当サイトはアフィリエイト広告を利用しています。
WordPressをアップデートしたいときや、テーマを変更したいとき、本番環境でいきなり実施すると、エラーや表示崩れが起こることがあります。まずはテスト環境で試してみて、問題なければ本番環境で実施する(またはテスト環境のデータを本番環境に移行する)というのが安全です。
WordPressのテスト環境作りは難しいイメージがあるかもしれませんが、「Local」という無料ソフトを使えば初心者でも簡単に作れますよ。
そこで今回は、LocalでのWordPressテスト環境の作り方やLocalの基本的な使い方について解説します。
Localとは

Local(旧Local by Flywheel)は、ローカル環境にWordPressサイトを作成できる、海外製のフリーソフトです。
Localを使えば、パソコンのストレージ上に好きなだけWordPressサイトを作成できます。また作成したWordPressサイトはスマホなどパソコン以外のデバイスで確認することや、あとからPHPのバージョンを変更することなどもできます。
LocalでWordPressテスト環境を作成する手順
LocalでWordPressテスト環境を作成する手順は以下のとおりです。
- Localをダウンロードする
- Localをインストールする
- Localの利用規約に同意する
- Localアカウントを作成する
- Localのレポートの有効化の有無を選択する
- LocalでWordPressサイトを作成する
手順1:Localをダウンロードする
まずは公式サイトからLocalをダウンロードします。
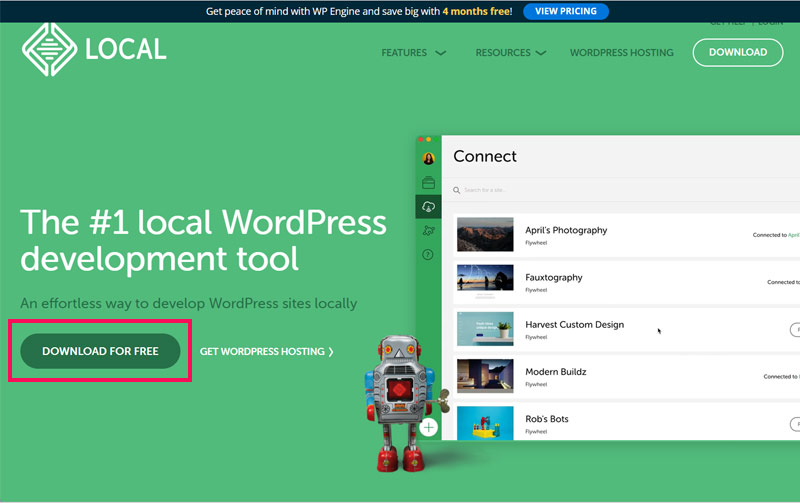
Localの公式サイトにアクセスし、「DOWNLOAD FOR FREE」をクリックします。

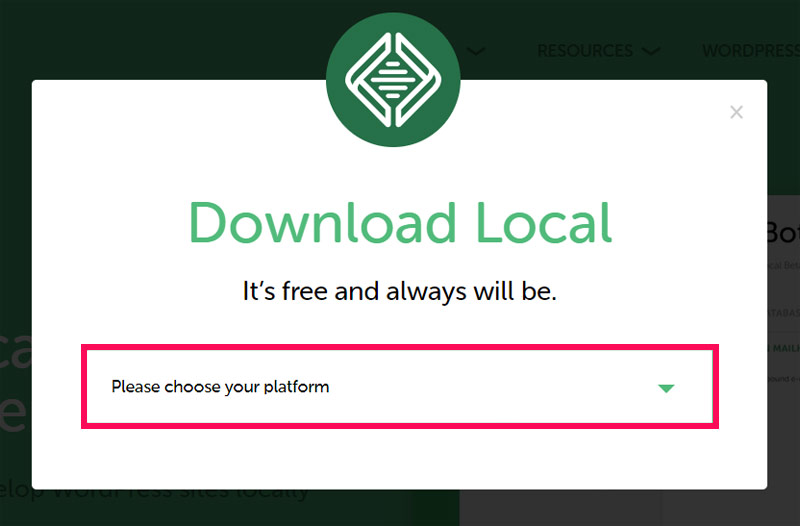
「Please choose your platform」からお使いのOSを選択します。

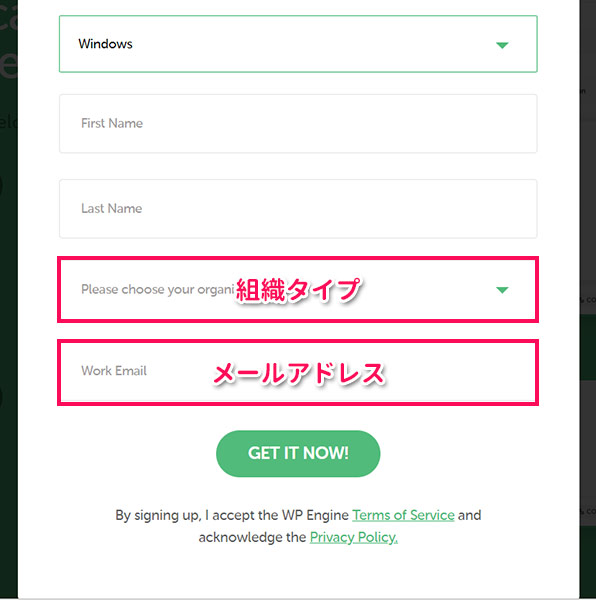
組織タイプ(フリーランスなら「Independent Freelancer/Consultant」、個人なら「Other」)を選択し、メールアドレスを入力して「GET IT NOW!」をクリックします。するとLocalのダウンロードが開始されます。

手順2:Localをインストールする
Localのダウンロードが完了したら、次にLocalをインストールします。
保存先を開いてexeファイルをダブルクリックで起動します。

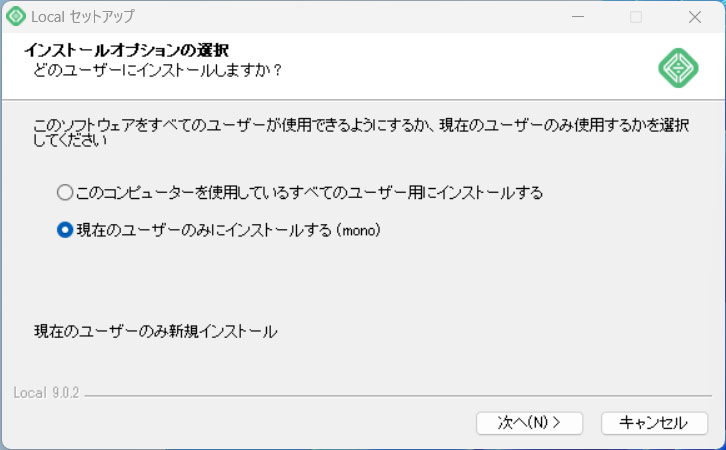
すると「Localセットアップ」画面が開くので、まずどのユーザーにインストールするか選択して「次へ」をクリックします。よくわからない場合はそのままでOKです。

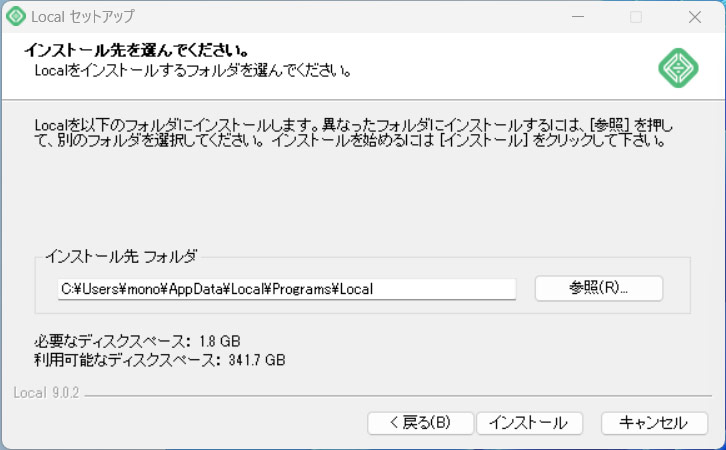
Localのインストール先を選択して「インストール」をクリックします。よくわからない場合はそのままでOKです。

