当サイトはアフィリエイト広告を利用しています。
WordPressでブログを運営するなら、プロフィールの掲載はとても重要です。名前やアバター、経歴やスキルなどを載せることで、読者に親しみを持ってもらいやすくなり、ブログの信頼度もアップします。
プロフィールの掲載場所として特におすすめなのが「サイドバー」です。どのページを開いても表示できるため読者の目にとまりやすく、個性をアピールするのに最適な場所と言えます。
そこで今回は、WordPressのサイドバーにプロフィールを表示させる方法をご紹介します。
WordPressのサイドバーにプロフィールを表示させる3つの方法
WordPressのサイドバーにプロフィールを表示させる方法には、以下のようなものがあります。
- 画像ブロック+段落ブロックを使う
- プラグインを使う
- テーマの機能を使う
方法1:画像ブロック+段落ブロックを使う

サイドバーウィジェットに画像ブロックと段落ブロックを追加する方法です。ウィジェット画面でアバターをアップロードしたり、名前やプロフィール文を入力したりするだけで良いので簡単です。
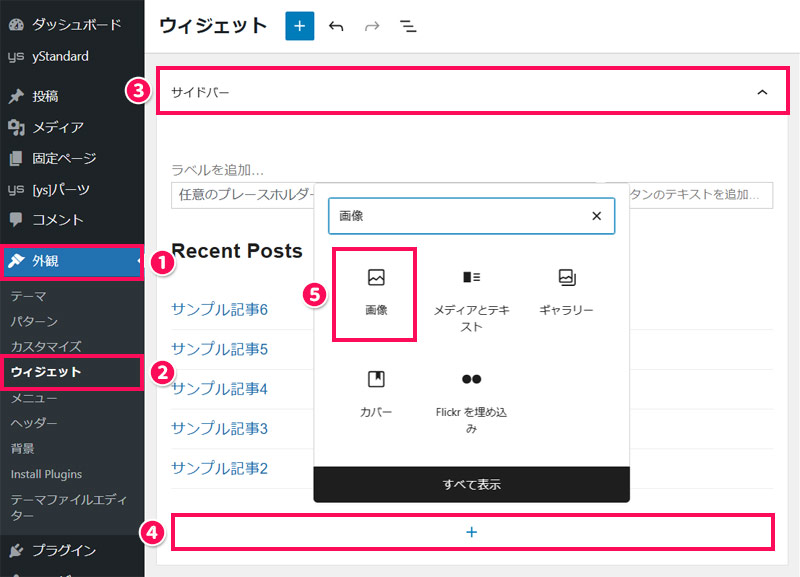
まず「外観」⇒「ウィジェット」をクリックし、「サイドバー」ウィジェットの「+」から「画像」ブロックを追加します。

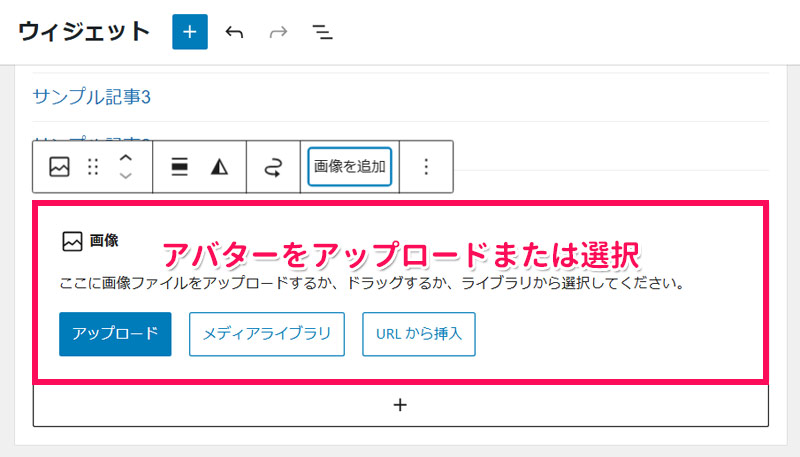
ブロックを追加したら、アバターをアップロードするか、メディアライブラリにアップロード済みのアバターを選択します。

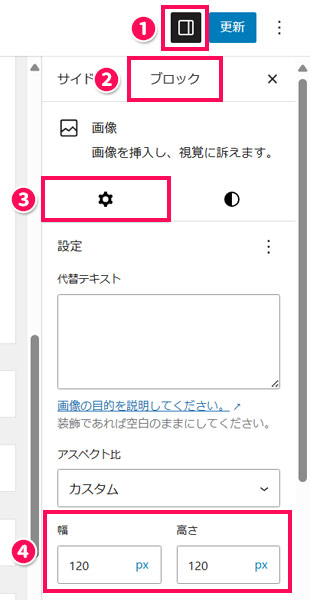
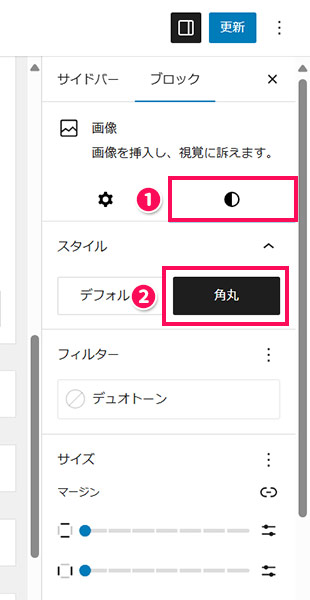
アバターのサイズを変更したい場合は、画像ブロックを選択した状態で設定サイドバーを開き、「ブロック」タブ⇒「設定」タブの「幅」「高さ」に数値を入力します。

