当サイトはアフィリエイト広告を利用しています。
ブログ記事というのは、活字がズラッと並んだものより、適度に文字が装飾されたもののほうが読んでもらいやすいです。文章が完成したら即公開するのではなく、その前に重要な部分を太字にするなど、文字の装飾を行いましょう。
そこで今回は、WordPressでの文字装飾のやり方をご紹介します。
WordPressでの文字装飾のやり方
WordPressでの文字装飾のやり方には、以下のようなものがあります。
- ブロックの標準機能を使う
- プラグイン「Snow Monkey Editor」を使う
- テーマ独自の機能を使う
方法1:ブロックの標準機能を使う
1つ目は、ブロックの標準機能を使う方法です。ブロックの標準機能を使うと、以下のような文字装飾が可能です。
- 文字を太くする
- 文字の色を変える
- 文字に背景色を付ける
- 文字に下線を付ける
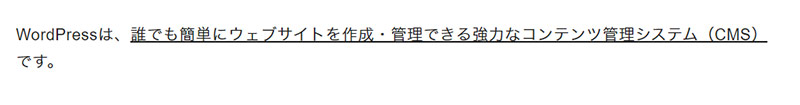
また一部の文字ではなく段落全体にはなりますが、文字の大きさを変えることもできます。
方法2:プラグイン「Snow Monkey Editor」を使う
2つ目は、「Snow Monkey Editor」という、ブロックエディタの機能を拡張するプラグインを使う方法です。Snow Monkey Editorを使うと、ブロックの標準機能では不可能な以下のような文字装飾が可能となります。
- 文字の大きさを変える
- 文字にマーカーを引く

mono
Snow Monkey Editorは「Snow Monkey」という有料テーマの関連プラグインですが、Snow Monkey以外のテーマでも利用できます。
方法3:テーマ独自の機能を使う
3つ目は、テーマ独自の機能を使う方法です。テーマによってはブロックツールバーに文字装飾用のボタンが表示されるようになっており、そのボタンをクリックすることで文字を装飾できます。
たとえば有料テーマの「SANGO」の場合は、あらかじめ「カスタム書式」を登録しておくことで、ブロックツールバーの「SANGOのカスタム書式」ボタンから登録済みの装飾を適用することができます。

ちなみに以下の記事でご紹介しているテーマはほとんどが独自機能により文字装飾が可能です。興味のある方はぜひあわせてご覧ください。
ブロックの標準機能を使って文字を装飾する方法
ブロックの標準機能を使って文字を装飾する方法を、以下の4パターンに分けてご紹介します。
- 文字を太くする
- 文字の色を変える
- 文字に背景色を付ける
- 文字に下線を付ける
文字を太くする
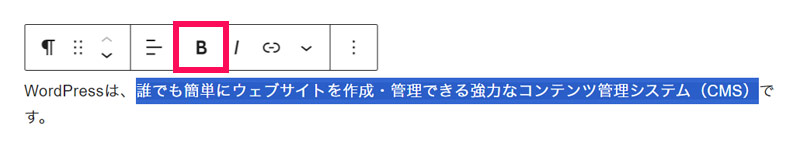
文字を太くするには、太くしたい文字を選択した状態でブロックツールバーの「太字」ボタンをクリックします。

これで文字が太くなります。

文字の色を変える
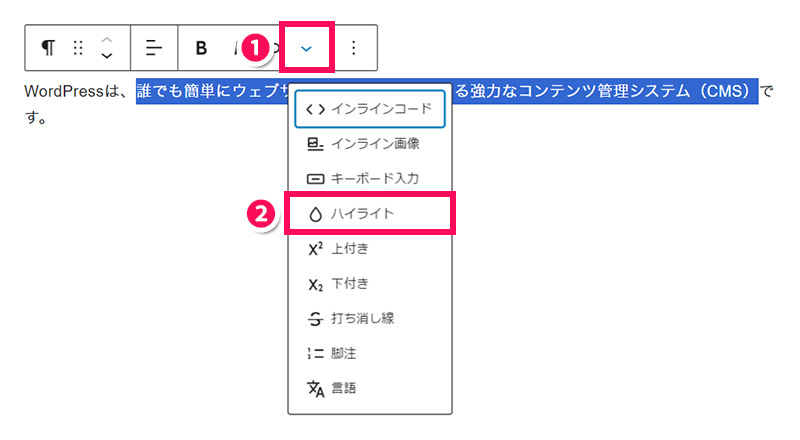
文字の色を変えるには、まず大きさを変えたい文字を選択した状態でブロックツールバーの「さらに表示」ボタン⇒「ハイライト」をクリックします。