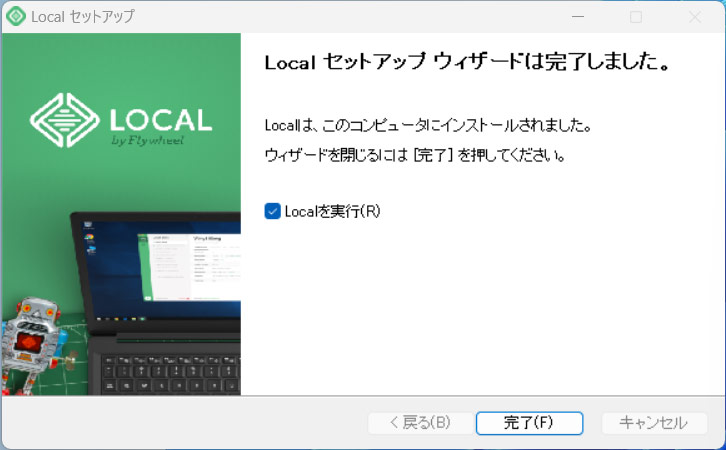
インストールが開始されるので、完了するまでしばらく待ちます。完了すると「Localセットアップウィザードは完了しました」と表示されるので、「Localを実行」にチェックが付いていることを確認して「完了」をクリックします。

手順3:Localの利用規約に同意する
Localのインストールが完了したら、次にLocalの利用規約に同意します。
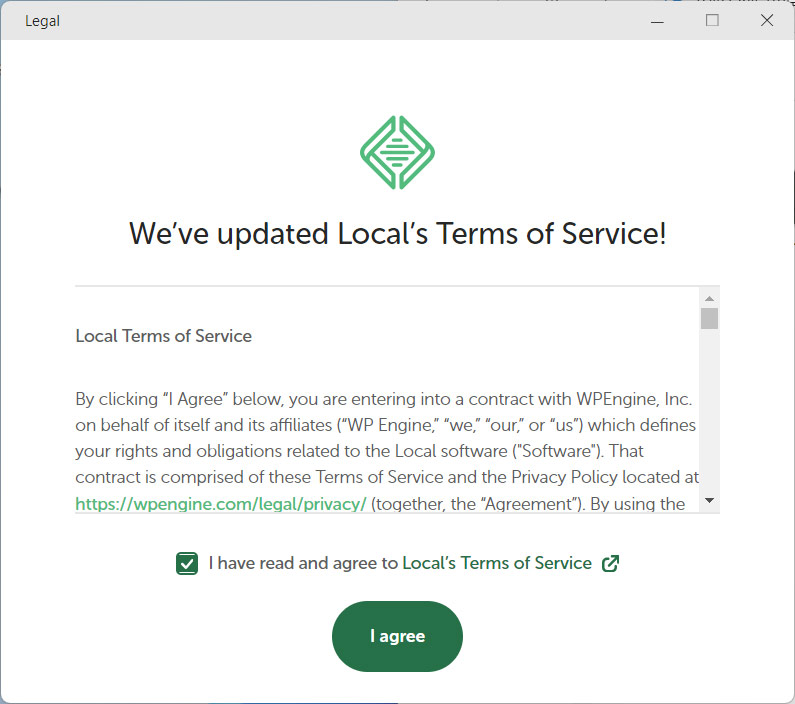
「I have read and agree to Local’s Terms of Service」にチェックをつけて「I agree」をクリックします。

手順4:Localアカウントを作成する
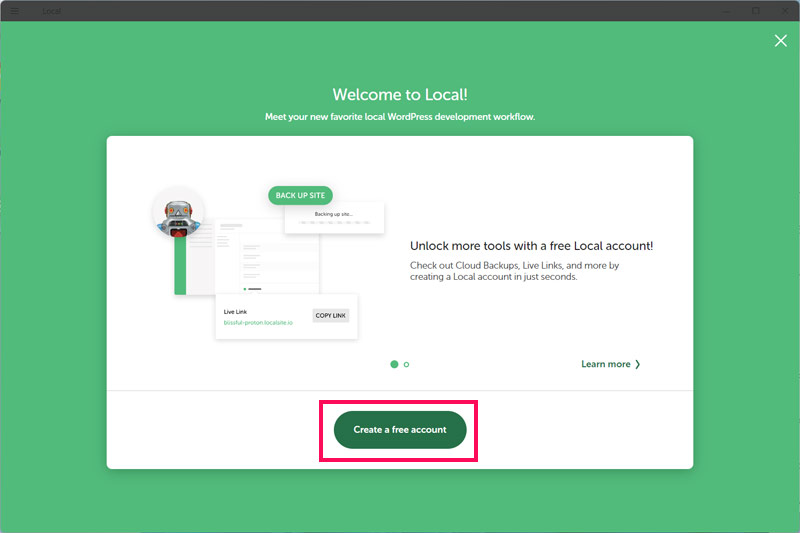
Localの利用規約に同意したら、次に無料のLocalアカウントを作成します。アカウントを作成することでさまざまな便利機能が解放されます。
「Create a free accont」をクリックします。

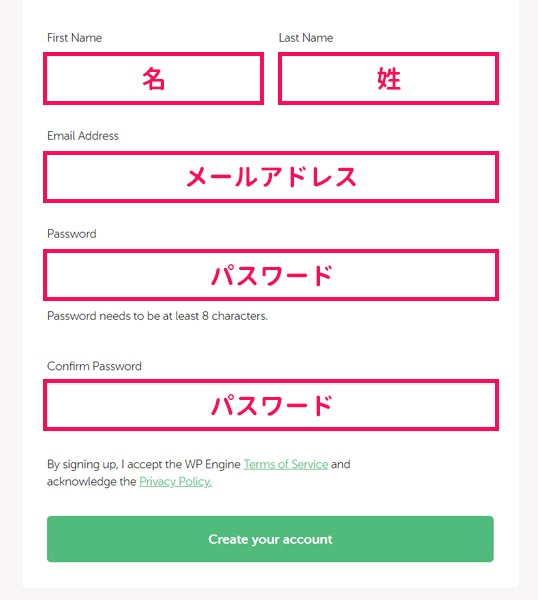
するとアカウント作成画面が開くので、名前、メールアドレス、パスワードを入力して「Create your account」をクリックします。

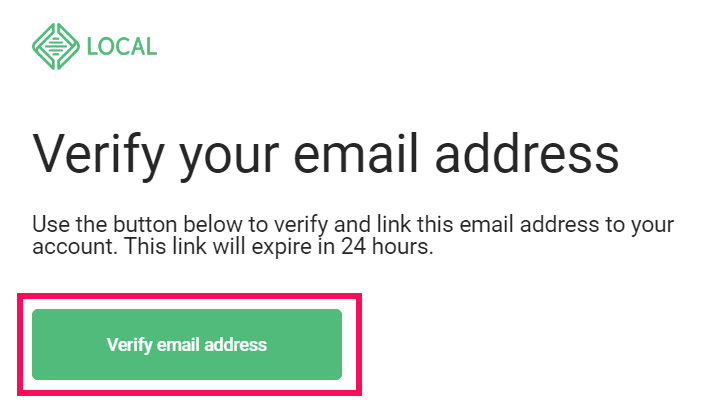
Local Teamからの「Finish creating your Local account」という件名のメールを開き、「Verify email address」をクリックします。