アバターを角丸で表示したい場合は、「スタイル」タブを開き、「スタイル」で「角丸」をクリックします。

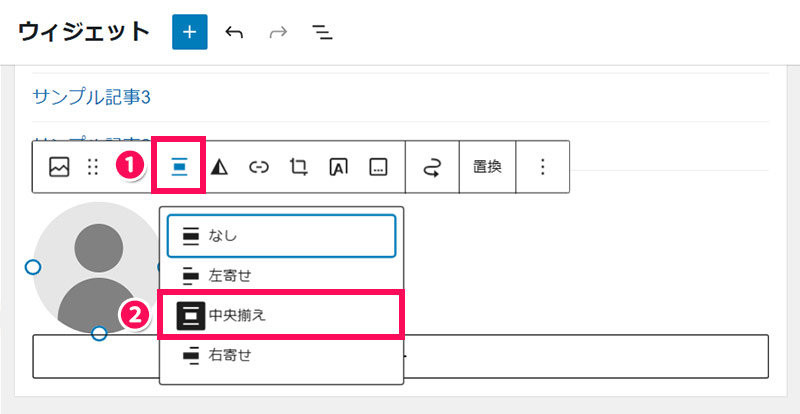
アバターを中央揃えで表示したい場合は、ブロックツールバーの「配置」⇒「中央揃え」を選択します。

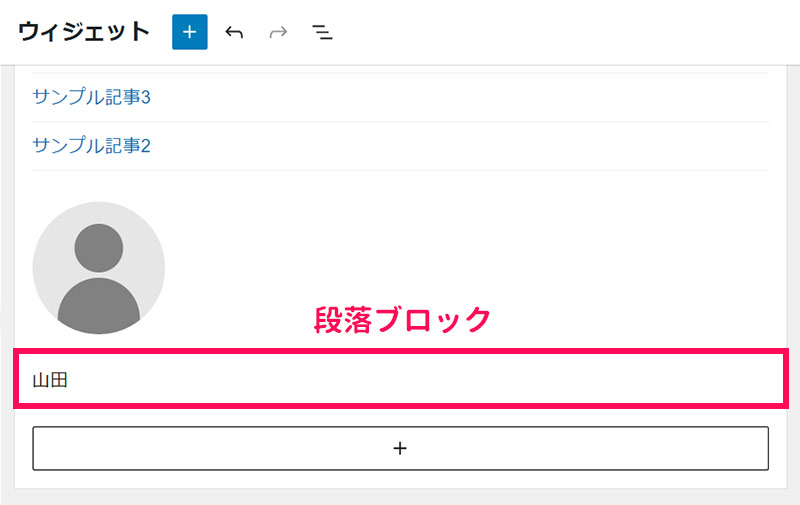
続いて画像ブロックの下に「段落」ブロックを追加します。このブロックには名前を入力します。

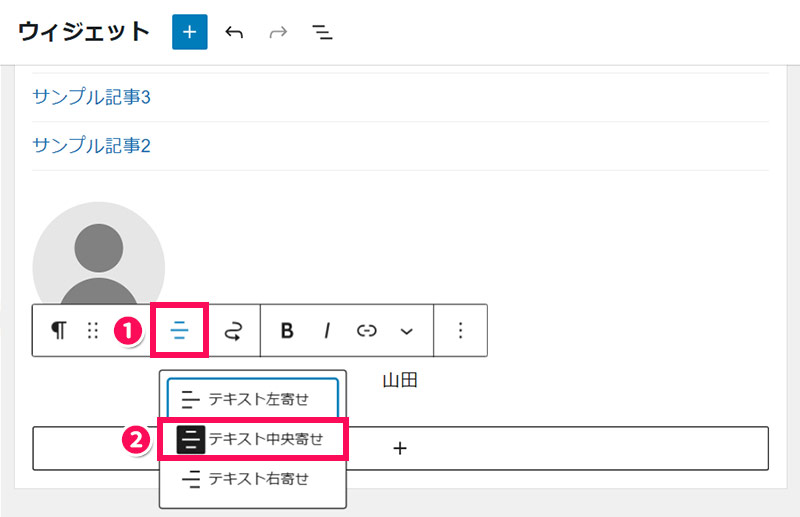
アバターを中央揃えにしている場合は名前も中央揃えにしたほうが見栄えが良いです。ブロックツールバーの「テキストの配置」⇒「テキスト中央寄せ」で中央揃えにできます。

