当サイトはアフィリエイト広告を利用しています。
今回は、WordPressの記事に画像を挿入する方法をご紹介します。
画像の挿入は文章の入力と同じくらい頻度の高い作業ですので、早い段階でマスターしておきましょう。
挿入した画像の配置やサイズを変更する方法、画像を挿入できないときの対処法、画像を自由に動かす方法などもあわせてご紹介しますので、ぜひ最後までご覧ください。
WordPressに画像をアップロードする方法
WordPressの記事に画像を挿入するには、WordPressに画像をアップロードする必要があります。
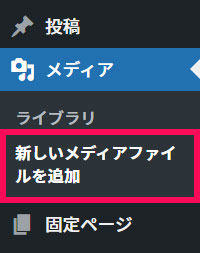
WordPressに画像をアップロードするには、まずWordPress管理画面の「メディア」⇒「新しいメディアファイルを追加」をクリックします。

「メディアのアップロード」画面が表示されたら、アップロードしたい画像をこの画面にドラッグ&ドロップします。画面下部にドラッグ&ドロップした画像のファイル名などが表示されたら画像のアップロードは完了です。

アップロードした画像は「メディア」⇒「ライブラリ」をクリックすると表示される「メディアライブラリ」画面で確認・管理できます。WordPressの記事に画像を挿入したい場合は、事前にこの手順で画像をアップロードしておきましょう。

WordPressの記事に画像を挿入する4つの方法
WordPressの記事に画像を挿入する方法には、以下のようなものがあります。
- 画像ブロックを使う
- ギャラリーブロックを使う
- カスタムHTMLブロックを使う
- ブロックツールバーを使う
方法1:画像ブロックを使う
単一の画像を挿入したい場合や、画像の配置などを細かく制御したい場合は、「画像」というブロックを使います。
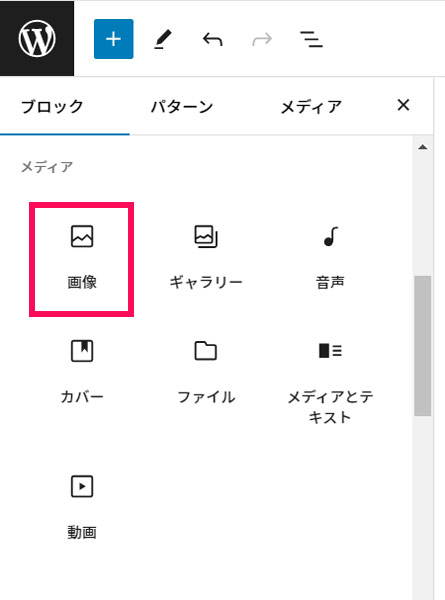
画像ブロックを使って記事に画像を挿入するには、まず「+」をクリックしてインサーターを表示し、表示されたブロックの中から「画像」を選択します。

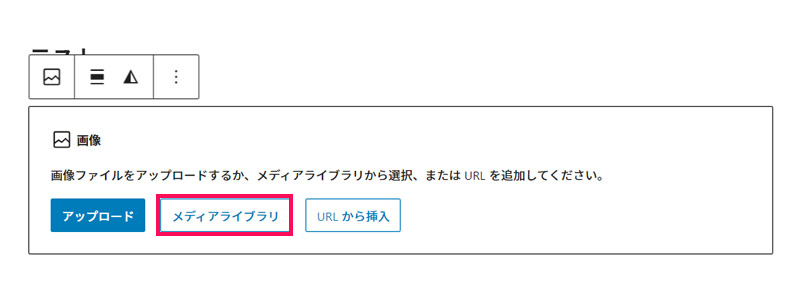
コンテンツキャンバスに画像ブロックが追加されたら、「メディアライブラリ」をクリックします。