「Welcome to your Local account!」と表示されたらアカウント作成完了です。

手順5:Localのレポートの有効化の有無を選択する
Localアカウントの作成が完了したら、次にLocalのレポートの有効化の有無を選択します。
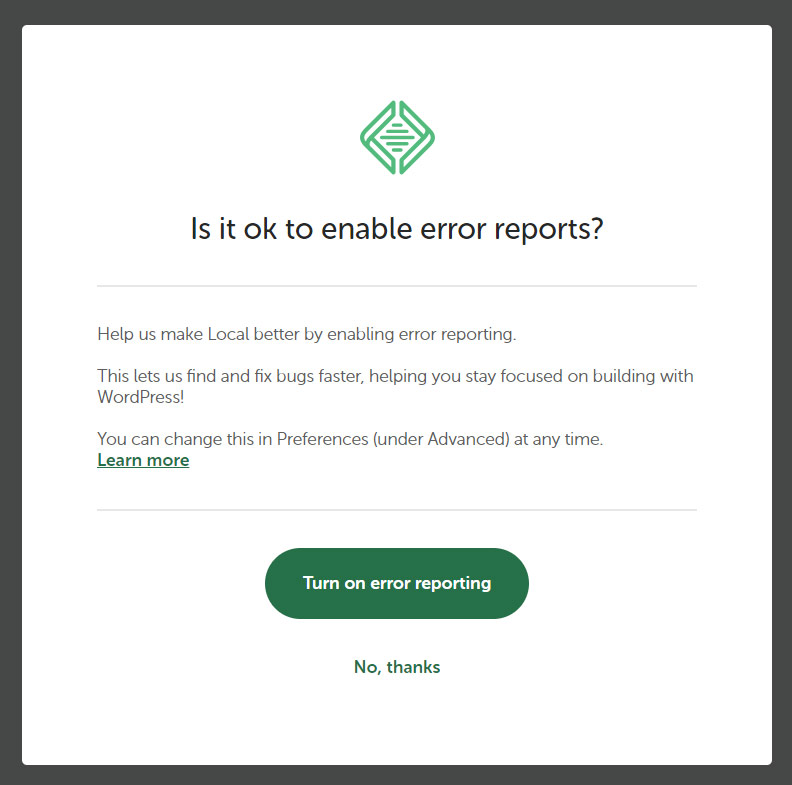
Localに戻ると「Is it ok to enable error reports?」と表示されているので、「Turn on error reporting」または「No,thanks」をクリックします。これはエラーレポートを有効化するかどうかの確認になります。

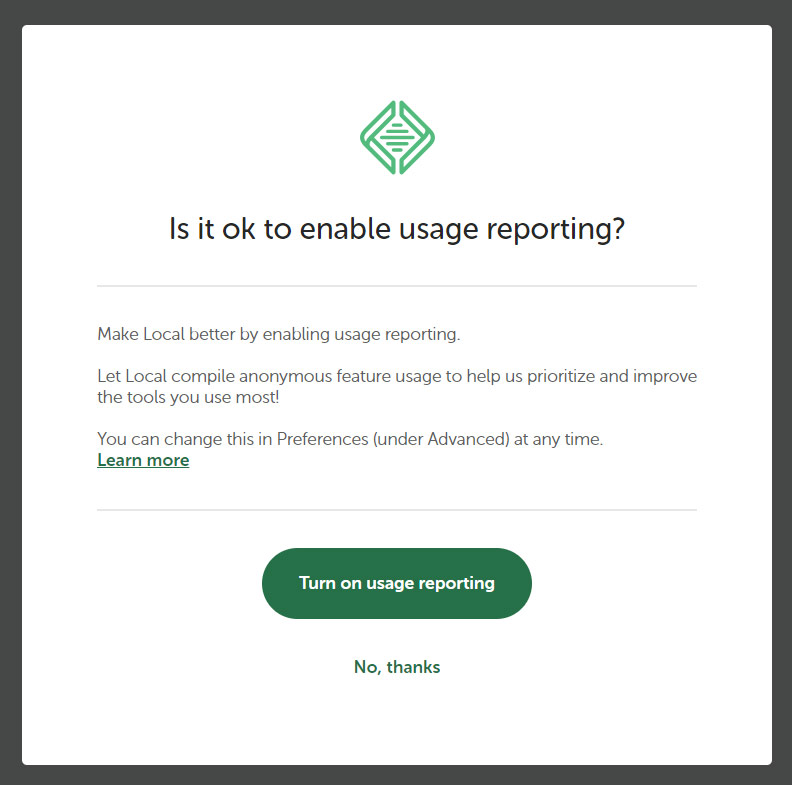
「Is it ok to enable usage reporting?」と表示されたら、「Turn on usage reporting」または「No,thanks」をクリックします。これは使用状況レポートを有効化するかどうかの確認になります。

手順6:LocalでWordPressサイトを作成する
Localのレポートの有効化の有無を選択したら、最後にLocalでWordPressサイトを作成します。
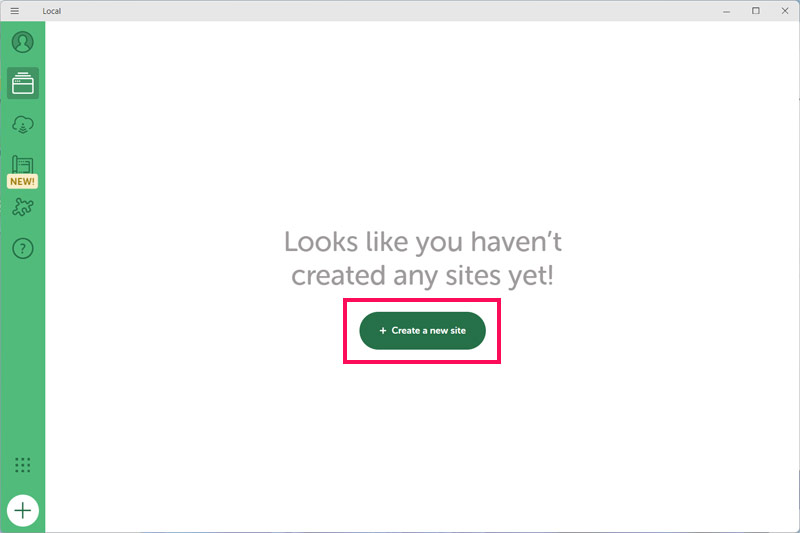
「Create a new site」をクリックします。

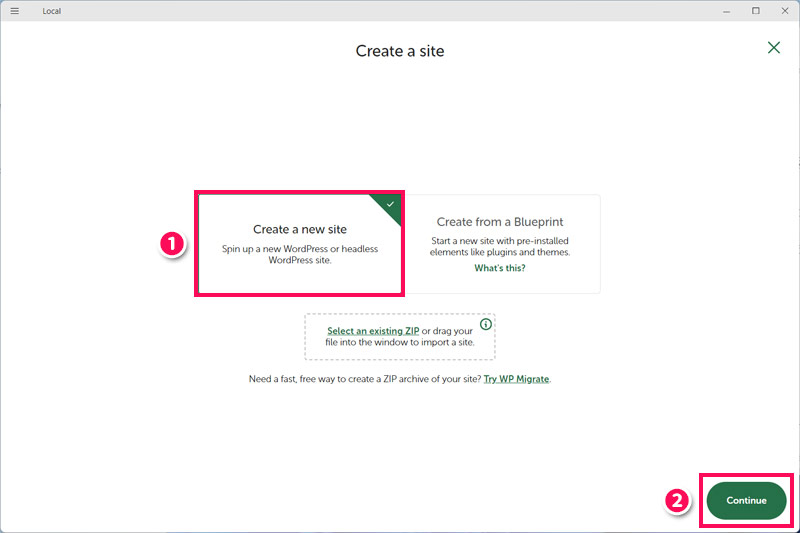
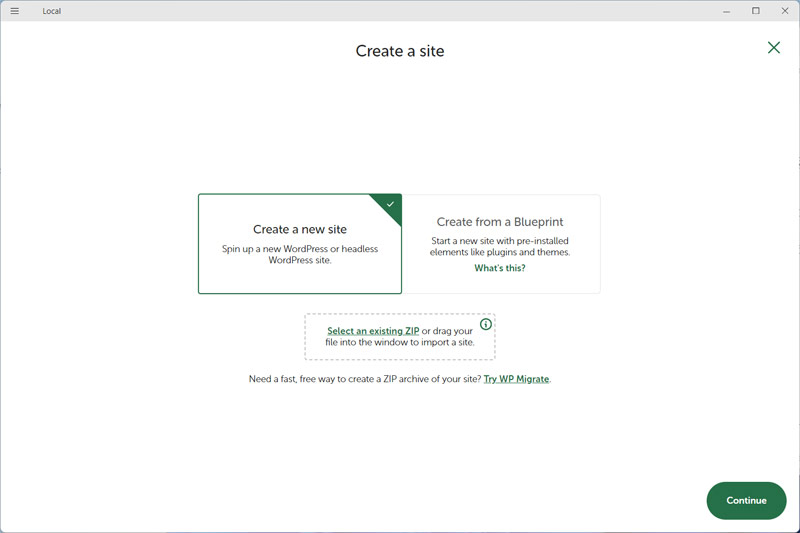
「Create a new site」を選択して「Continue」をクリックします。

