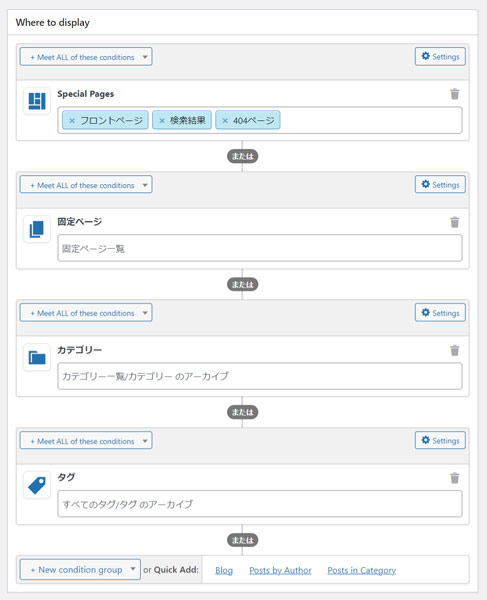
非表示条件について、すべての投稿がカテゴリーかタグに属している場合は、以下の4つを選択します。
- Special Pages
- フロントページ(トップページ)、検索結果、404ページ
- 固定ページ
- 固定ページで作成したページ
- カテゴリー
- カテゴリーに属するページ、カテゴリーアーカイブ
- タグ
- タグに属するページ、タグアーカイブ
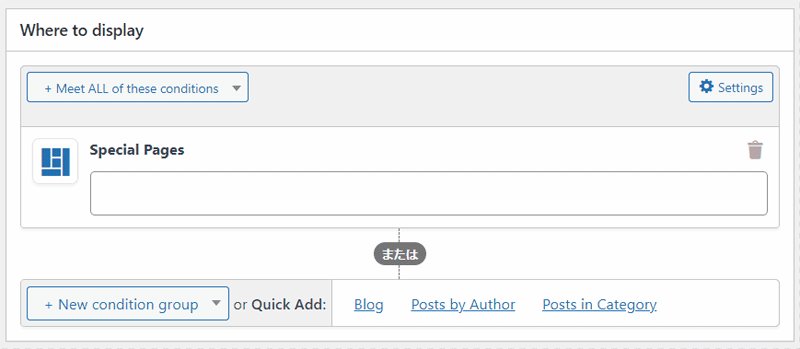
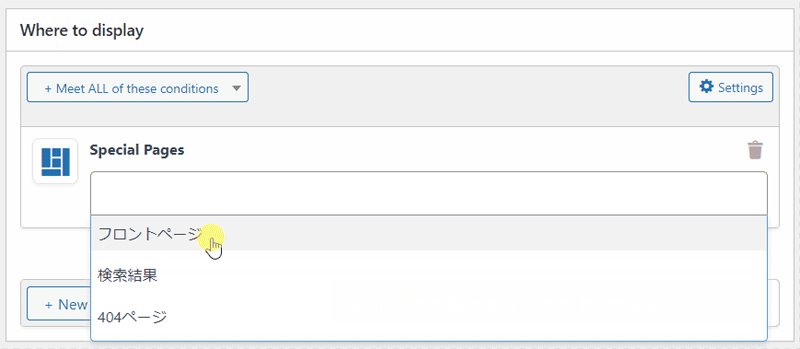
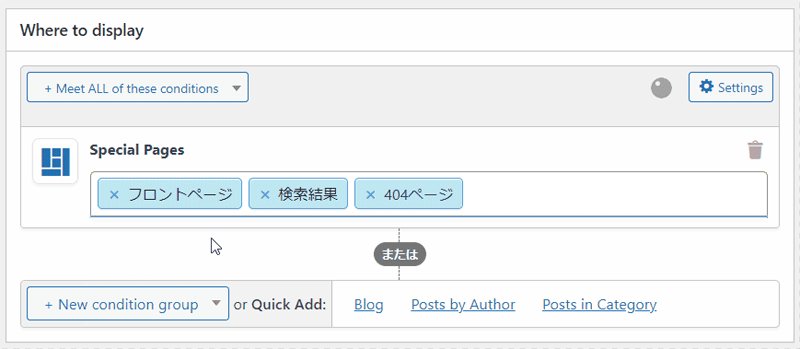
「Special Pages」については、選択後にテキストボックスをクリックし、「フロントページ」「検索結果」「404ページ」の3つすべてを順に選択します。