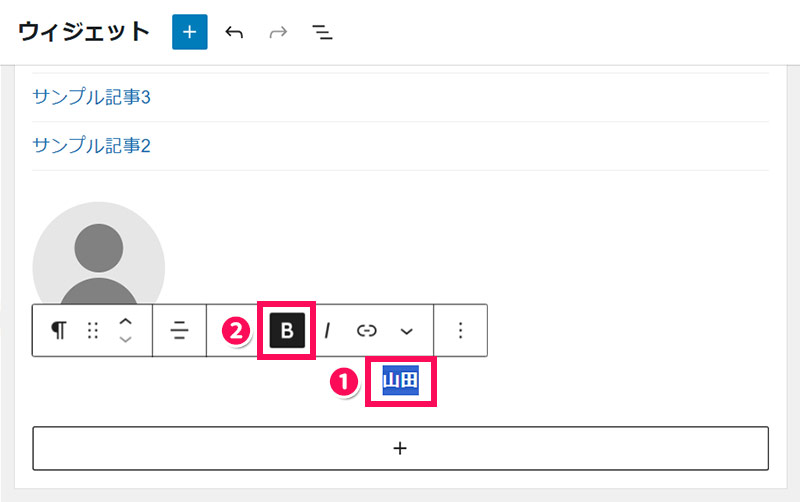
名前を太字にしたい場合は、名前をドラッグで選択してから、ブロックツールバーの「B」をクリックします。

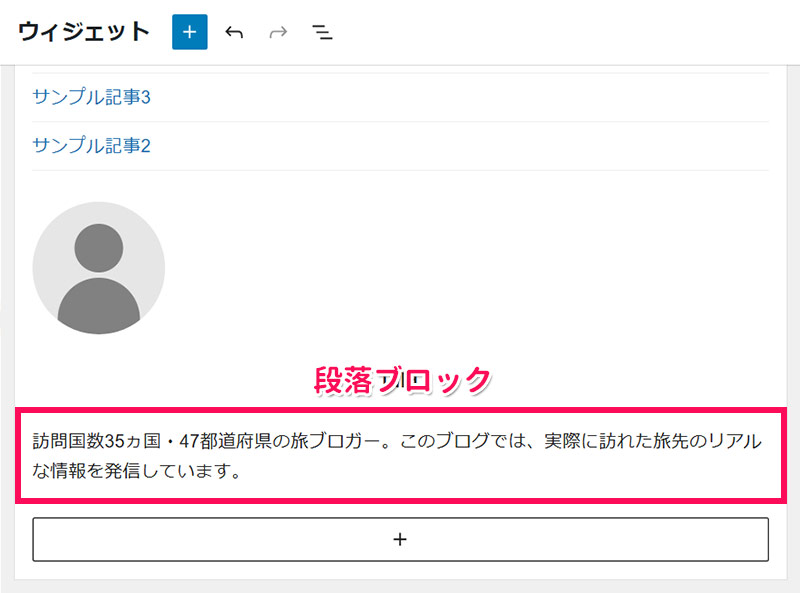
続いて名前表示用の段落ブロックの下にもう一つ「段落」ブロックを追加します。このブロックにはプロフィール文を入力します。

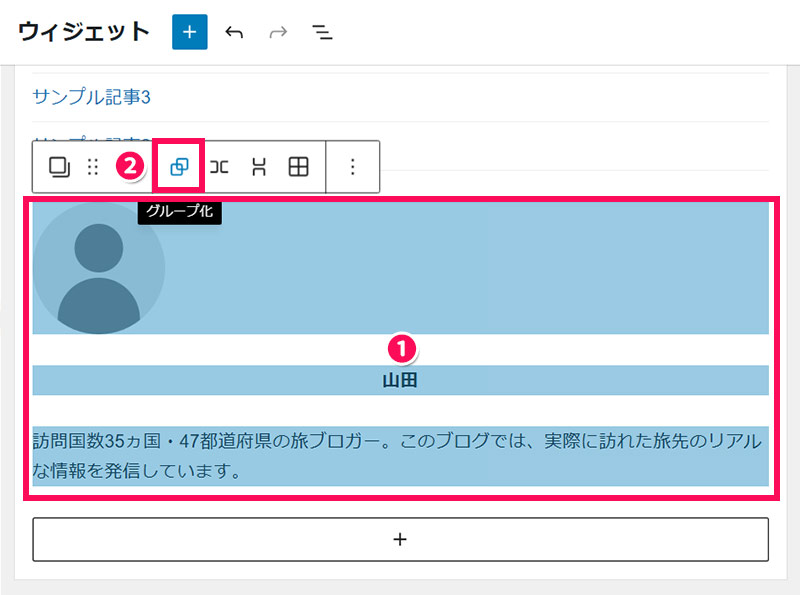
アバター・名前・プロフィール文の設定が完了したら、すべてのブロックを選択した状態でブロックツールバーの「グループ化」をクリックし、グループ化します。