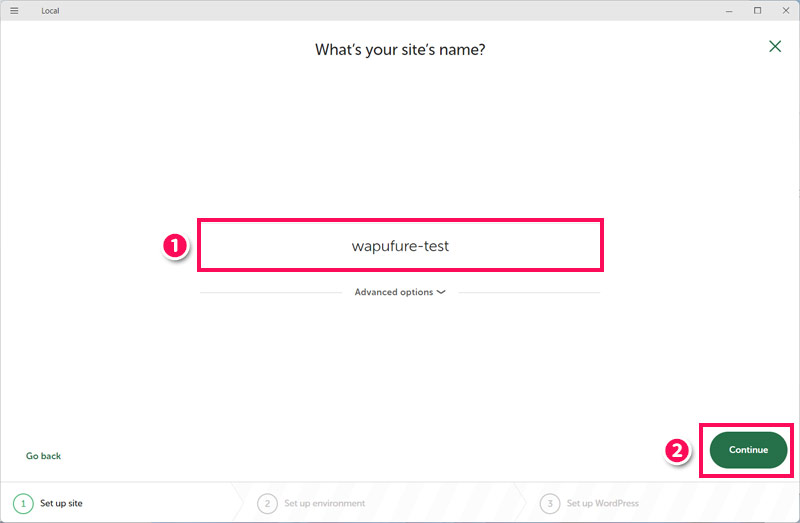
WordPressサイトのドメインを入力して「Continue」をクリックします。たとえば「wapufure-test」と入力した場合は「wapufure-test.local」というドメインでWordPressサイトが作成されます。

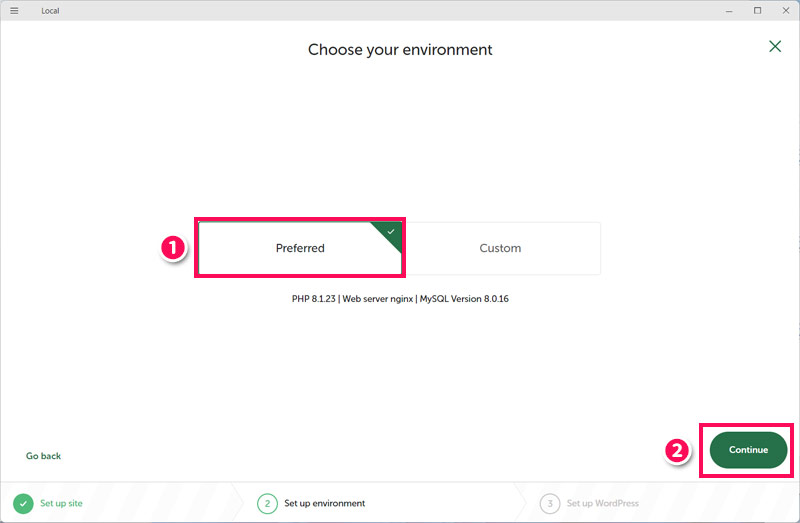
「Preferred」を選択して「Continue」をクリックします。PHPバージョン、Webサーバー、データベースなどをカスタマイズしたい場合は「Custom」からカスタマイズしてください。

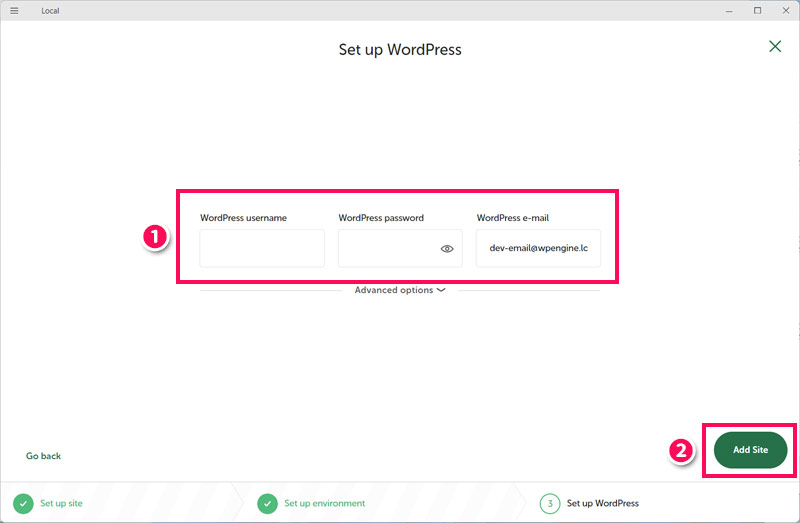
WordPress管理画面にログインする際のユーザー名、パスワード、メールアドレスを入力して「Add Site」をクリックします。

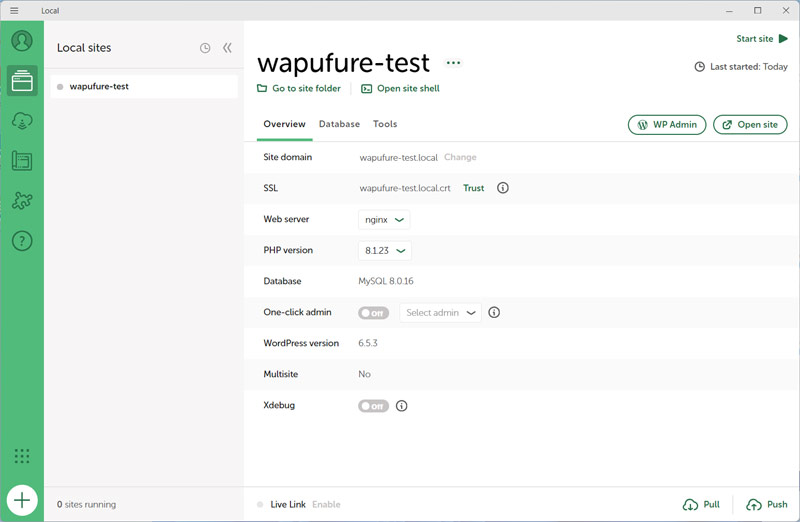
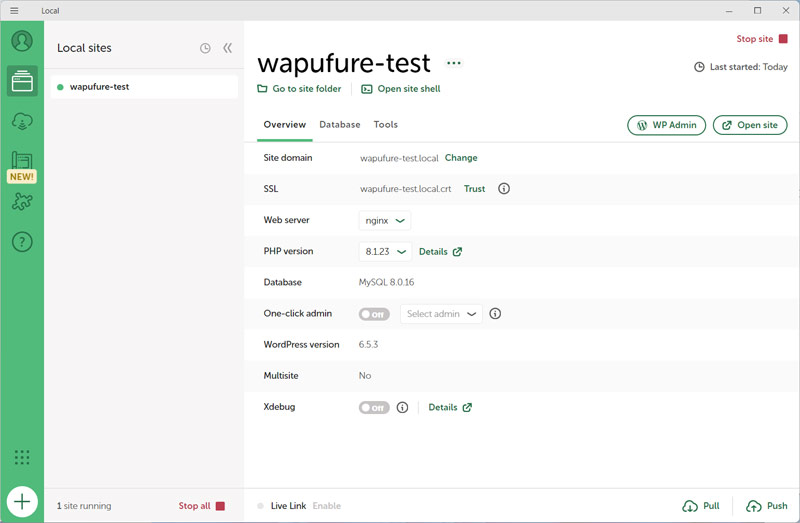
「Windowsセキュリティ」画面や「ユーザーアカウント制御」画面が表示されたら、すべて「許可」または「はい」をクリックします。しばらくすると以下のような画面になり、WordPressサイトの作成が完了します。