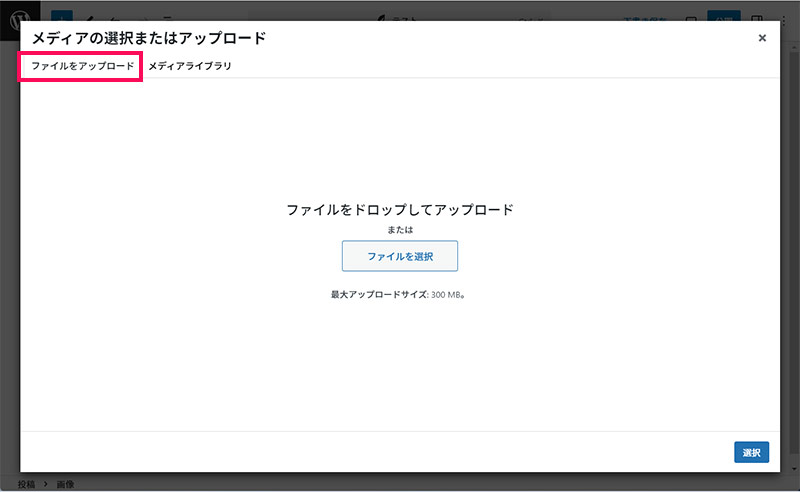
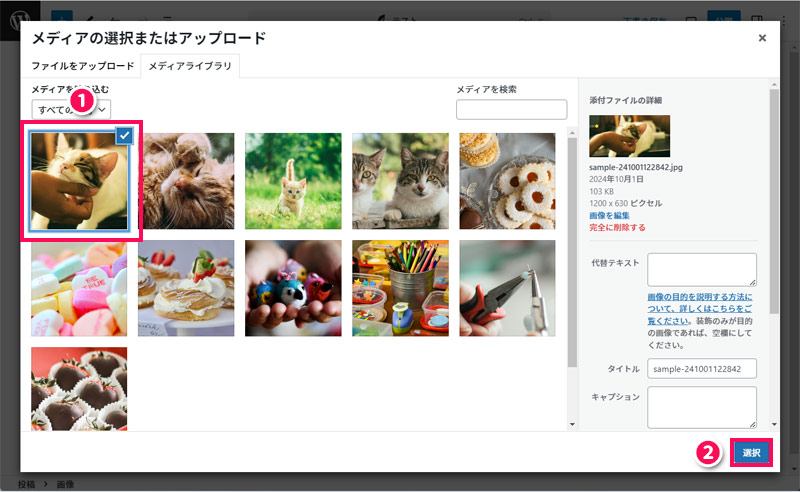
「メディアの選択またはアップロード」画面が表示されたら、挿入したい画像を選択して「選択」をクリックします。

これで記事への画像の挿入は完了です。

方法2:ギャラリーブロックを使う
複数の画像を横並びやグリッドレイアウトで挿入したい場合は、「ギャラリー」というブロックを使います。
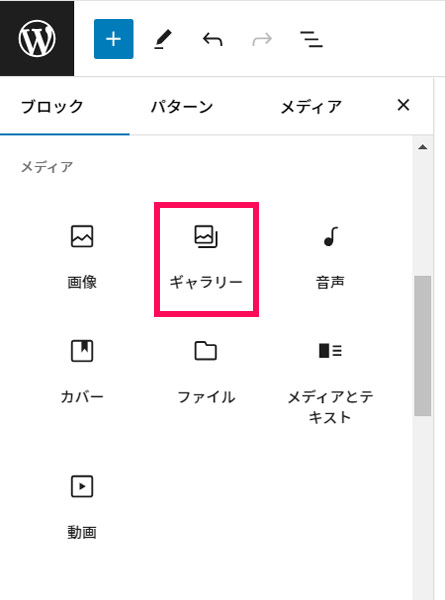
ギャラリーブロックを使って記事に画像を挿入するには、まず「+」をクリックしてインサーターを表示し、表示されたブロックの中から「ギャラリー」を選択します。

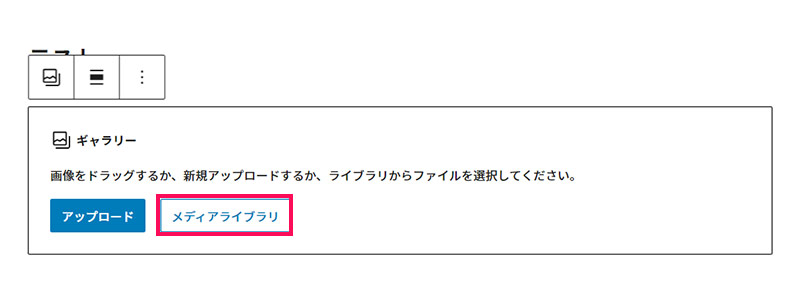
コンテンツキャンバスにギャラリーブロックが追加されたら、「メディアライブラリ」をクリックします。