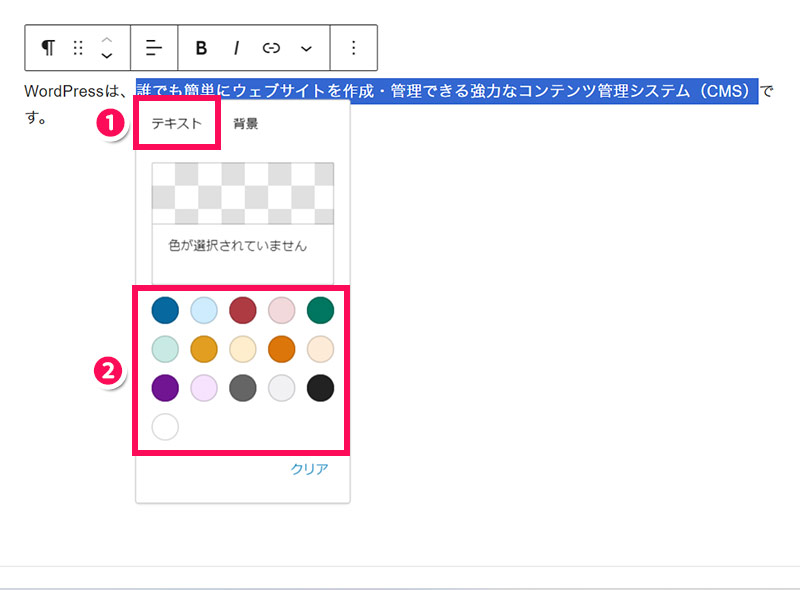
「テキスト」タブを開き、希望の色を選択します。

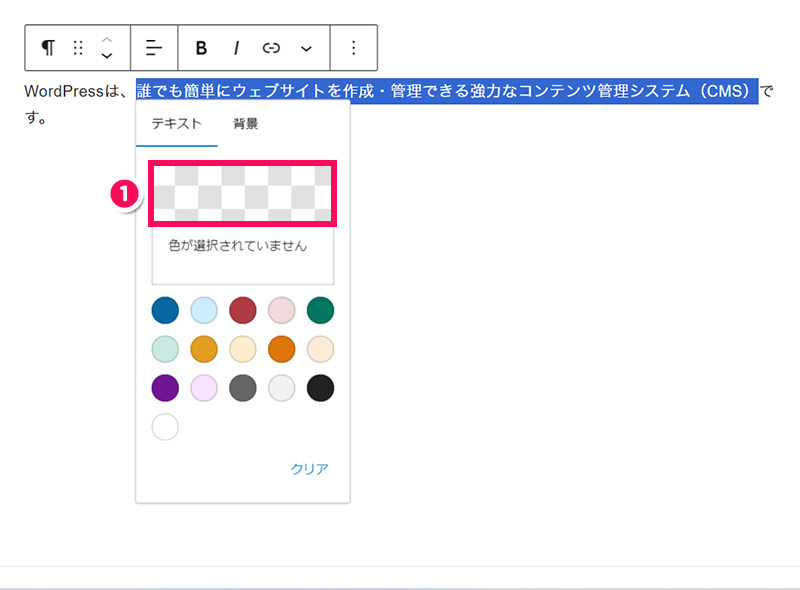
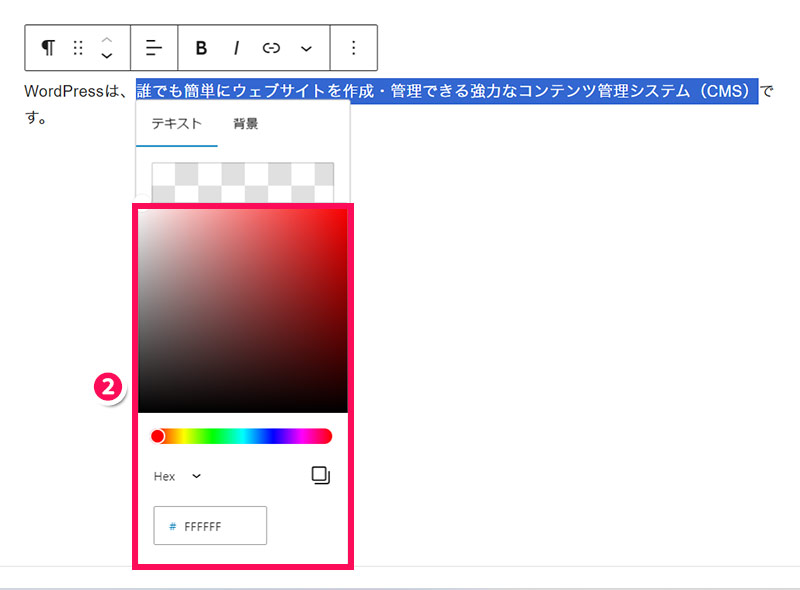
希望の色がない場合は、カラー部分をクリックして色を選択またはカラーコードを入力します。


