当サイトはアフィリエイト広告を利用しています。
WordPressの「投稿」ではブログ記事などを、「固定ページ」ではトップページなどを作成するのが一般的ですが、「トップページにブログ記事一覧を表示したい」なんてこともありますよね。
そこで今回は、WordPressで固定ページに投稿記事一覧を表示する方法をご紹介します。
WordPressの固定ページで投稿記事一覧ページを作成する方法
WordPressでは固定ページをトップページに設定すると投稿記事一覧ページが表示されなくなりますが、固定ページで投稿記事一覧ページを作成すれば、グローバルメニューやサイドバーなどからのリンク経由で投稿記事一覧ページを表示することができます。
固定ページで投稿記事一覧ページを作成する手順は以下のとおりです。
- 空の固定ページを作成する
- ホームページの表示設定を変更する
手順1:空の固定ページを作成する
まずは空の固定ページを作成します。
固定ページの新規作成画面を開き、タイトルを「新着記事」などとしていったん下書き保存します。

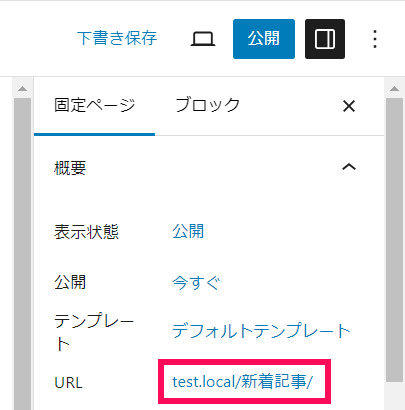
下書き保存が完了したら、設定サイドバーの「固定ページ」タブを開き、「URL」のリンクをクリックします。

「パーマリンク」に「new」などと入力します。

この状態で記事を公開します。ブロックは一切追加しなくてOKです。
手順2:ホームページの表示設定を変更する
空の固定ページを作成したら、最後にホームページの表示設定を変更します。
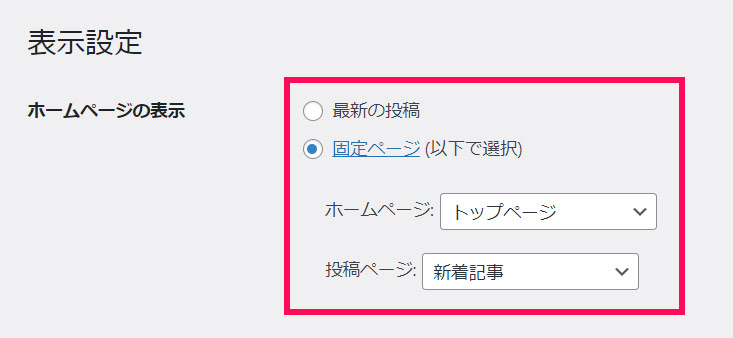
「設定」⇒「表示設定」をクリックしたら、「ホームページの表示」項目で「固定ページ」を選択し、「ホームページ」でトップページを、「投稿ページ」で先ほど作成した空の固定ページのタイトルを選択します。変更したら忘れずに保存しましょう。