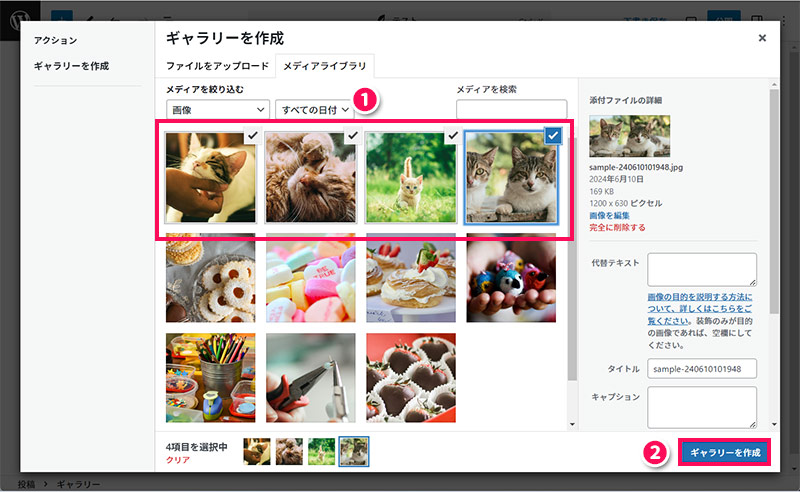
「ギャラリーを作成」画面が表示されたら、挿入したい画像をすべて選択して「ギャラリーを作成」をクリックします。

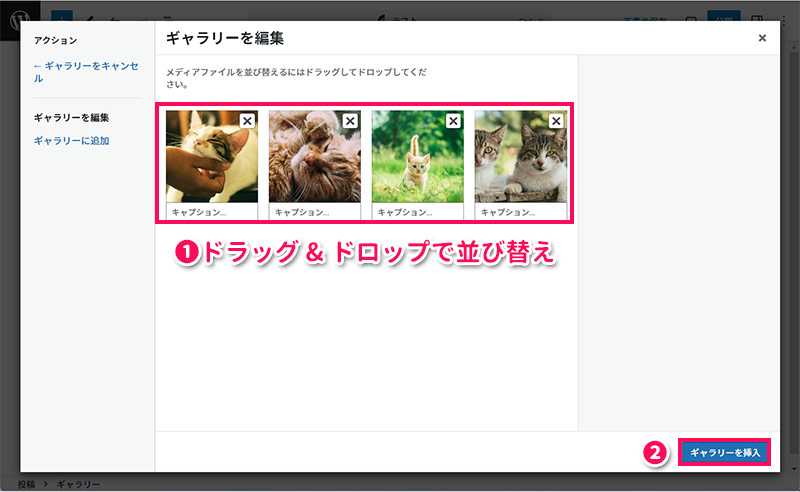
「ギャラリーを編集」画面に切り替わったら、必要に応じて画像をドラッグ&ドロップで並び替えて「ギャラリーを挿入」をクリックします。