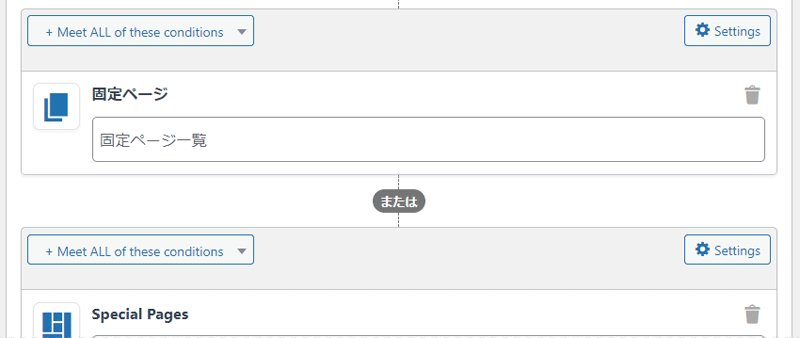
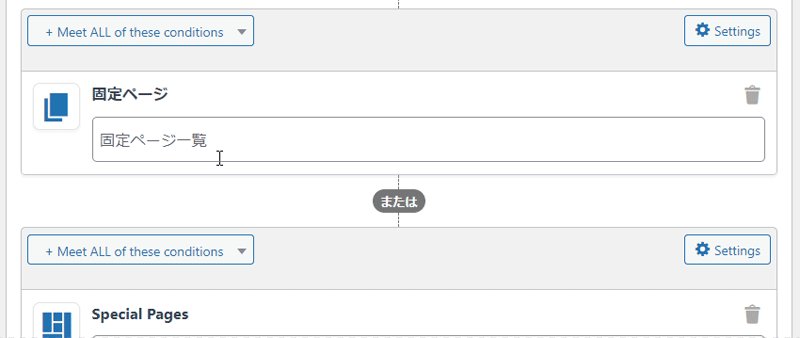
全ページでサイドバーを非表示にする場合は、最終的に以下のような画面になればOKです。

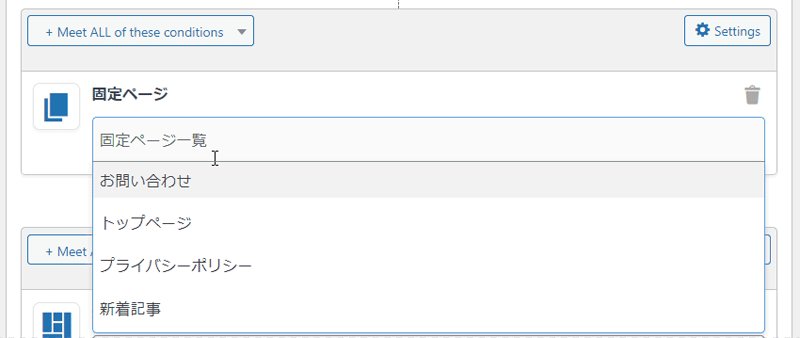
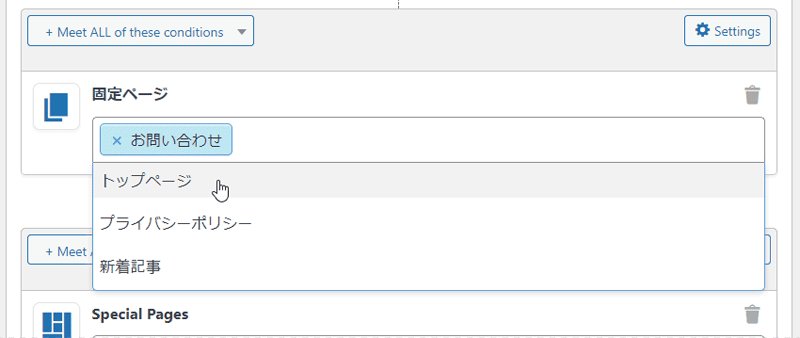
一部のページでサイドバーを非表示にしたい場合は、条件選択後の画面でテキストボックスをクリックし、表示されたものの中から対象のページをクリックしましょう。