右上の「更新」をクリックします。

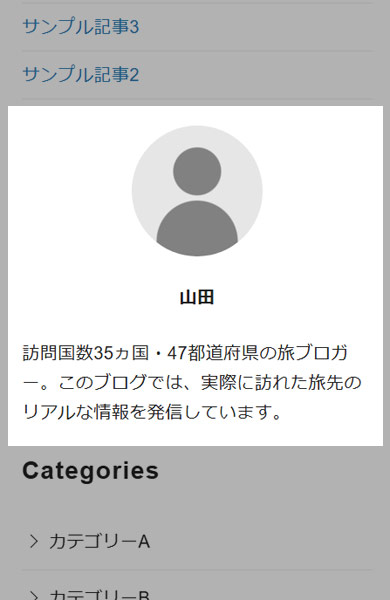
これでサイドバーにプロフィールが表示されます。

方法2:プラグインを使う
サイドバーにプロフィールを表示できるプラグインを使う方法です。
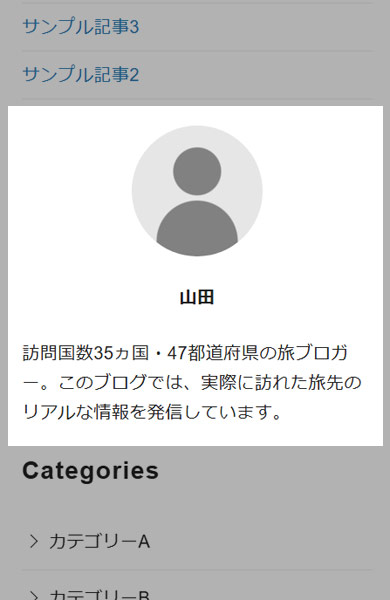
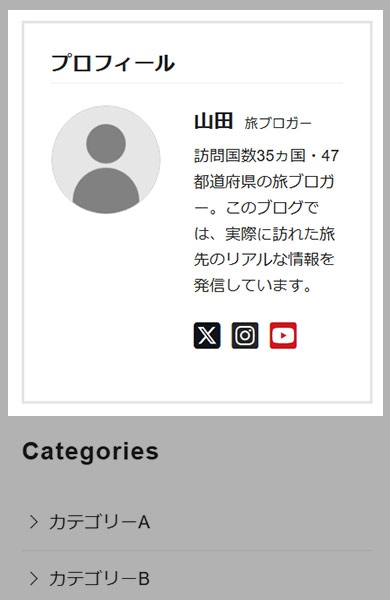
今回は例として「VK Post Author Display」という無料プラグインを使ってサイドバーにプロフィールを表示してみます。VK Post Author Displayを使うと、以下のようなプロフィールを記事下やサイドバーに表示することができます。なお、「最近の投稿」は非表示にすることも可能です。

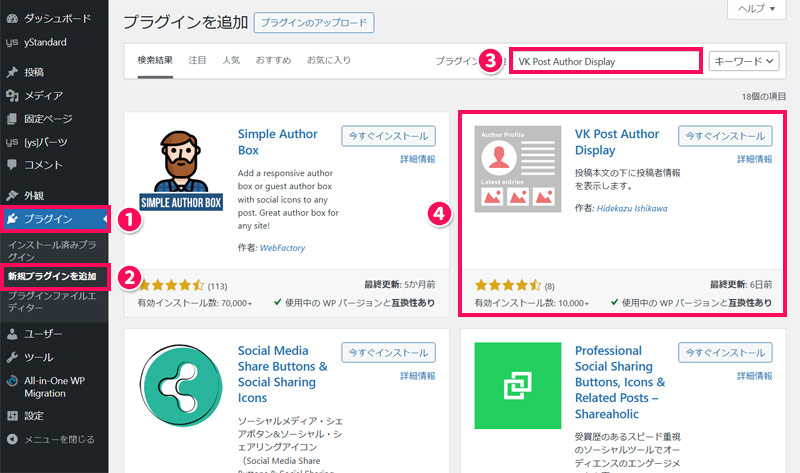
まず「プラグイン」⇒「新規プラグインを追加」から「VK Post Author Display」で検索し、当該プラグインをインストール・有効化します。

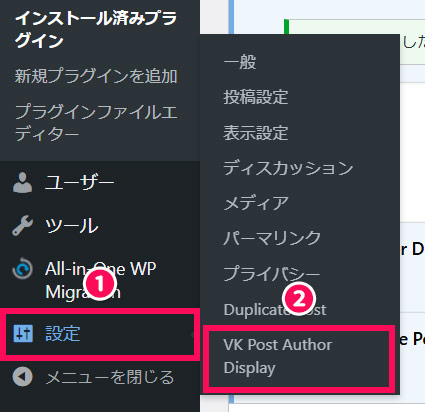
有効化すると「設定」に「VK Post Author Display」が追加されるのでクリックします。