Localの基本的な使い方
それでは、Localの基本的な使い方について解説します。
- WordPressの管理画面を開く
- サイトを日本語化する
- サイトのフォルダを開く
- サイトのPHPのバージョンを変更する
- 別のデバイスでサイトを確認する
- サイトを新規作成する
- サイトを削除する
- Localを終了する
WordPressの管理画面を開く
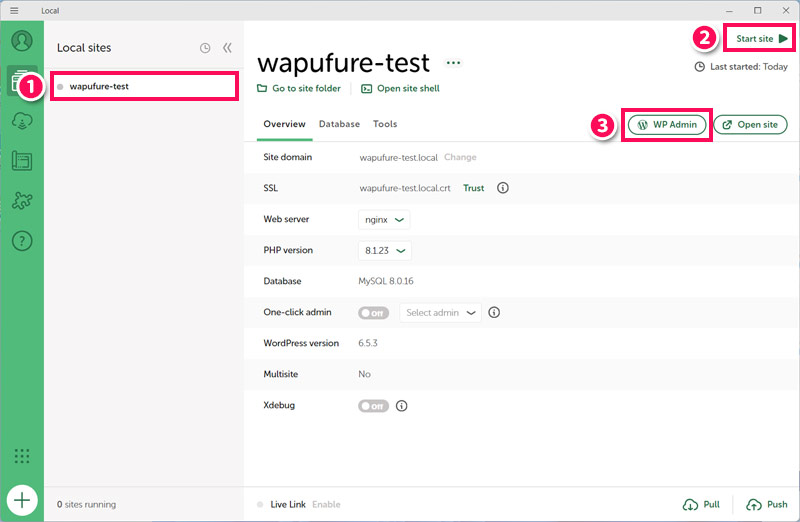
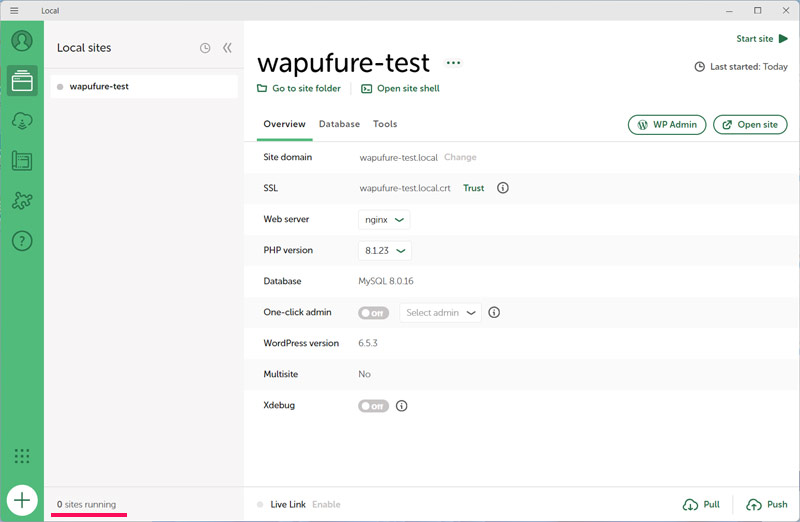
WordPressの管理画面を開くには、Localのサイト一覧から対象のサイトを選択し、「Start site」⇒「WP Admin」をクリックします。

するとWordPressの管理画面へのログイン画面が開きます。ログインするには、サイト作成時に設定したユーザー名とパスワードを入力します。

サイトを日本語化する
Localで作成したサイトは日本語化されていないので、初回ログイン時に日本語化しておきましょう。
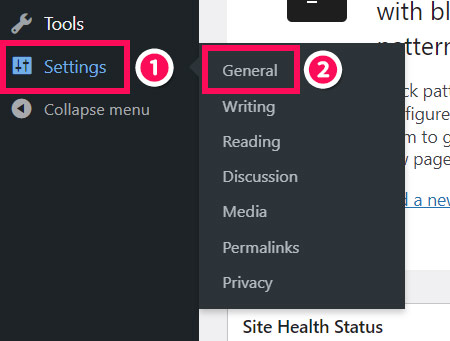
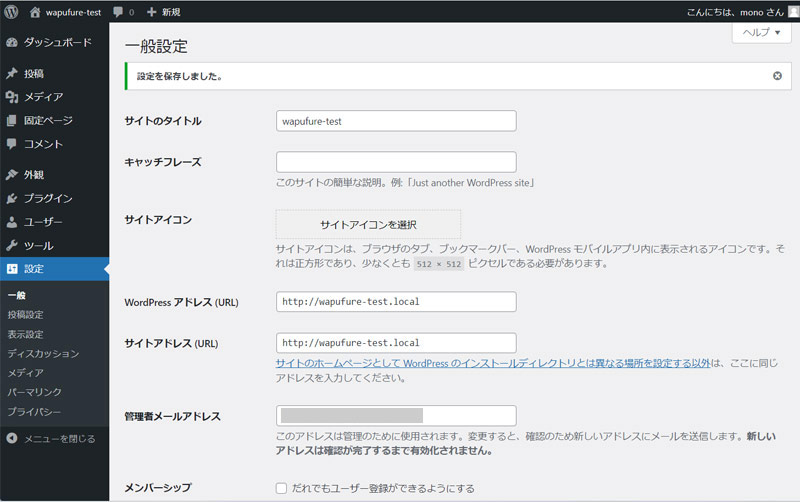
日本語化するには、まず管理画面にログインして「Settings」⇒「General」をクリックします。

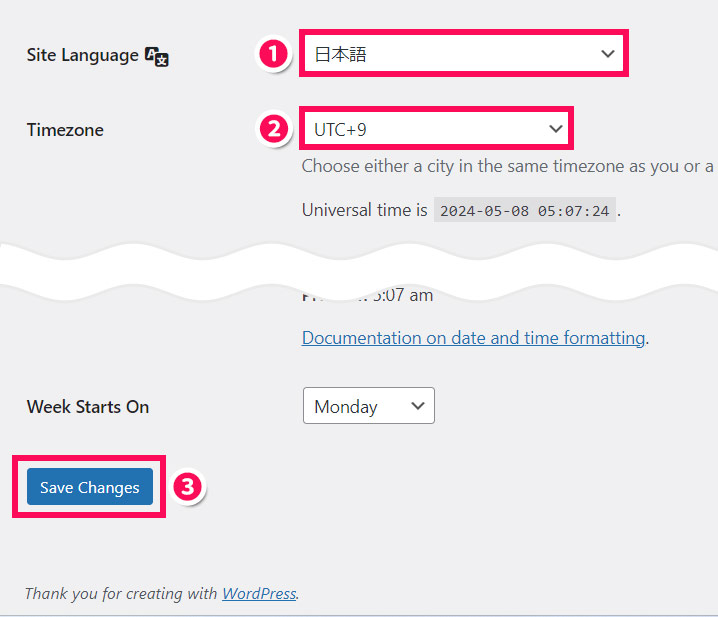
「Site Language」で「日本語」を選択⇒「Timezone」で「UTC+9」を選択⇒「Save Changes」をクリックします。

これでサイトが日本語化されます。タイムゾーンを日本に合わせたので、時刻も日本時間になっています。

日本語化が完了したら、必要に応じて「日付形式」や「時刻形式」も変更しましょう。日本の場合、日付形式は「Y年n月j日」が、時刻形式は「H:i」が良いかと思います。設定を変更したら「変更を保存」をクリックしましょう。

サイトのフォルダを開く
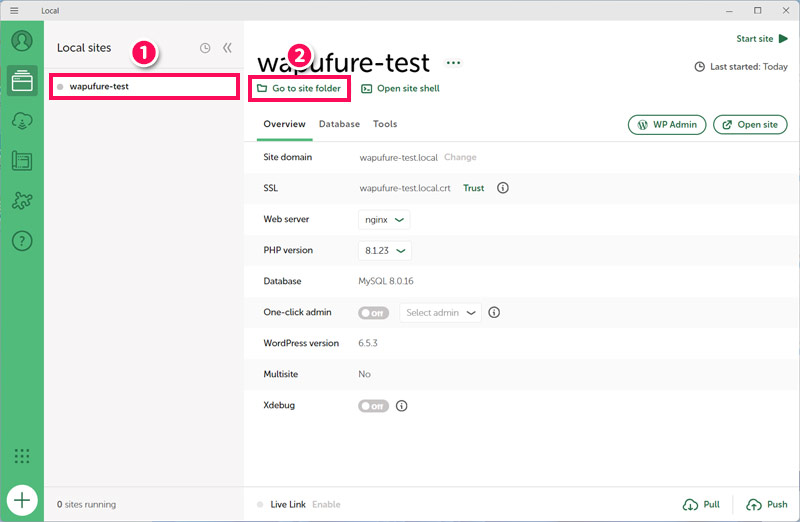
サイトのフォルダを開くには、Localのサイト一覧から対象のサイトを選択し、「Go to site folder」をクリックします。