これで文字の色が変わります。

文字に背景色を付ける
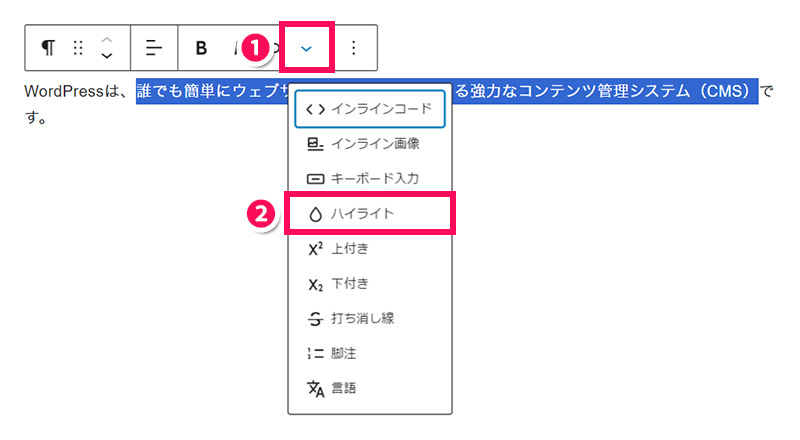
文字に背景色を付けるには、まず背景色を付けたい文字を選択した状態でブロックツールバーの「さらに表示」ボタン⇒「ハイライト」をクリックします。

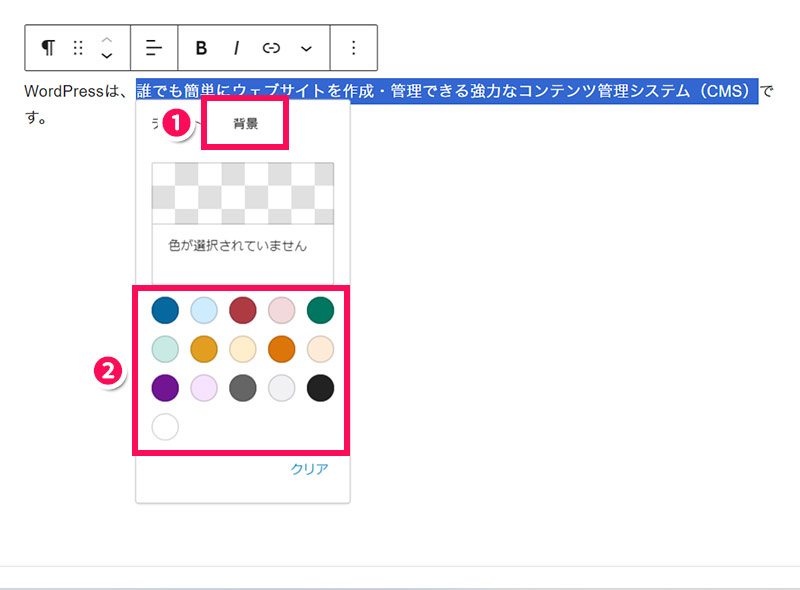
「背景」タブを開き、希望の色を選択します。希望の色がない場合は、文字色のときと同様にカラー部分をクリックして色を選択またはカラーコードを入力します。