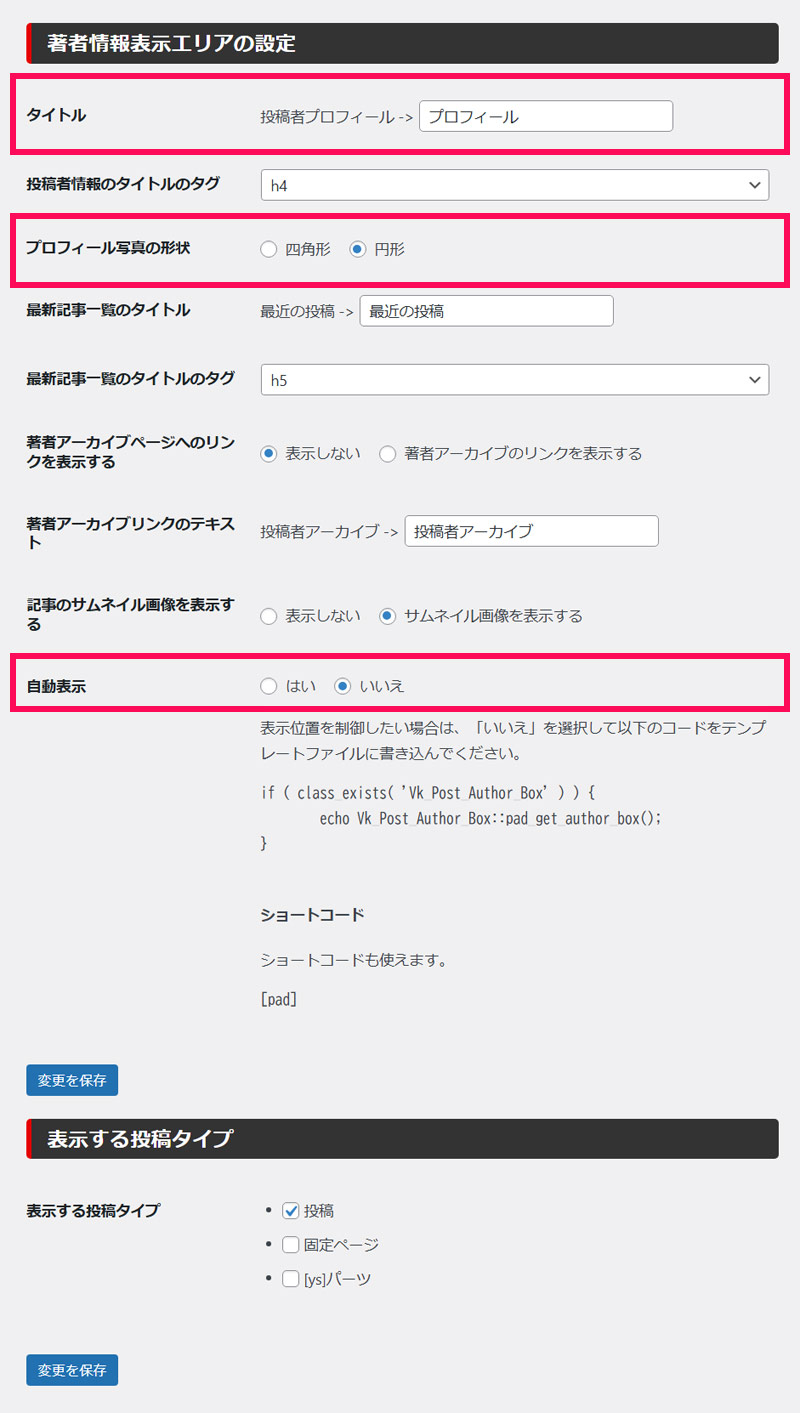
プロフィール表示エリアの基本設定をおこないます。基本的にはデフォルトのままでOKですが、以下の項目は必要に応じて変更しましょう。
- タイトル:プロフィールのタイトル
- プロフィール写真の形状:アバターを角丸で表示したい場合は「円形」
- 自動表示:プロフィールを記事下に表示したくない場合は「いいえ」