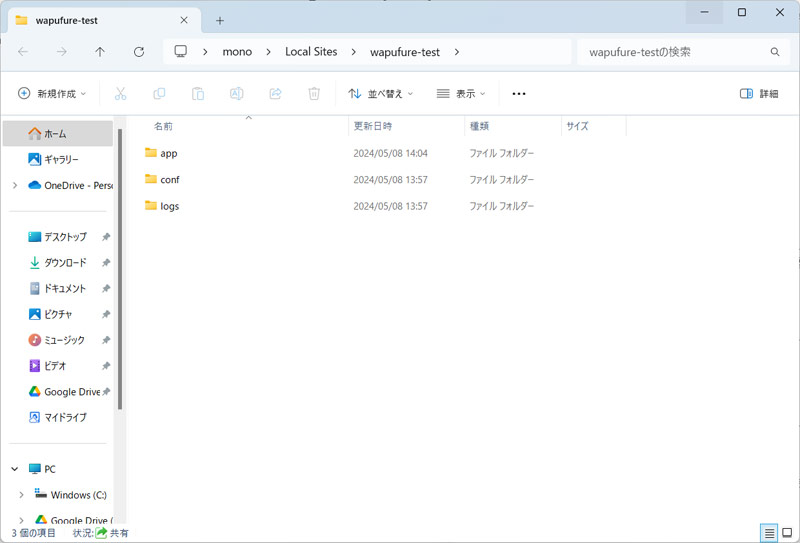
するとエクスプローラーでサイトのフォルダが開きます。

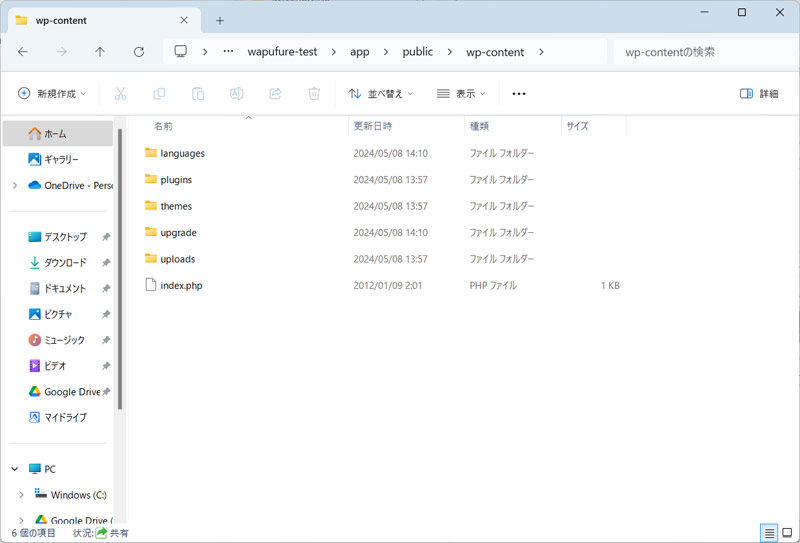
ここから「app」⇒「public」⇒「wp-content」と開くと、「plugins」「themes」「uploads」などのフォルダが表示されます。

サイトのPHPのバージョンを変更する
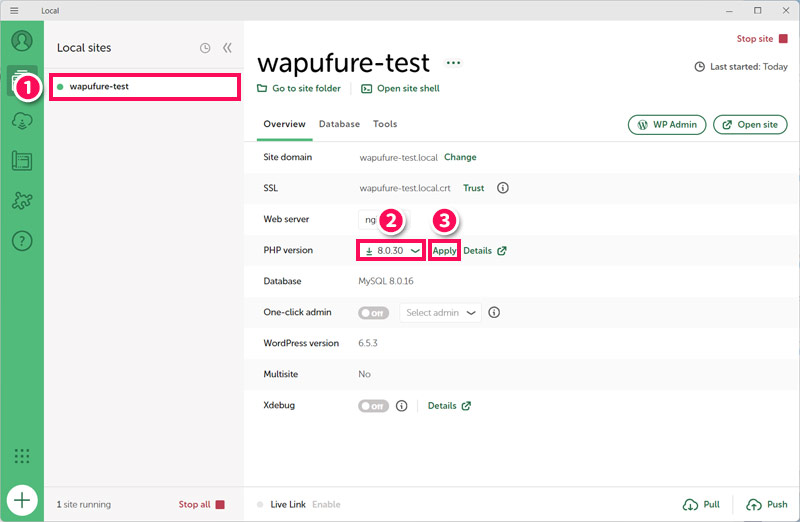
サイトのPHPのバージョンを変更するには、まずLocalのサイト一覧から対象のサイトを選択し、「PHP version」のドロップダウンリストから希望のバージョンを選択して「Apply」をクリックします。

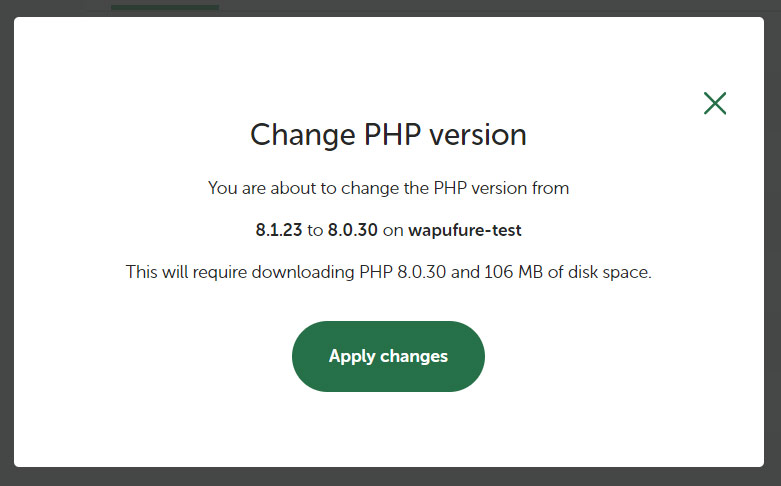
「Change PHP version」と表示されたら「Apply changes」をクリックします。

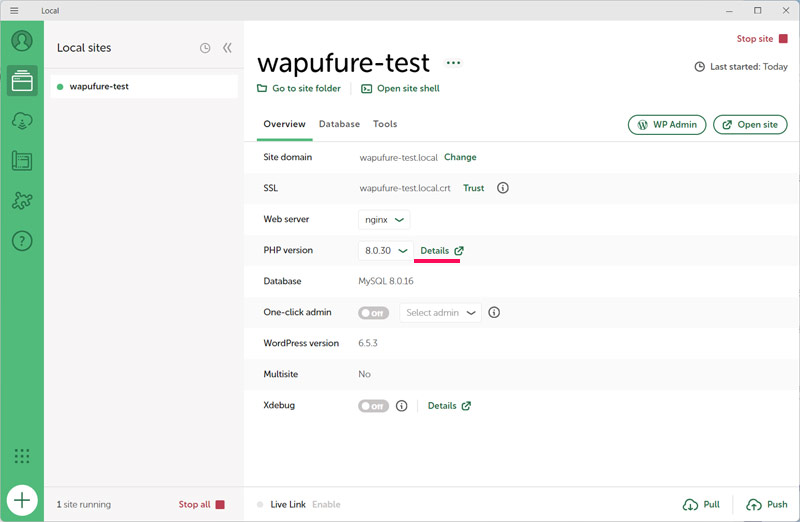
PHPバージョンの横に「Details」と表示されたら変更完了です。

別のデバイスでサイトを確認する
スマホなど別のデバイスでサイトを確認するには、「Live Link」を有効化します。
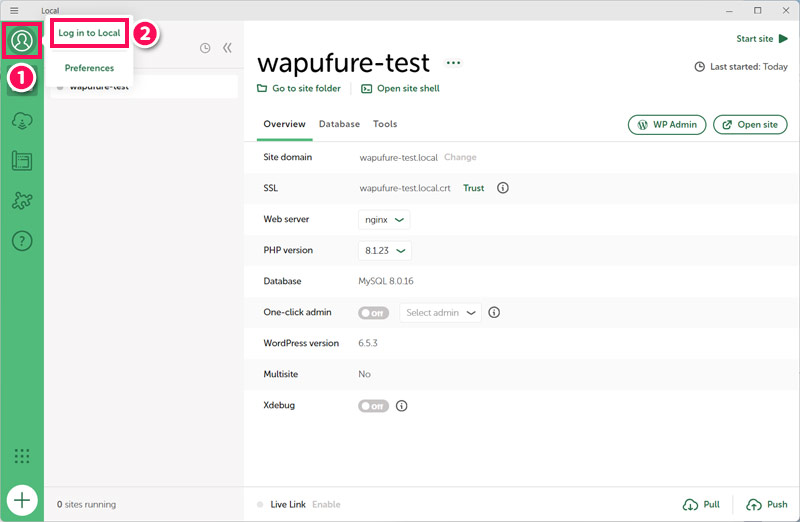
まずLocalアカウントでログインします。Localアカウントのログイン画面はLocalのユーザーアイコン⇒「Log in to Local」をクリックすると開きます。