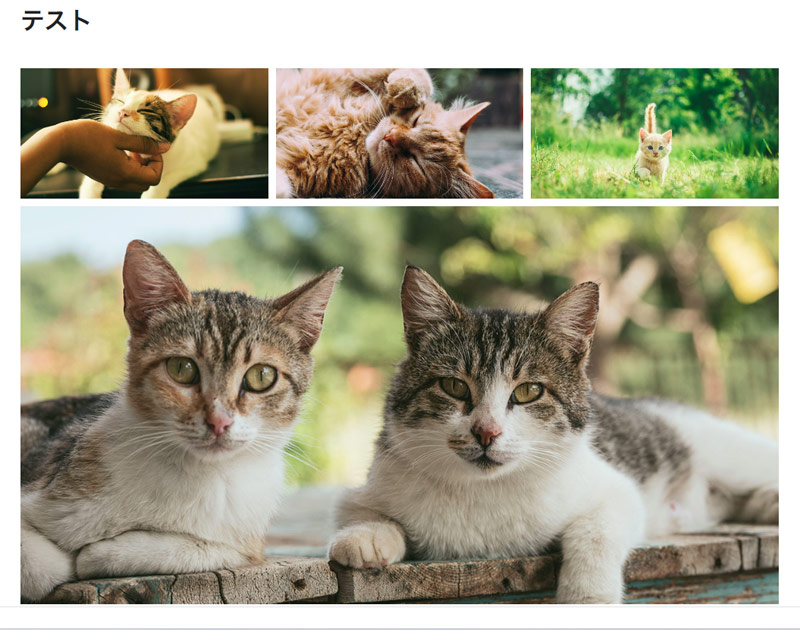
これで記事への画像の挿入は完了です。

方法3:カスタムHTMLブロックを使う
画像ブロックやギャラリーブロックでは難しい複雑なレイアウトや機能を実現したい場合は、「カスタムHTML」というブロックを使って直接HTMLを書いて画像を挿入します。
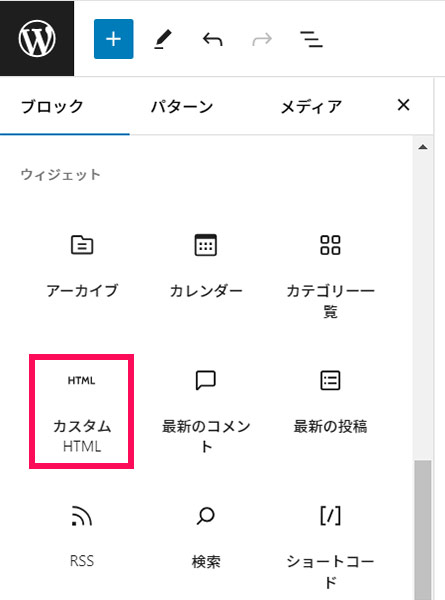
カスタムHTMLブロックを使って記事に画像を挿入するには、まず「+」をクリックしてインサーターを表示し、表示されたブロックの中から「カスタムHTML」を選択します。

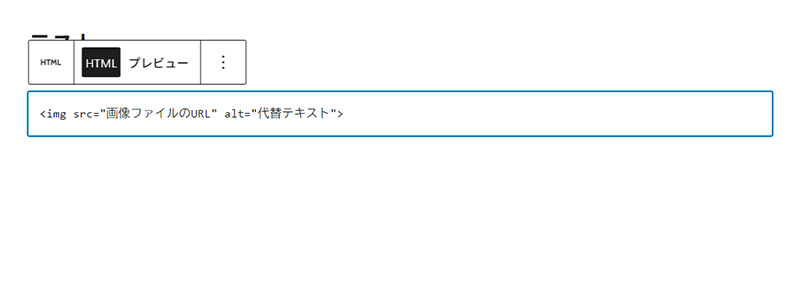
コンテンツキャンバスにカスタムHTMLブロックが追加されたら、ブロックの中に<img src="画像ファイルのURL" alt="代替テキスト">のようなimgタグを入力します。

画像ファイルのURLの部分には、メディアライブラリの対象画像にカーソルをあわせると表示される「URLをコピー」をクリックでコピーしたURLを貼り付けます。

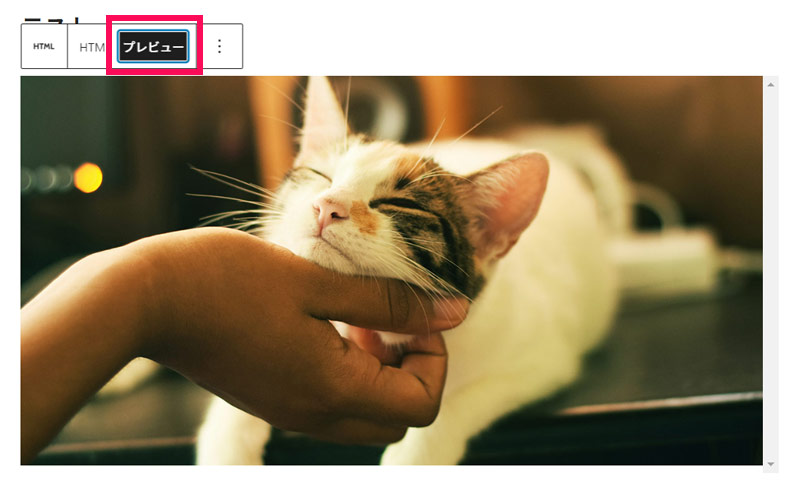
これで記事への画像の挿入は完了です。ブロックツールバーの「プレビュー」をクリックすると、画像がどのように表示されるか確認できます。