設定を変更した場合は「変更を保存」をクリックしましょう。

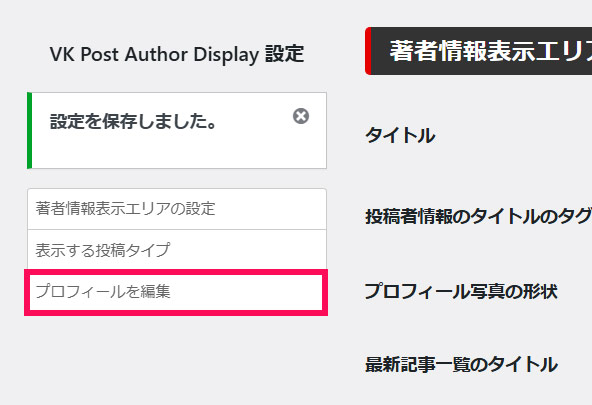
続いて「プロフィールを編集」をクリックします。

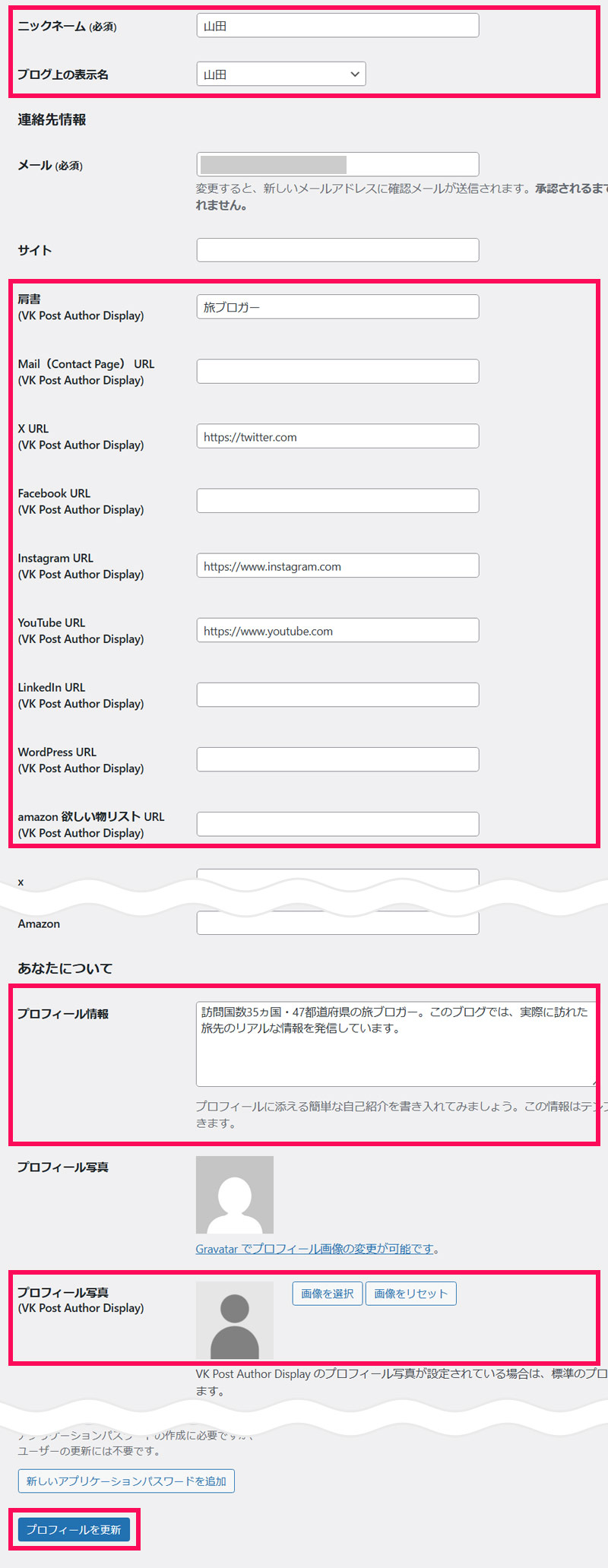
すると新しいタブで「プロフィール」画面が開くので、名前、肩書き、SNSアカウント、プロフィール文、アバターなどプロフィールとして載せたい情報を設定し、「プロフィールを更新」をクリックします。

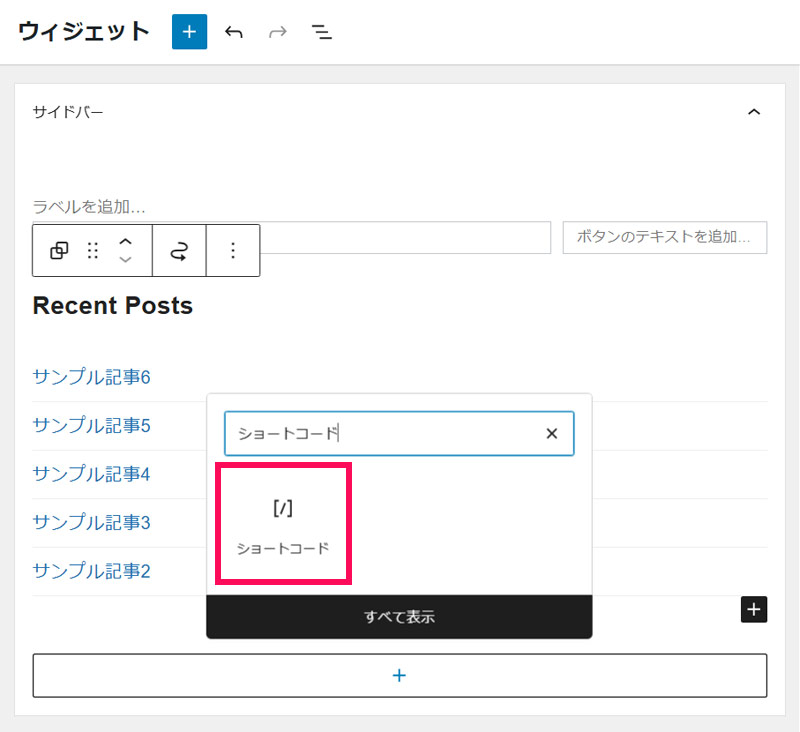
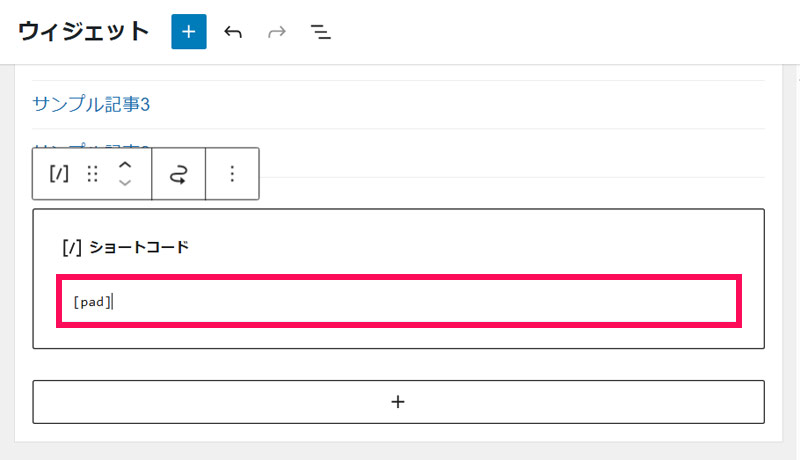
続いて「外観」⇒「ウィジェット」をクリックし、「サイドバー」ウィジェットの「+」から「ショートコード」ブロックを追加します。