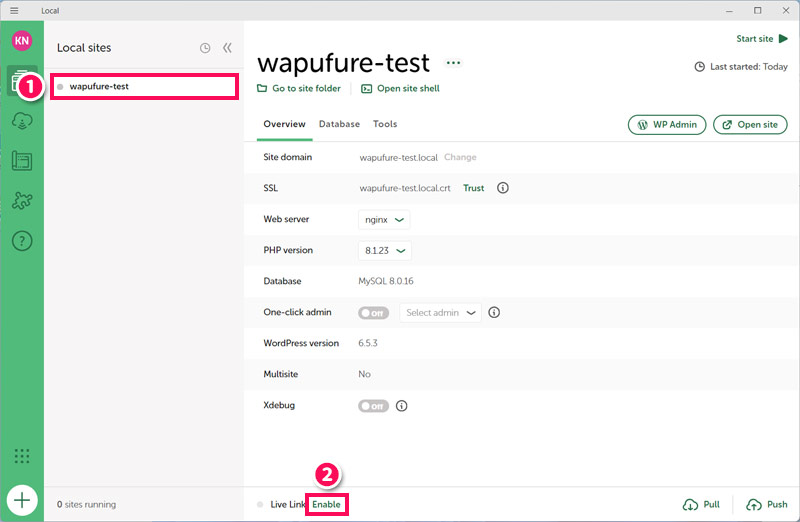
ログインしたらLocalに戻り、サイト一覧から対象のサイトを選択して「Live Link」の横の「Enable」をクリックします。

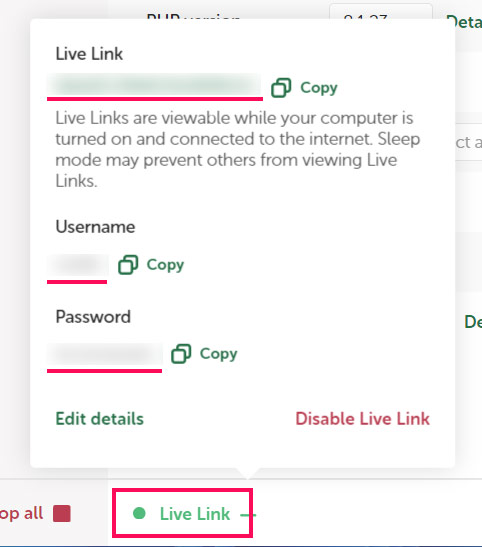
「Live Link」の先頭の●が緑色に変わったらLive Linkが有効になった合図です。「Live Link」をクリックし、サイト表示用のURL(Live Link)、ログイン用のユーザー名(Username)、ログイン用のパスワード(Password)を確認しましょう。

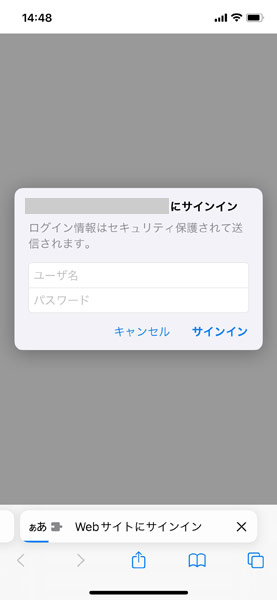
「Live Link」のURLにアクセスするとユーザー名とパスワードが要求されるので、「Username」と「Password」を入力します。

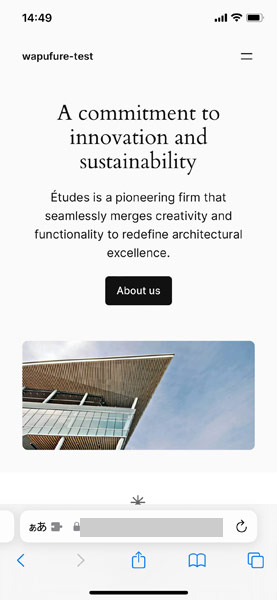
するとLocalで作成したサイトが表示されます。

サイトを新規作成する
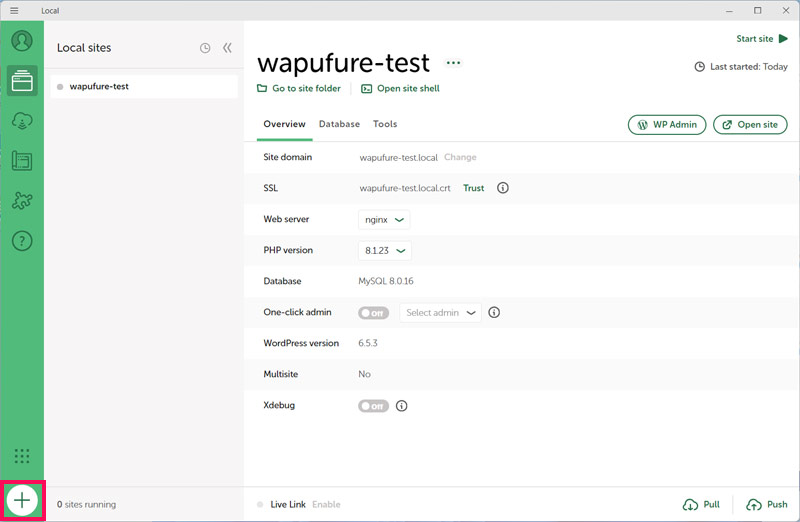
サイトを新規作成するには、まずLocalの+マークをクリックします。

すると以下のような画面になります。以降の手順は最初にサイトを作成したときと同じです。

サイトを削除する
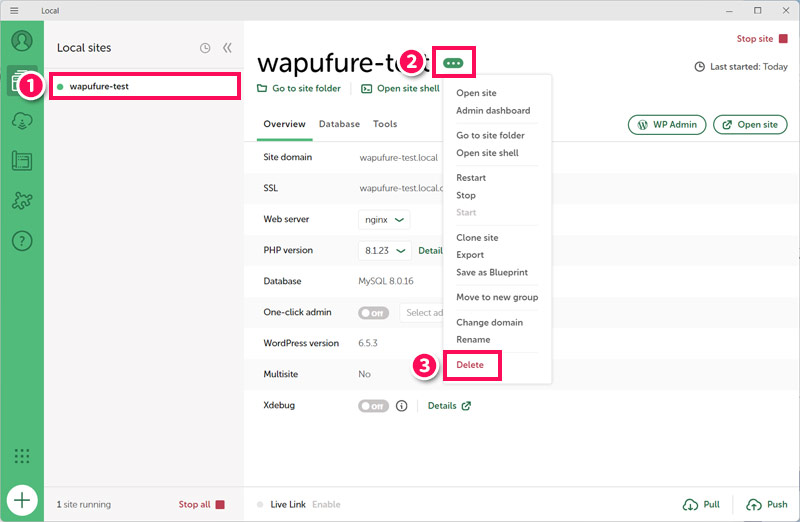
サイトを削除するには、Localのサイト一覧から対象のサイトを選択し、「⋯」⇒「Delete」をクリックします。これでサイトが削除されます。