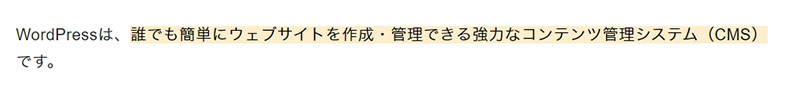
これで文字に背景色が付きます。

文字に下線を付ける
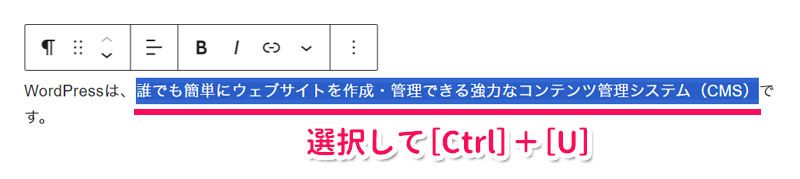
文字に下線を付けるには、下線を付けたい文字を選択した状態で[Ctrl]+[U]を押します。

これで文字に下線が付きます。

プラグイン「Snow Monkey Editor」を使って文字を装飾する方法
プラグイン「Snow Monkey Editor」を使って文字を装飾には、まずSnow Monkey Editorをインストールします。
プラグインのインストール方法については、以下の記事で詳しく解説しています。
それでは、Snow Monkey Editorを使った文字の装飾方法を、以下の2パターンに分けてご紹介します。
- 文字の大きさを変える
- 文字にマーカーを引く
文字の大きさを変える
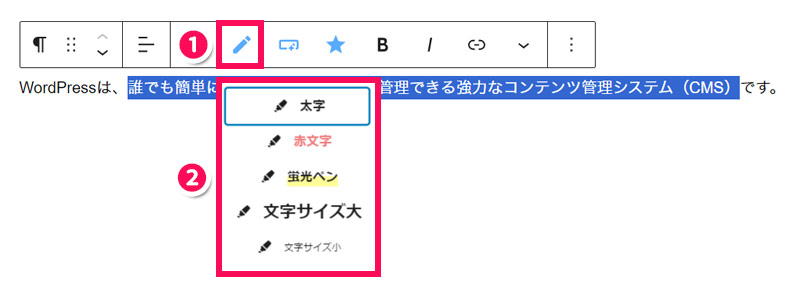
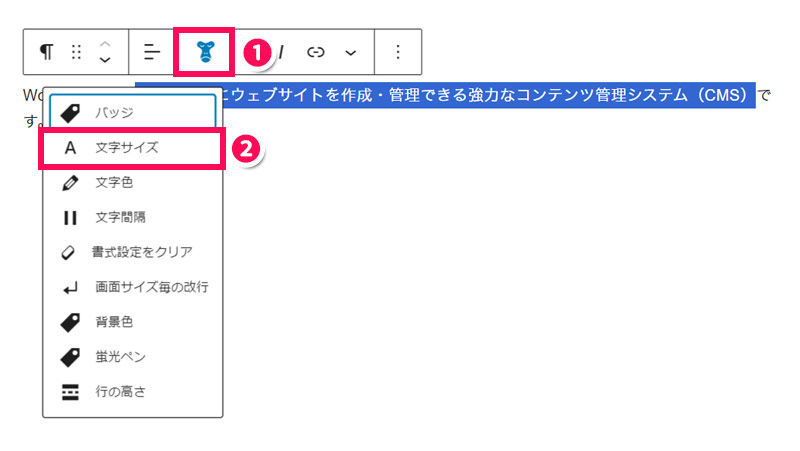
文字の大きさを変えるには、まず大きさを変えたい文字を選択した状態でブロックツールバーの猿のアイコン⇒「文字サイズ」をクリックします。