ブロックを追加したら、[pad]と入力し、右上の「更新」をクリックします。

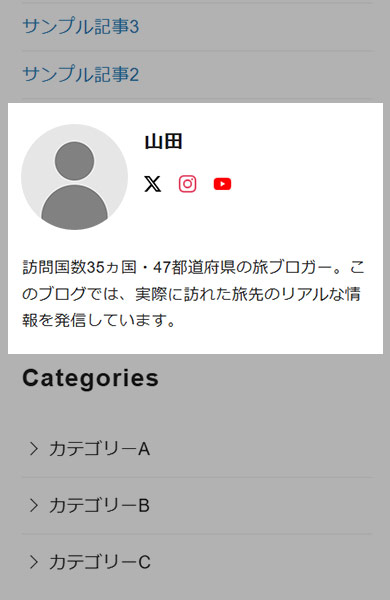
これでサイドバーにプロフィールが表示されます。

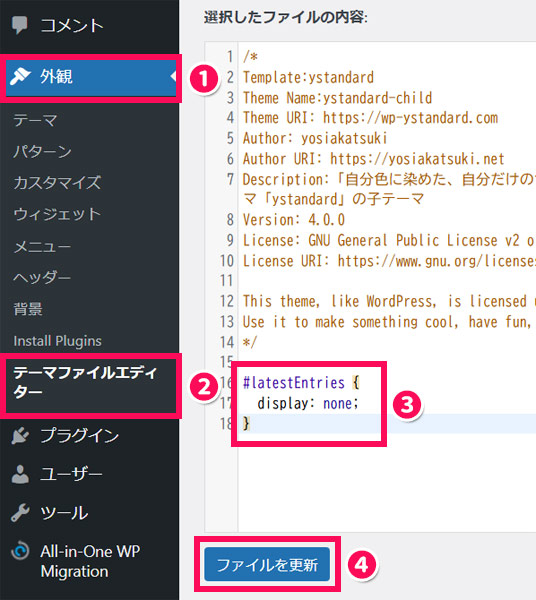
「最近の投稿」を非表示にしたい場合は、CSSをカスタマイズします。「外観」⇒「テーマファイルエディター」をクリックし、style.cssの最下部に以下のようなコードを追加して「ファイルを更新」をクリックします。
#latestEntries {
display: none;
}
これでプロフィールから最近の投稿が非表示になります。

方法3:テーマの機能を使う
WordPressテーマの中にはサイドバーにプロフィールを表示できる機能が搭載されたものもあります。
たとえば無料テーマの「yStandard」は、「ユーザー」⇒「プロフィール」で設定した内容を、[ys_author]というショートコードを使って好きな場所に表示することができます。

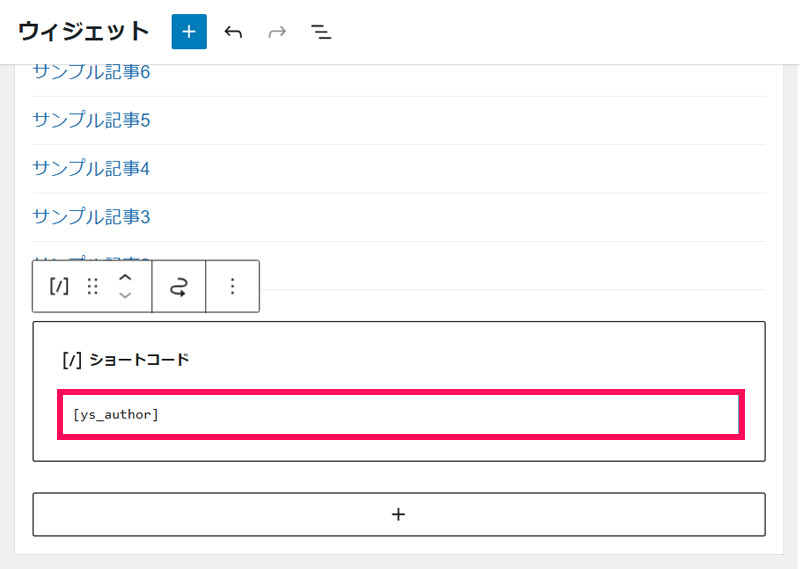
サイドバーに表示するには、方法2と同じように「サイドバー」ウィジェットの「+」から「ショートコード」ブロックを追加し、[ys_author]と入力して右上の「更新」をクリックします。