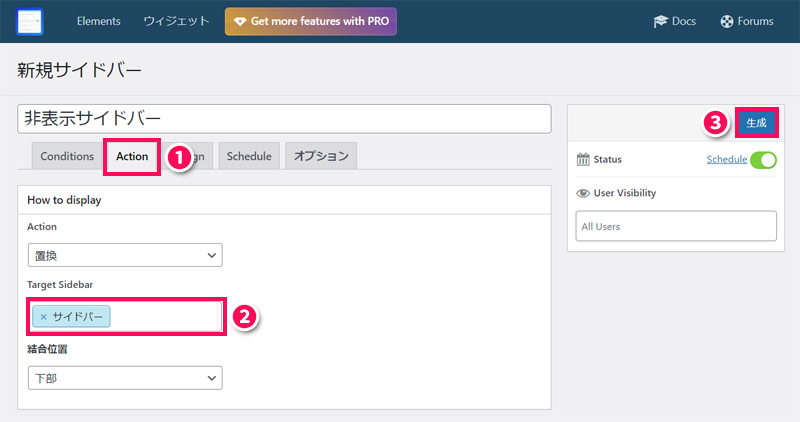
続いて「Action」タブをクリック⇒「Target Sidebar」のテキストボックスをクリックし、既存のサイドバーをクリック⇒「生成」ボタンをクリックします。これで全ページまたは一部のページでサイドバーが非表示になります。

再びサイドバーを表示したくなったら、まずサイドメニューの「Content Aware」⇒「サイドバー」をクリックします。

さきほど作成したサイドバーの「ステータス」のトグルスイッチをクリックでオフ(赤色)にします。これで再びサイドバーが表示されます。また非表示にしたくなったら、ステータスをオン(緑色)にすればOKです。

WordPressのサイドバーの一部の項目を非表示にする方法
WordPressのサイドバーに表示されている一部の項目を非表示にしたい場合は、ウィジェットの設定画面で対象の項目を削除します。
まずサイドメニューの「外観」⇒「ウィジェット」をクリックします。