すると、「https://ドメイン名/空の固定ページのパーマリンク」が投稿記事一覧ページとなります。投稿記事一覧ページへのリンクにはこのURLを使えばOKです。

WordPressで固定ページに投稿記事一覧をさまざまな形式で表示する方法
WordPressでは、投稿記事一覧を箇条書きやスライドショーなどさまざまな形式で表示することもできます。その方法には以下のようなものがあります。
- 最近の投稿ブロックを使う
- プラグインを使う
- テーマ専用ブロックを使う
方法1:最近の投稿ブロックを使う
1つ目は、「最近の投稿」という標準ブロックを使う方法です。新着記事一覧を表示したい場合はこの方法が良いでしょう。
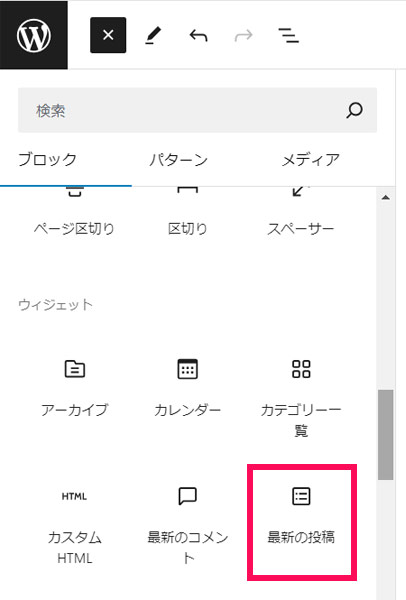
最近の投稿ブロックを使って固定ページに投稿記事一覧を表示するには、まず投稿記事一覧を表示したい固定ページの編集画面を開き、「最近の投稿」ブロックを追加します。

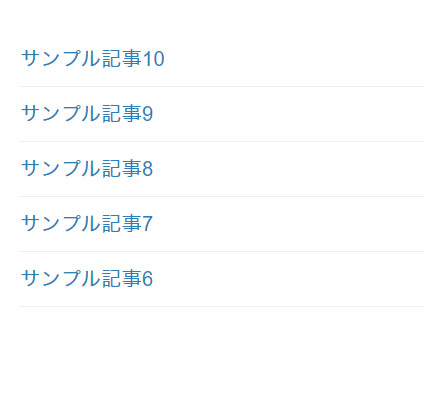
すると直近の5記事が箇条書き(ビュレットなし)で表示されます。

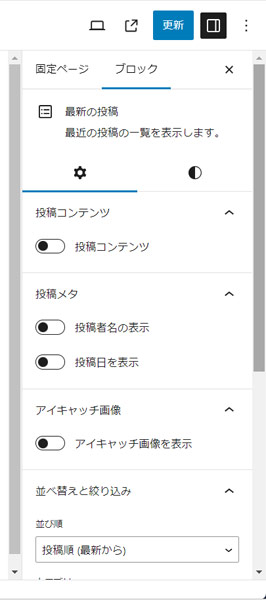
表示内容をカスタマイズしたい場合は、設定サイドバーの「ブロック」タブで設定値をいじりましょう。

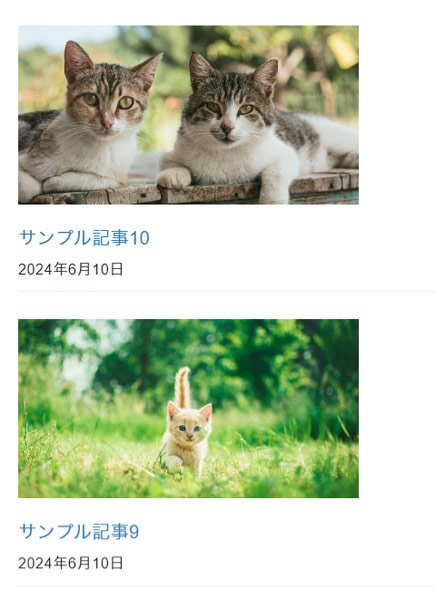
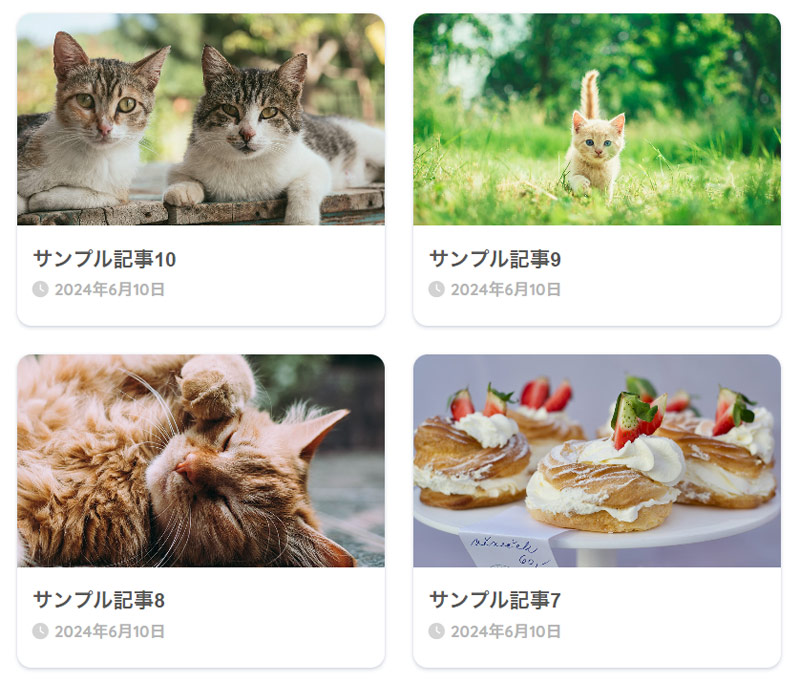
たとえば「投稿日を表示」と「アイキャッチ画像を表示」をオンにすると、記事タイトルに加えて投稿日とアイキャッチ画像も表示されます。