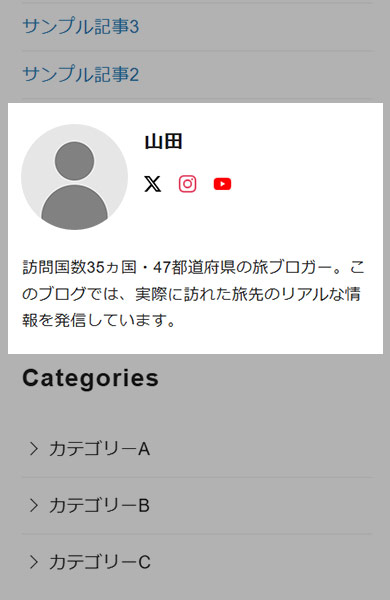
これでサイドバーにプロフィールが表示されます。

WordPressの固定ページでプロフィールを作成する方法
プロフィールに書きたいことがたくさんある場合は、固定ページでプロフィールを作成し、「詳しくはこちら」とリンクを張るのも良いでしょう。
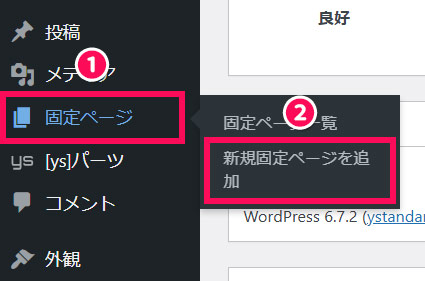
固定ページでプロフィールを作成するには、まず「固定ページ」⇒「新規固定ページを追加」をクリックします。

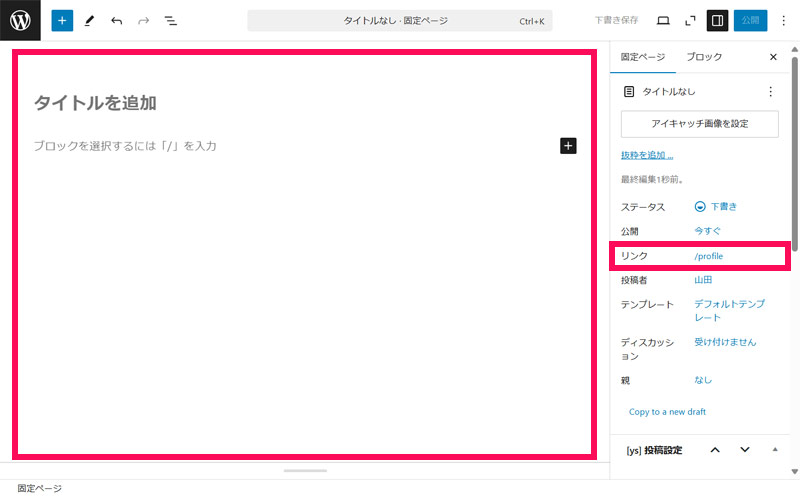
記事編集画面が開いたら、タイトル、本文、リンクなどを入力し、完成したら右上の「公開」をクリックします。

記事編集画面の使い方がわからない方は、以下の記事を参考にしてみてください。
サイドバーのプロフィールから固定ページのプロフィールへリンクを張る方法については、以下の記事を参考にしてみてください。
プロフィールの書き方例2つ
「サイドバーにプロフィールを掲載する方法はわかったけど、何を書けばいいかわからない…」という方は、以下の例文を参考にしてみてください。
例1:専門性を重視したプロフィール
旅ブロガー・YouTuber
旅行ブログ歴8年、訪問国数35ヵ国・47都道府県。
Instagramフォロワー4万人、YouTube登録者2万人を超え、企業PRや観光プロモーションにも携わる。
ブログ「◯◯」では、一人旅・ホテルレビュー・観光スポット情報を発信中。
肩書きや実績をメインとした、専門性を強くアピールできるプロフィールです。実績は具体的な数値で示せると説得力が増します。
例2:親しみやすさを重視したプロフィール
福岡生まれ、東京在住の30代旅好きです。
学生時代のバックパッカー経験をきっかけに旅の魅力に目覚め、これまでに35ヵ国・47都道府県を訪問しました。
趣味はカメラとカフェ巡り。特に海沿いの絶景カフェでのんびりするのが至福の時間です♪
ブログ「◯◯」では、実際に訪れた旅先のリアルな情報をシェアしています!
出身地・年代・趣味など、人柄が伝わる情報を中心とした親しみやすいプロフィールです。カジュアルでフレンドリーな雰囲気にしたい場合は、文末に記号や絵文字を使うと良いでしょう。
アバターは人物画像がおすすめ!
プロフィールとして載せるアバターは、風景やペットの写真なども良いですが、運営者の人物像が見える人物画像のほうが読者に親近感を持ってもらいやすかったり、信頼されやすかったりとメリットが多いです。そのため、アバターは人物画像にすることをおすすめします。
顔出しに抵抗がなければ顔写真を、抵抗がある方はイラストにすると良いでしょう。絵を描くのが苦手な方は、ココナラのアイコン作成サービスを利用してイラストレーターさんに描いてもらうという方法もありますよ。
まとめ
今回は、WordPressのサイドバーにプロフィールを表示させる方法をご紹介しました。
シンプルなプロフィールなら画像ブロック+段落ブロックを使う方法が、デザインされたプロフィールならプラグイン「VK Post Author Display」を使う方法がおすすめです。お使いのテーマにプロフィールを表示させる機能があれば、その機能を活用するのも良いでしょう。
どんなふうにプロフィールを書けばわからない方は、例文を参考にしてみてくださいね。