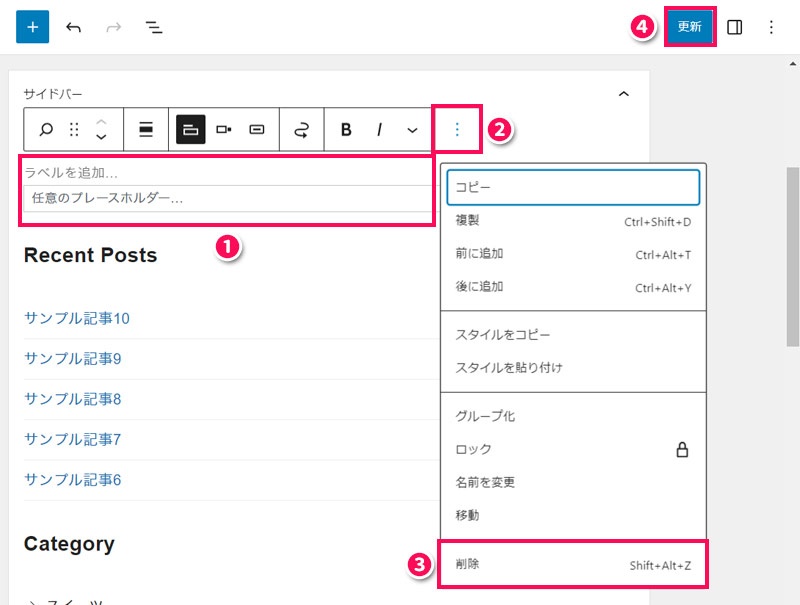
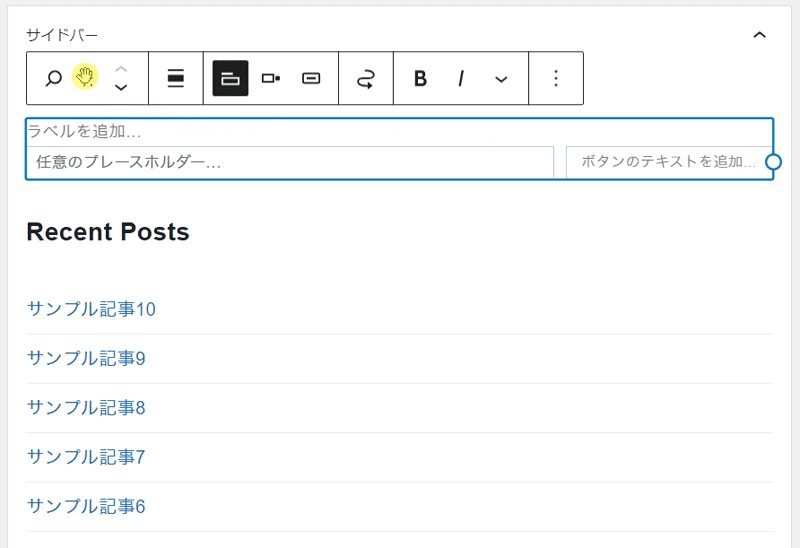
サイドバーの中身を表示し、非表示にしたい項目を選択して、ブロックツールバーの「︙」⇒「削除」をクリック⇒「更新」ボタンをクリックします。これでサイドバーの一部の項目が非表示になります。

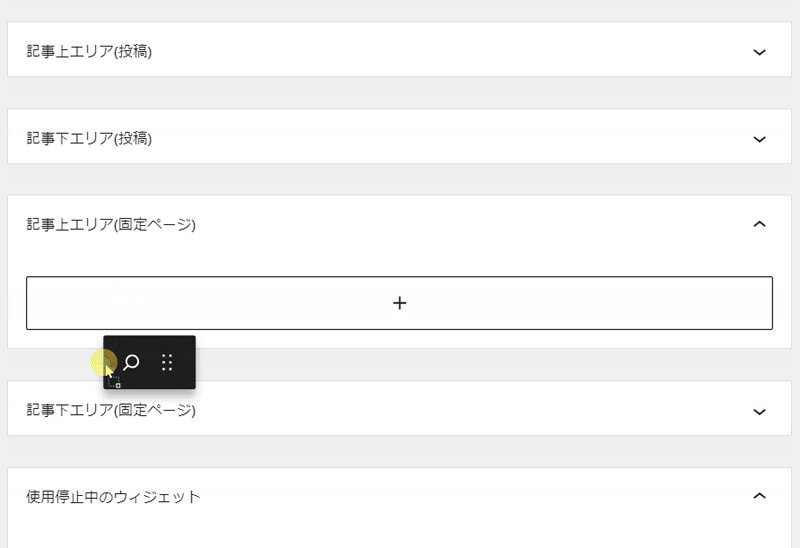
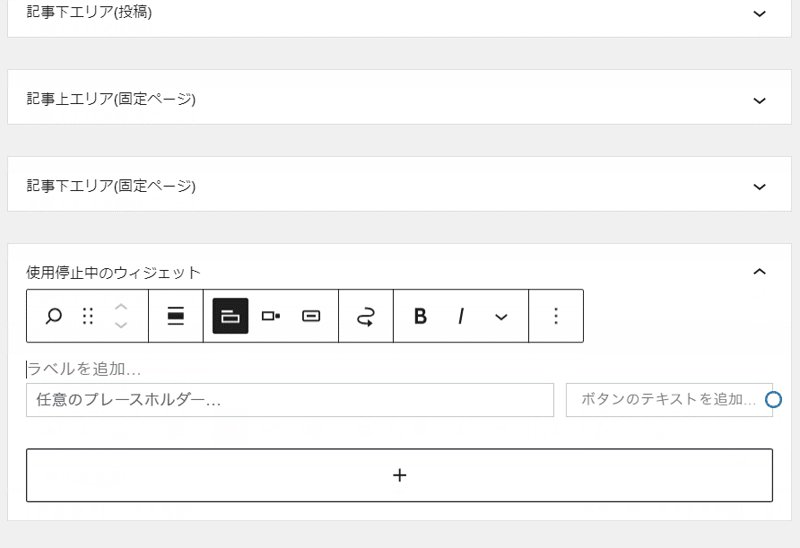
なお、一時的に非表示にしたい場合は、「使用停止中のウィジェット」に、非表示にしたいウィジェットをドラッグ&ドロップしましょう。使用停止中のウィジェットは、ウィジェットエリアにドラッグ&ドロップすることでもいつでも再表示できます。