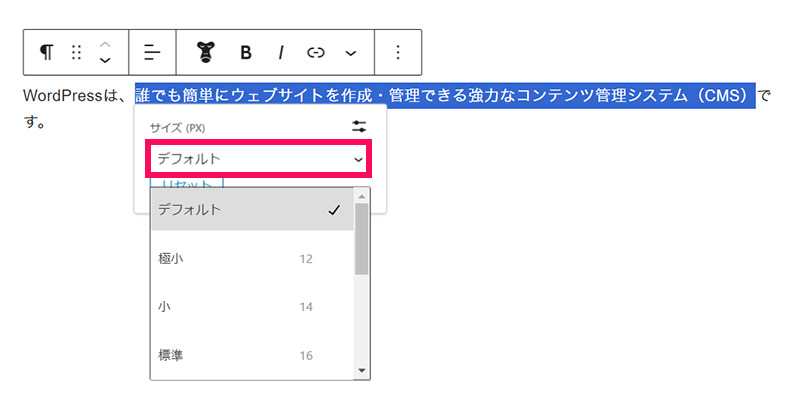
ドロップダウンリストから希望のサイズを選択します。

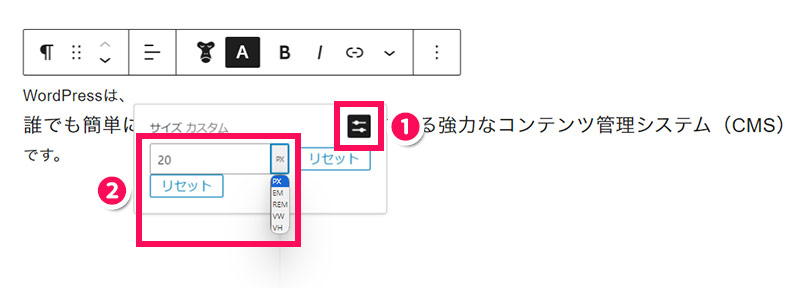
サイズを数値で指定したい場合は、「カスタムサイズを設定」ボタンから数値と単位を設定します。

これで文字の大きさが変わります。

文字にマーカーを引く
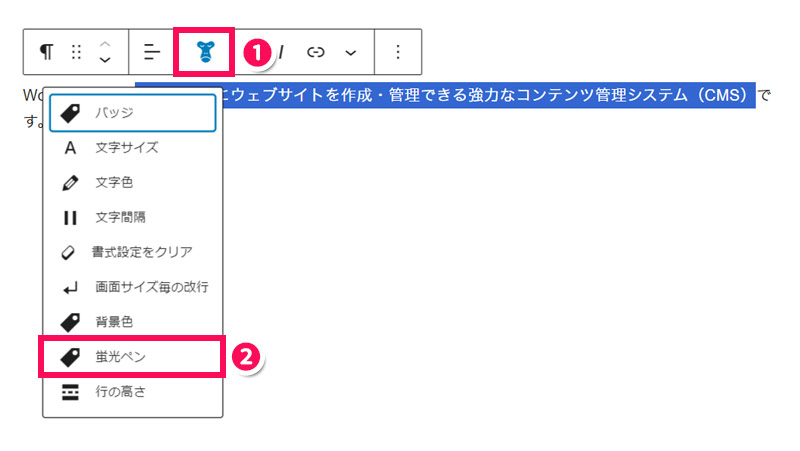
文字にマーカーを引くには、まずマーカーを引きたい文字を選択した状態でブロックツールバーの猿のアイコン⇒「蛍光ペン」をクリックします。

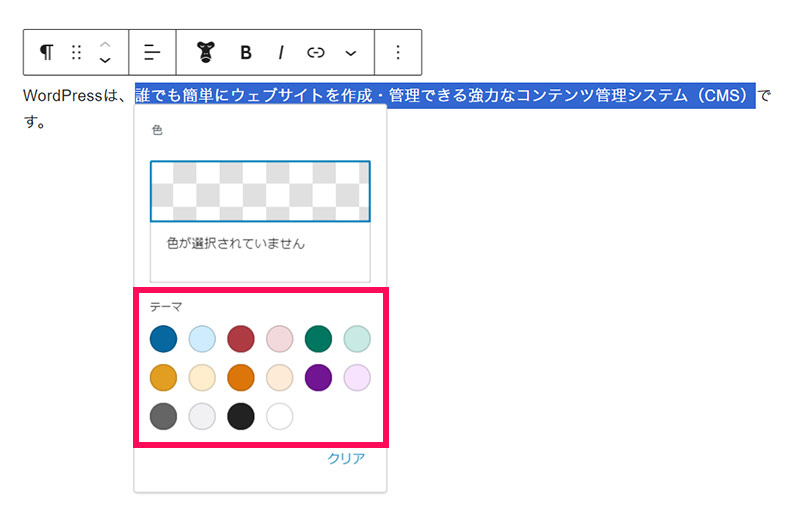
希望のマーカーの色を選択します。希望の色がない場合は、カラー部分をクリックして色を選択またはカラーコードを入力します。