方法4:ブロックツールバーを使う
テーブルブロックで作成した表の中などに画像を挿入したい場合は、ブロックツールバーを使います。
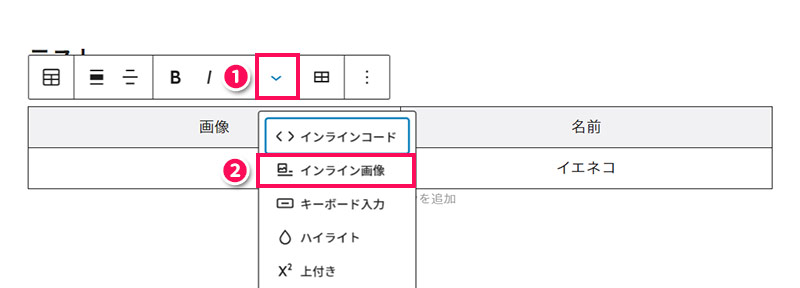
ブロックツールバーを使って記事に画像を挿入するには、まず画像を挿入したい場所にカーソルを置いた状態でブロックツールバーの「︙」⇒「インライン画像」の順にクリックします。

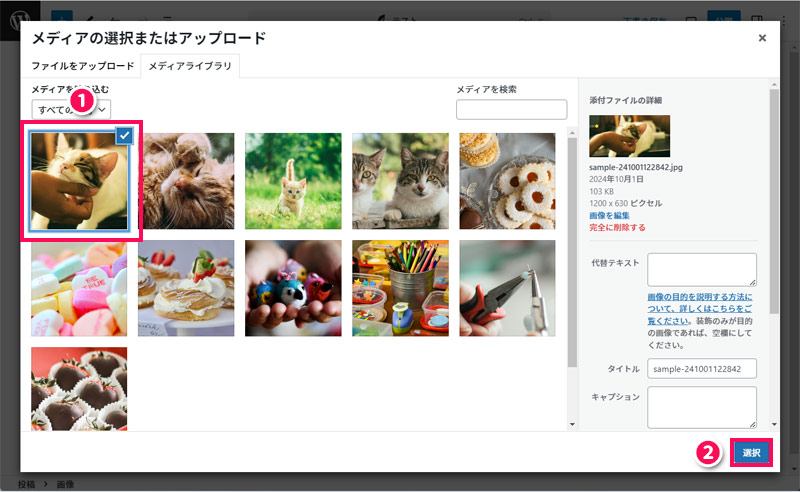
「メディアの選択またはアップロード」画面が表示されたら、挿入したい画像を選択して「選択」をクリックします。