WordPressのサイドバーの一部の項目を条件に応じて非表示にする方法
サイドバーの一部の項目について、「削除するのではなく、条件に応じて非表示にしたい」という場合は、プラグイン「Advanced Ads」を使うと良いでしょう。
Advanced Adsは、広告の作成や表示ができるプラグインです。Advanced Adsを使うと、表示条件付きの広告を作成し、その広告をウィジェットの設定画面から呼び出すことができます。便宜上「広告」と呼んでいますが、内容は何でもOKです。
Advanced Adsを使う場合は、まず当該プラグインをインストール・有効化します。
インストール・有効化したら、サイドメニューの「Advanced Ads」⇒「広告」をクリックします。

「ウィザードを停止します」をクリックします。

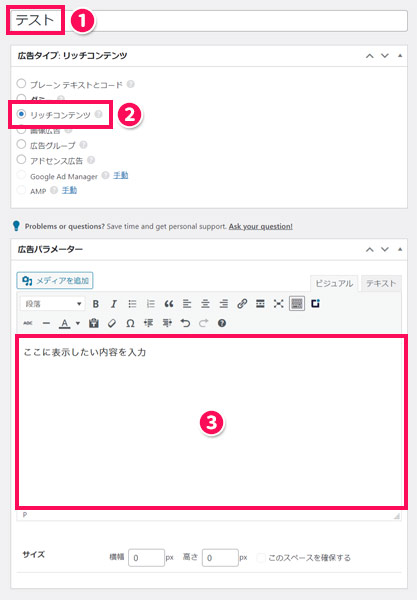
サイドバーに表示する広告について設定を行います。タイトルを入力⇒「リッチコンテンツ」を選択⇒表示する内容を入力します。

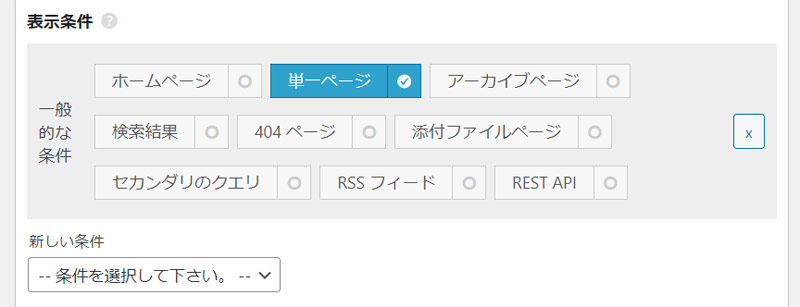
「Targeting」の「表示条件」や「訪問者条件」から、表示する条件を選択します。

たとえば、表示条件で「一般的な条件」を選択し、「単一ページ」だけ青色になるよう、その他の項目をクリックして灰色にすると、単一ページでだけ表示され、その他のページでは表示されなくなります。