方法2:プラグインを使う
2つ目は、プラグインを使う方法です。
投稿記事一覧を表示するプラグインはいろいろありますが、今回は「Display Posts」というプラグインを使った方法をご紹介します。Display Postsは、さまざまな条件で投稿記事や固定ページを一覧表示できるプラグインです。
まずはDisplay Postsをインストール・有効化します。プラグインのインストール・有効化のやり方がわからない方は以下の記事を参考にしてみてください。
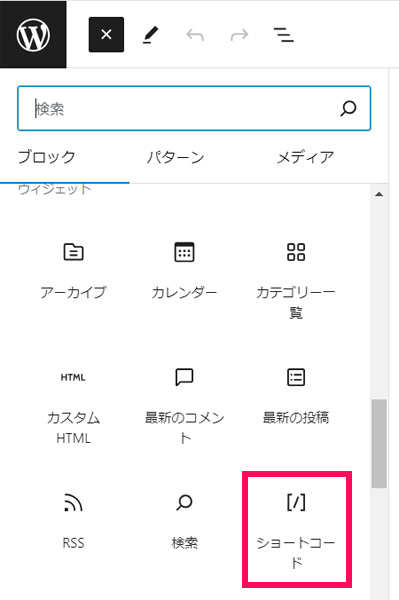
インストール・有効化が完了したら、投稿記事一覧を表示したい固定ページの編集画面を開き、「ショートコード」ブロックを追加します。