これで記事への画像の挿入は完了です。

WordPressの記事に挿入した画像の編集方法
WordPressの記事に挿入した画像の編集方法をご紹介します。
- 画像の配置を変更する
- 画像のサイズを変更する
- 画像に代替テキスト(alt属性)を設定する
- 画像に枠線を付ける
- 画像にキャプションを設定する
- 画像にリンクを貼る
- 画像にクラスを付与する
- 画像を置き換える
- 画像を削除する
画像の配置を変更する
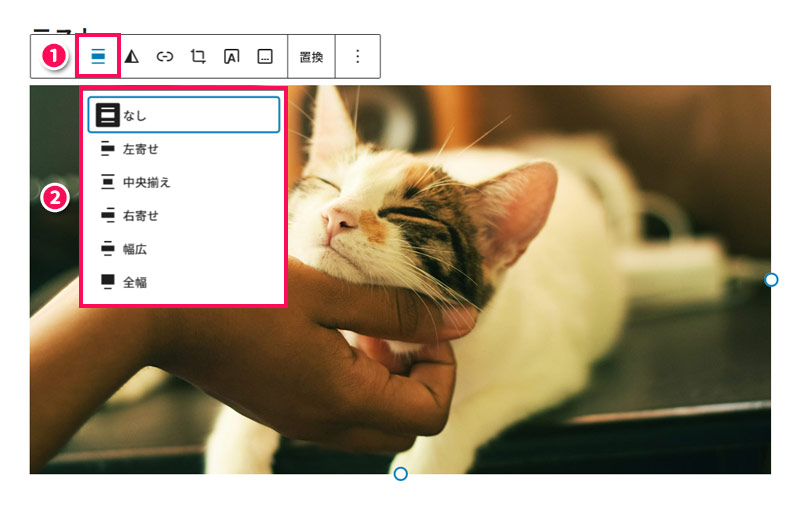
画像の配置を変更するには、挿入した画像をクリックしてブロックツールバーを表示し、「配置」⇒希望の配置をクリックします。

画像のサイズを変更する
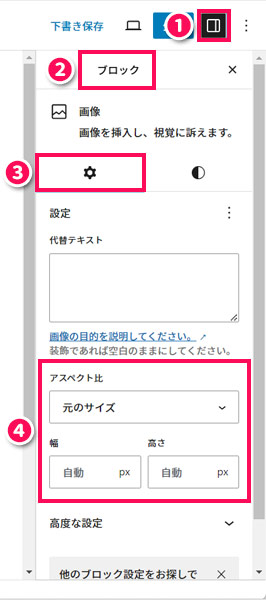
画像のサイズを変更するには、挿入した画像をクリックして設定サイドバーの「ブロック」タブ⇒「設定」タブを開き、「アスペクト比」を変更するか、「幅」「高さ」に数値を入力します。

画像に代替テキスト(alt属性)を設定する
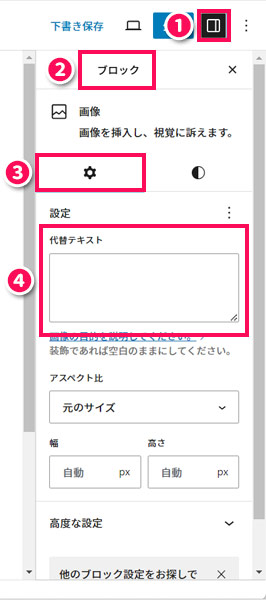
画像に代替テキスト(alt属性)を設定するには、挿入した画像をクリックして設定サイドバーの「ブロック」タブ⇒「設定」タブを開き、「代替テキスト」の入力ボックスに代替テキストを入力します。

画像に枠線を付ける
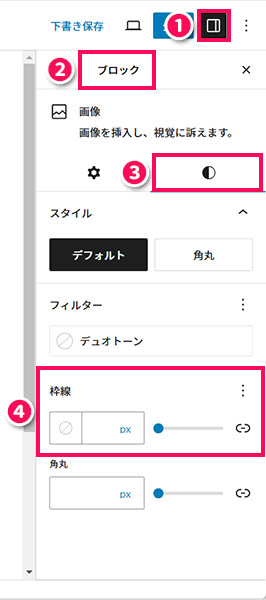
画像に枠線を付けるには、挿入した画像をクリックして設定サイドバーの「ブロック」タブ⇒「スタイル」タブを開き、「枠線」の箇所で枠線の色と線幅を指定します。