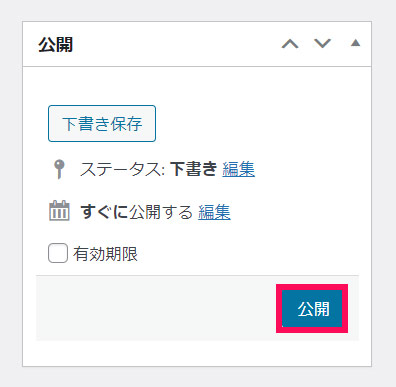
設定が完了したら「公開」ボタンをクリックします。

サイドメニューの「外観」⇒「ウィジェット」をクリックします。

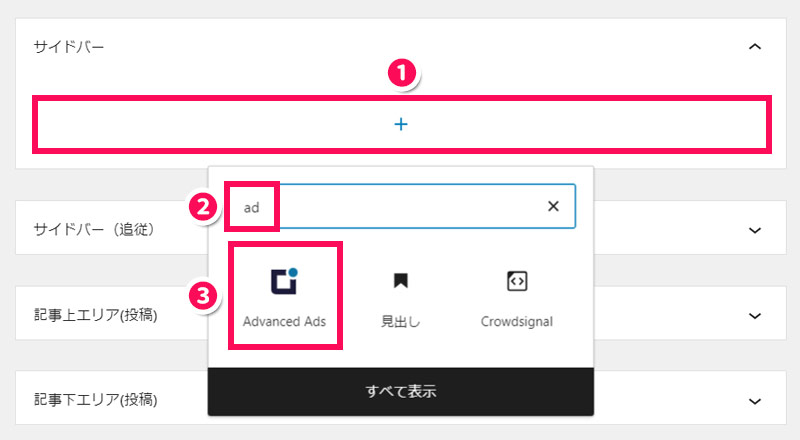
サイドバーの中身を表示し、「+」ボタンをクリック⇒「ad」と入力⇒「Advanced Ads」をクリックします。

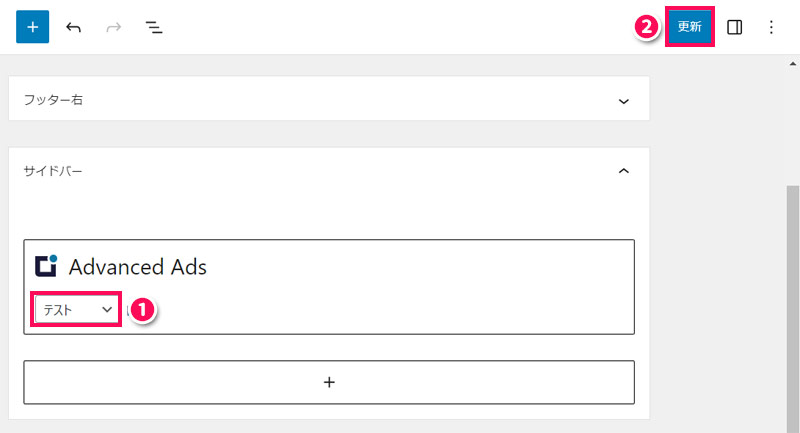
ドロップダウンリストから、さきほど作成した広告のタイトルを選択し、「更新」ボタンをクリックします。これで条件を満たすとき以外はサイドバーの一部の項目が非表示になります。

まとめ
今回は、WordPressのサイドバーや一部の項目を非表示にする方法をご紹介しました。
全ページまたは一部のページでサイドバーを非表示にする方法には、テーマの設定を変更する方法や、1カラムのテンプレートを使用する方法、プラグイン「Content Aware Sidebars」を使う方法などがあります。
サイドバーに表示されている一部の項目を非表示にしたい場合は、ウィジェットの設定画面にて対象のウィジェットを削除すると良いでしょう。条件に応じて非表示にしたい場合は、プラグイン「Advanced Ads」を使う方法がおすすめです。