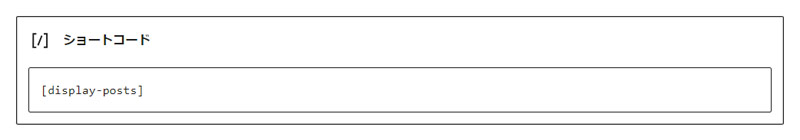
ショートコードブロックに[display-posts]と入力します。

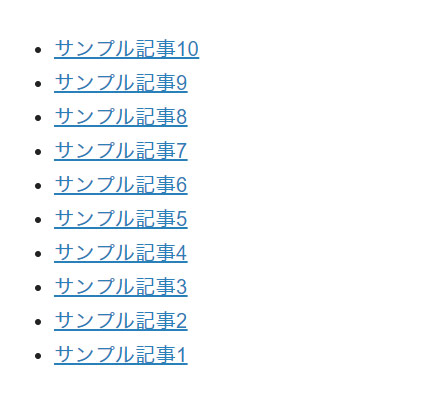
すると投稿記事一覧が箇条書きで表示されます。

表示内容をカスタマイズしたい場合、ショートコードにパラメータを追加します。Display Postsで使えるパラメータには以下のようなものがあります。
| パラメータ | 説明 | 使用例 |
|---|---|---|
| author_id | 指定した著者IDの記事を表示 | author_id="1" |
| category_id | 指定したカテゴリーIDの記事を表示 | category_id="1" |
| order | 記事を「DESC(降順)」または「ASC(昇順)」で並べる。初期値はDESC。 | order="ASC" |
| posts_per_page | 指定した記事数を表示。初期値は10。 | posts_per_page="5" |
| image_size | サムネイルを「thumbnail」「medium」「large」またはカスタム画像サイズで表示 | image_size="thumbnail" |
| include_date | 投稿日を表示 | include_date="true" |
たとえばショートコードを[display-posts category_id="2" posts_per_page="3" image_size="thumbnail"]のようにすると、カテゴリーID2の直近の3記事がサムネイル付きで一覧表示されます。

方法3:テーマ専用ブロックを使う
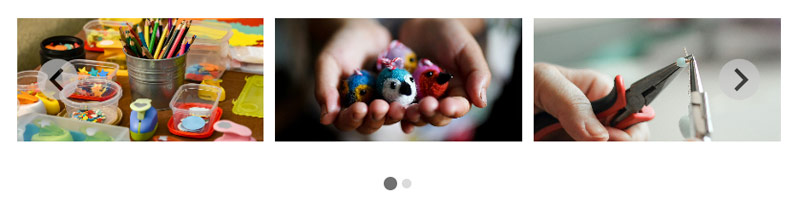
3つ目は、テーマ専用ブロックを使う方法です。テーマによっては投稿記事をカード型やスライドショーなどで表示できる専用ブロックが用意されていますので、目的に合ったブロックを使いましょう。
ちなみに「SANGO」だと「記事一覧」ブロックや「スライダー」ブロックを使うことで投稿記事一覧を表示できます。


SANGOについては以下の記事で詳しくご紹介しています。
WordPressの投稿記事を固定ページに変更する方法
「WordPressの管理画面上の固定ページ一覧に投稿記事を表示したい」ということであれば、「Post Type Switcher」というプラグインを使う方法がおすすめです。Post Type Switcherは記事タイプを変更できるプラグインなので、このプラグインを使えば投稿記事を固定ページに変更できます。
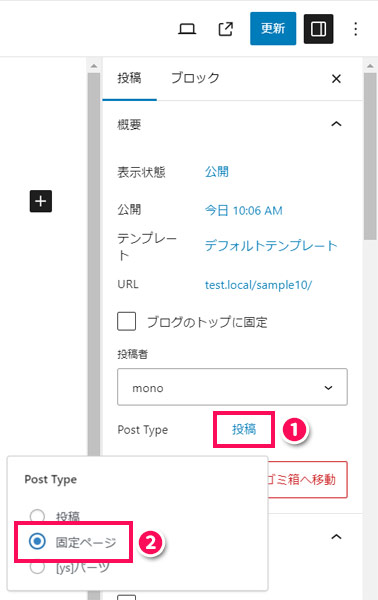
まずはPost Type Switcherをインストール・有効化します。インストール・有効化が完了したら、固定ページに変更したい投稿記事の編集画面を開き、設定サイドバーの「投稿」タブにある「Post Type」のリンクをクリックして「固定ページ」を選択します。

「Post Type」のリンクが「固定ページ」に変わったことを確認して記事を更新します。

これで投稿記事が固定ページに変更されます。

まとめ
今回は、WordPressで固定ページに投稿記事一覧を表示する方法をご紹介しました。
投稿記事一覧ページを固定ページで作成したい場合は、空の固定ページを作成したうえでホームページの表示設定を変更しましょう。固定ページに投稿記事一覧をさまざまな形式で表示したい場合は、最近の投稿ブロックやプラグイン、テーマ専用ブロックなどを使う方法があります。
管理画面上の固定ページ一覧に投稿記事を表示したい場合、つまり投稿記事を固定ページに変更したい場合は、「Post Type Switcher」というプラグインを使う方法が簡単でおすすめです。