画像にキャプションを設定する
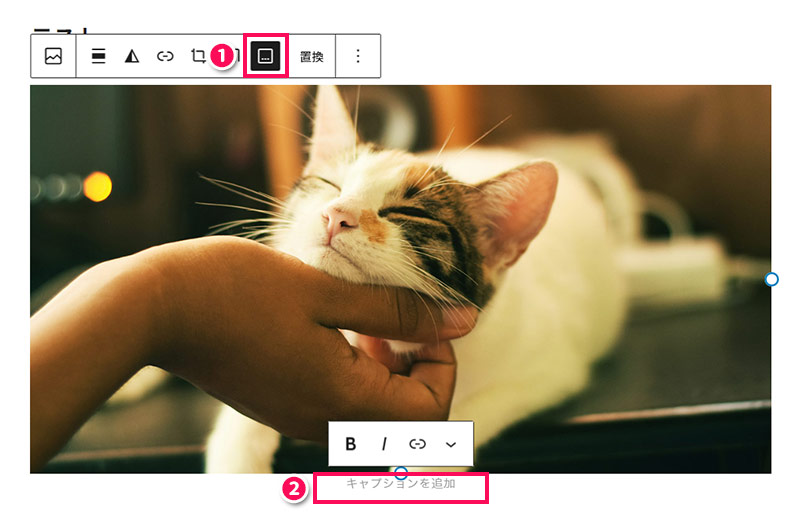
画像にキャプションを設定するには、挿入した画像をクリックしてブロックツールバーを表示し、「キャプションを追加」をクリックします。すると画像の下に入力ボックスが表示されるので、キャプションを入力します。

画像にリンクを貼る
画像にリンクを貼るには、挿入した画像をクリックしてブロックツールバーを表示し、「リンク」をクリックします。すると入力ボックスが表示されるので、リンク先のURLを入力して[Enter]で確定します。

画像にクラスを付与する
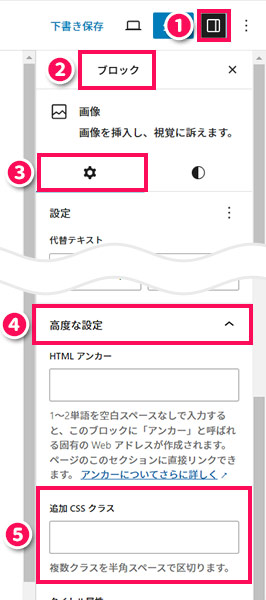
画像にクラスを付与するには、挿入した画像をクリックして設定サイドバーの「ブロック」タブ⇒「設定」タブを開き、「高度な設定」をクリックして「追加CSSクラス」の入力ボックスに画像に付与したいクラス名を入力します。

画像を置き換える
画像を別の画像に置き換えるには、挿入した画像をクリックしてブロックツールバーを表示し、「置換」をクリックします。アップロード済みの別の画像に置き換えたい場合は「メディアライブラリを開く」を、これからアップロードする画像に置き換えたい場合は「アップロード」をクリックし、画像を選択します。

画像を削除する
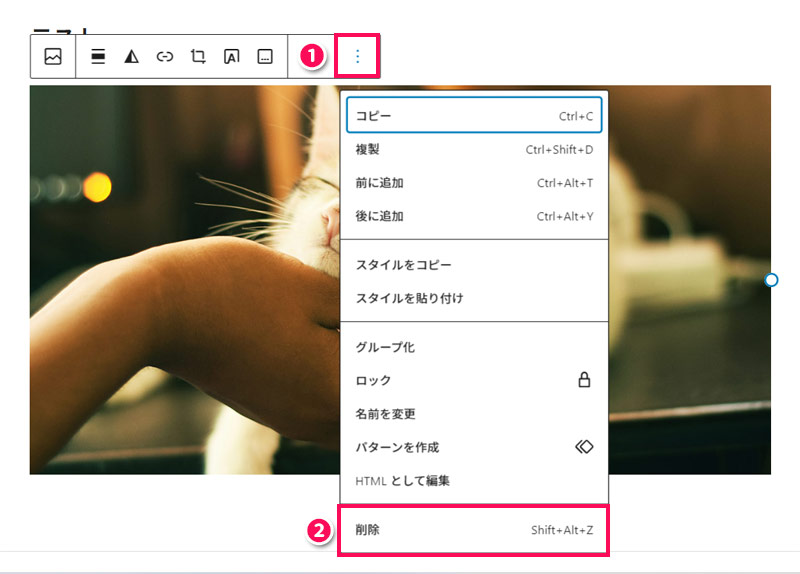
画像を削除するには、挿入した画像をクリックして[Shift]+[Alt]+[Z]を押すか、ブロックツールバーの「︙」⇒「削除」をクリックします。