これで文字にマーカーが引かれます。

WordPressでの文字装飾の解除のやり方
WordPressでの文字装飾の解除のやり方には、以下のようなものがあります。
- プラグイン「Snow Monkey Editor」を使う
- 有効中の装飾をオフにする
- HTML編集モードで装飾タグを削除する
方法1:プラグイン「Snow Monkey Editor」を使う
簡単なのは、さきほどもご紹介したプラグイン「Snow Monkey Editor」を使う方法です。Snow Monkey Editorを使うと、2クリックで簡単に文字装飾を解除できます。
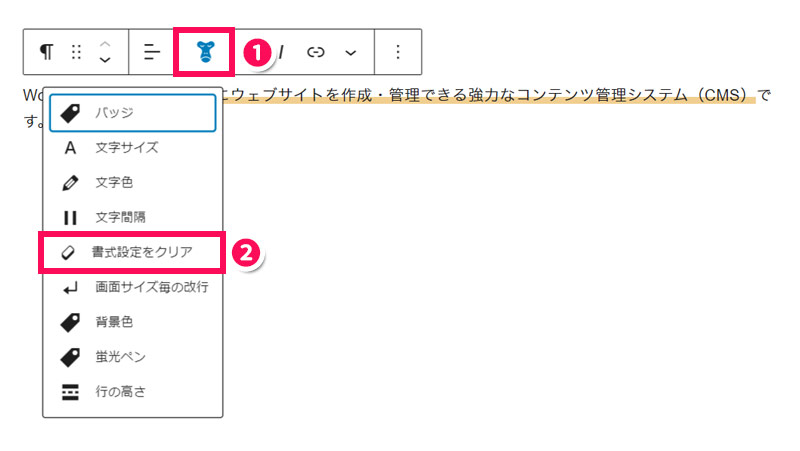
Snow Monkey Editorを使って文字装飾を解除するには、装飾部分にカーソルを置いた状態でブロックツールバーの猿のアイコン⇒「書式設定をクリア」をクリックします。これで文字装飾が解除されます。

方法2:有効中の装飾をオフにする
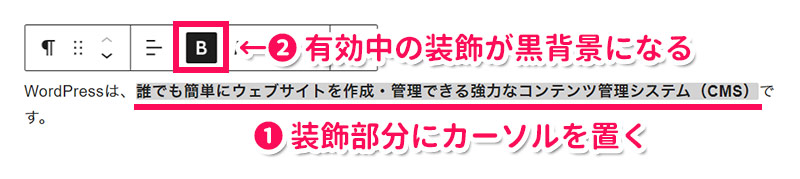
装飾部分にカーソルを置くと、有効中の装飾がブロックツールバーで確認できます。その有効になっている装飾を示すボタンをクリックすると、カーソルを置いた箇所から装飾を解除できます。