Localを終了する
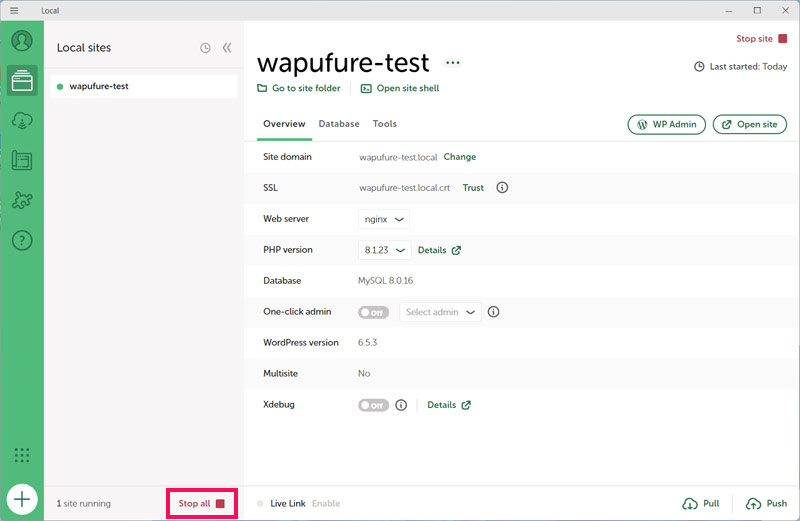
Localを終了するには、まずLocalの「Stop all」をクリックして、起動中のサイトをすべて停止します。

「0 sites running」という表示に変わったら、右上の×マークをクリックしてLocalを閉じます。これでLocalが終了します。

WordPressのテスト環境を本番環境に移行する手順
Localで作成したWordPressテスト環境を本番環境に移行する手順は以下のとおりです。
- テスト環境でサイトデータをエクスポートする
- 本番環境にサイトデータをインポートする
なお、エクスポート・インポートにはプラグイン「All-in-One WP Migration」を使います。あらかじめテスト環境・本番環境の両方でAll-in-One WP Migrationをインストール・有効化しておきましょう。
プラグインをインストール・有効化する方法については以下の記事で解説しています。
手順1:テスト環境でサイトデータをエクスポートする
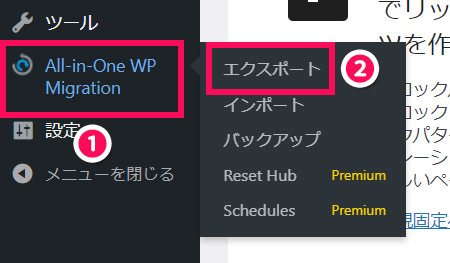
まずテスト環境のWordPress管理画面にログインし、「All-in-One WP Migration」⇒「エクスポート」をクリックします。

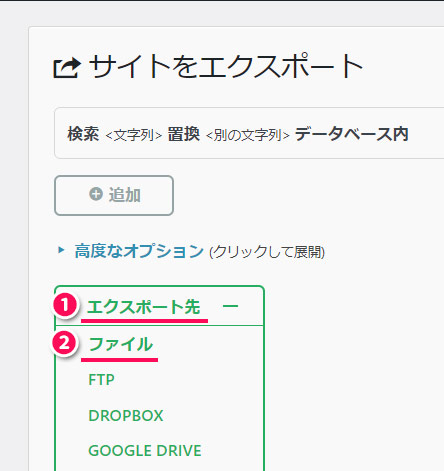
「エクスポート先」⇒「ファイル」をクリックします。

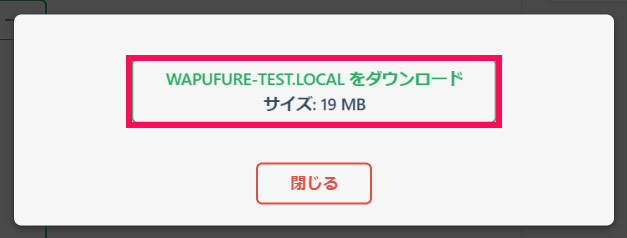
「(ドメイン名)をダウンロード」というボタンが表示されたらこのボタンをクリックしてエクスポートファイルをダウンロードします。

手順2:本番環境にサイトデータをインポートする
テスト環境でサイトデータをエクスポートしたら、次に本番環境にそのデータをインポートします。
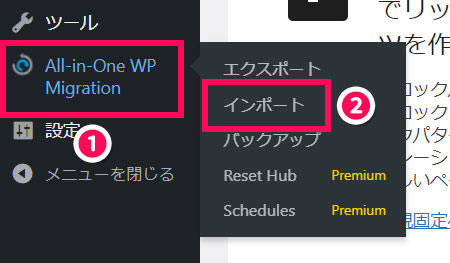
本番環境のWordPress管理画面にログインし、「All-in-One WP Migration」⇒「インポート」をクリックします、

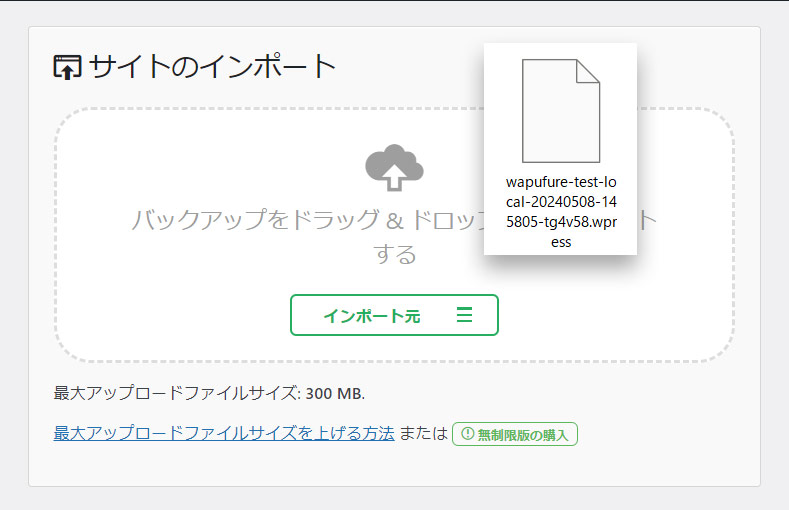
さきほどダウンロードしたエクスポートファイル(wpressファイル)を画面にドラッグ&ドロップします。

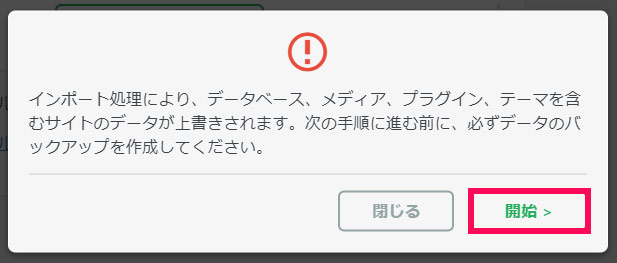
「インポート処理により、データベース、メディア、プラグイン、テーマを含むサイトのデータが上書きされます。次の手順に進む前に、必ずデータのバックアップを作成してください」と表示されたら「開始」をクリックします。

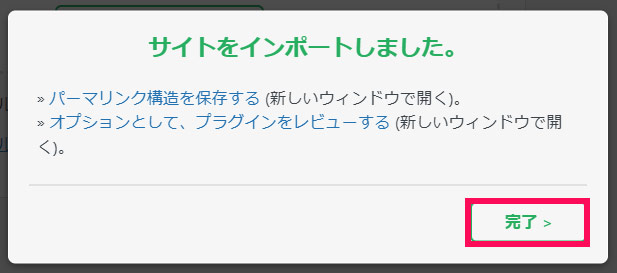
「サイトをインポートしました」と表示されたら「完了」をクリックします。

これでテスト環境から本番環境への移行は完了です。本番サイトを表示し、問題なく移行されているか確認してみてください。
まとめ
今回は、LocalでのWordPressテスト環境の作り方やLocalの基本的な使い方について解説しました。
Localの操作画面は英語ですが、シンプルなので日本人でも直感的に操作できます。WordPressの作成方法も簡単ですし、別のデバイスでサイトを確認できるなど便利な機能も搭載されていますので、WordPressのテスト環境を作りたい方はぜひLocalをお試しください。