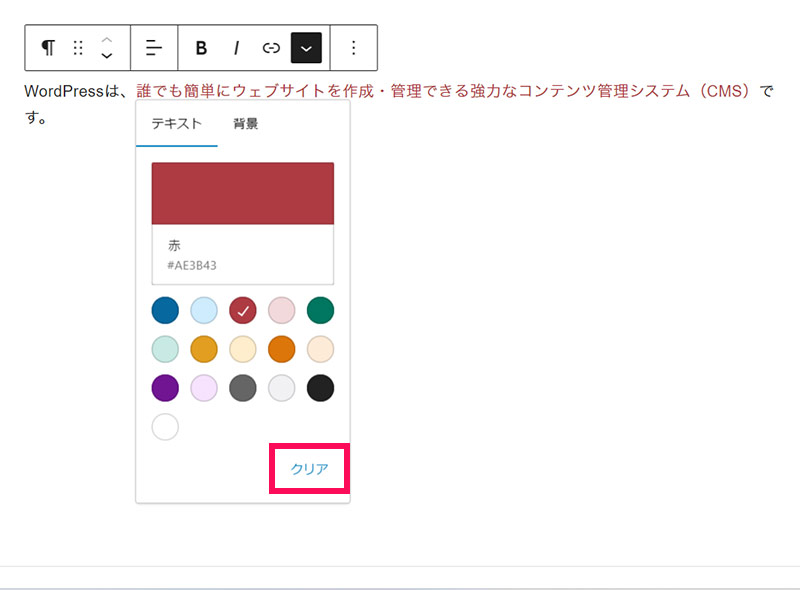
文字の色や背景色の場合は、「さらに表示」ボタン⇒「ハイライト」⇒「テキスト」タブまたは「背景色」タブの「クリア」をクリックすることで解除できます。

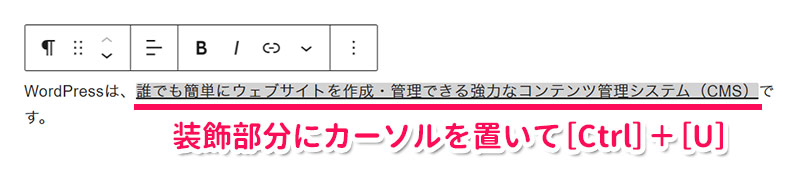
下線は下線を付けたときと同じように[Ctrl]+[U]を押すことで解除できます。

方法3:HTML編集モードで装飾タグを削除する
方法1~2に比べるとやや面倒ですが、HTML編集モードで装飾タグを削除するという方法もあります。
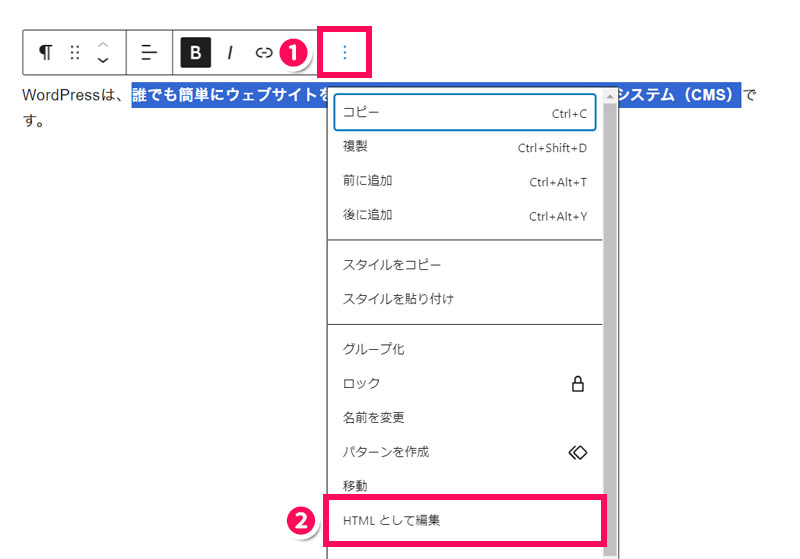
HTML編集モードで装飾タグを削除するには、まず装飾を解除したい文字が入力されたブロックのブロックツールバーのオプションボタン⇒「HTMLとして編集」をクリックします。

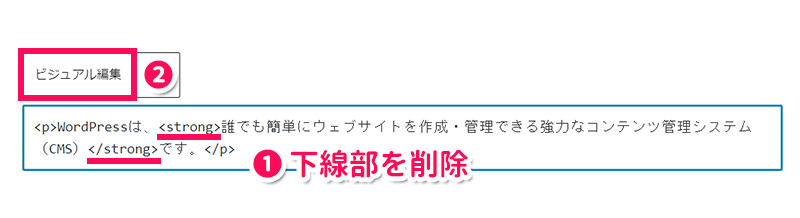
装飾タグを削除してブロックツールバーの「ビジュアル編集」をクリックします。これで文字装飾が解除されます。

記事を読みやすくするための文字装飾のポイント
ブログ記事は文字が装飾されていたほうが読まれやすいとは言え、やり方によってはかえって読みにくくなってしまうこともあります。
そこで、記事を読みやすくするための文字装飾のポイントをご紹介します。
- 装飾範囲はできるだけ短くする
- 色数や装飾パターンは3つ程度にする
- 装飾ルールを決める
ポイント1:装飾範囲はできるだけ短くする
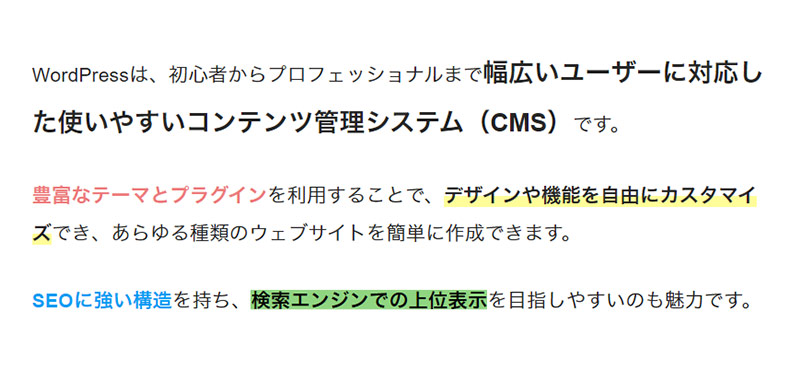
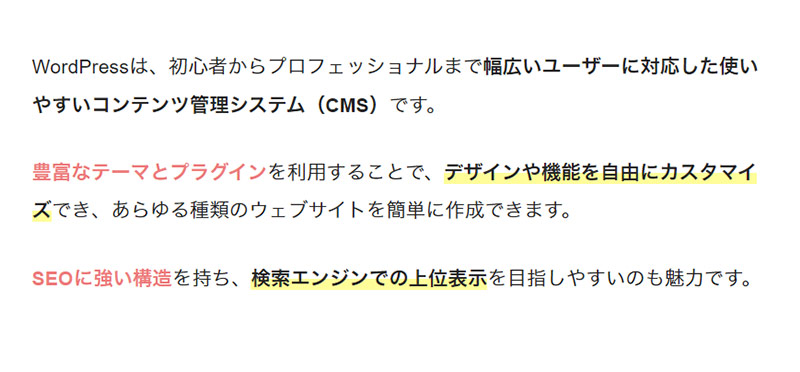
文全体を装飾するより、文中の一部分を装飾したほうが、何が重要なのか頭に入ってきやすいです。


ポイント2:色数や装飾パターンは3つ程度にする
青、赤、黄色、緑…と色数が多かったり、大文字、色付き、背景色付き、マーカー…と装飾パターンが多かったりすると、ゴチャゴチャとして見にくくなってしまいます。色数や装飾パターンはどちらも3つ程度に抑えたほうが良いでしょう。


ポイント3:装飾ルールを決める
その都度フィーリングで装飾するより、ルールに従って装飾したほうが統一性が出て読みやすい記事になります。
以下に装飾ルールの例をいくつかご紹介しますので、よかったら参考にしてみてください。
- 重要な情報 → 太字
- 注意喚起 → 太字黄色マーカー
- 強調 → 赤文字
- ポイント → 太字黄色マーカー
- ポイントの補足 → 太字
- 注意喚起 → 赤太字
- 最も重要な情報 → 赤太字
- 次に重要な情報 → 太字
- 注意喚起 → 太字黄色マーカー

mono
他の人が書いた読みやすいと思った記事を分析してマイルール化するのも良いですね。
まとめ
今回は、WordPressでの文字装飾のやり方をご紹介しました。
WordPressでの文字の装飾方法には、ブロックの標準機能を使う方法や、プラグイン「Snow Monkey Editor」を使う方法、テーマ独自の機能を使う方法などがあります。
Snow Monkey Editorはブロックの標準機能ではできない文字装飾も可能なうえ、文字装飾を解除する機能もあり便利です。