WordPressの記事に画像を挿入できないときの6つの対処法
WordPressの記事に画像を挿入できないときの対処法には、以下のようなものがあります。
- 画像ファイルを圧縮する
- 画像のファイル形式を変更する
- アップロード可能なファイル形式を拡張する
- WordPressにログインし直す
- ブラウザのキャッシュをクリアする
- プラグインを一つずつ停止してみる
対処法1:画像ファイルを圧縮する
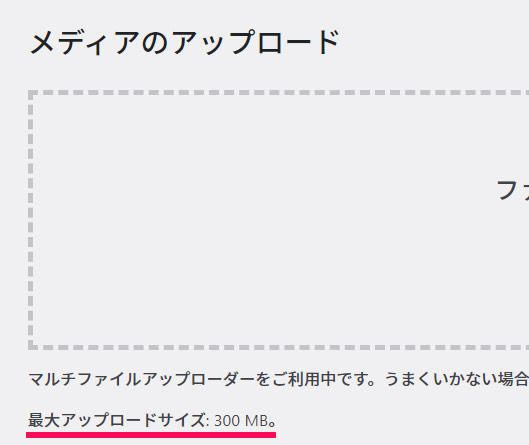
画像をアップロードできない場合、ファイルサイズが大きすぎることが原因かもしれません。WordPressにアップロードできるファイルサイズは最大で300MBですので、300MBを超えている場合は圧縮して300MB以下にしましょう。

画像ファイルを圧縮する方法には、以下のようなものがあります。
- 画像を圧縮できるオンラインツール(あっしゅくまなど)を利用する
- 画像編集ソフト(ペイントなど)で画像を開いてJPEG形式で保存する
対処法2:画像のファイル形式を変更する
画像のファイルサイズに問題がないのにアップロードできない場合、画像のファイル形式がWordPressでサポートされていないという可能性があります。
WordPressが標準でサポートしている画像ファイル形式は以下のとおりです。これ以外のファイル形式になっている場合は、いずれかのファイル形式に変更しましょう。
- JPEG(.jpg / .jpeg / .jpe)
- PNG(.png)
- GIF(.gif)
- BMP(.bmp)
- ICO(.ico)
対処法3:アップロード可能なファイル形式を拡張する
画像のファイル形式を変更できない場合は、「WP Add Mime Types」というプラグインを使ってアップロード可能なファイル形式を拡張しましょう。
WP Add Mime Typesを使うと、以下のファイル形式の画像もアップロードできるようになります。
- SVG(.svg)
- WebP(.webp)
- TIFF(.tiff / .tif)
- PSD(.psd)
- AI(.ai)
- EPS(.eps)
- RAW(.raw / .cr2 / .nef)
- HEIC / HEIF(.heic / .heif)
対処法4:WordPressにログインし直す
記事に画像を挿入できない場合、WordPressにログインし直すことで挿入できるようになるケースがあります。
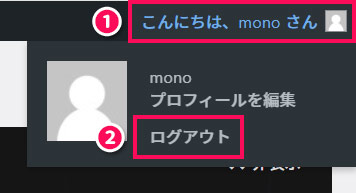
WordPressにログインし直すには、WordPress管理画面の右上にある「こんにちは、◯◯さん」にカーソルをあわせ、「ログアウト」をクリックします。

するとログイン画面に切り替わるので、再度ログインしてください。
対処法5:ブラウザのキャッシュをクリアする
ブラウザのキャッシュの影響で記事に画像を挿入できないこともありますので、ブラウザのキャッシュをクリアしてみましょう。
ブラウザのキャッシュをクリアする方法はお使いのOSやブラウザによって異なりますが、Windowsだと[Ctrl]+[F5]または[Ctrl]+[Shift]+[R]でクリアできる場合が多いです。Macの場合は[Ctrl]を[Command]に置き換えてください。
対処法6:プラグインを一つずつ停止してみる
テーマとプラグインの相性、またはプラグイン同士の相性でWordPressに不具合が発生し、記事に画像を挿入できなくなっている可能性もあります。プラグインを利用している場合は、一つずつ停止してみましょう。
一つ停止するごとに記事の挿入を試してみると、挿入できるようになった直前に停止したプラグインが原因だと特定できます。
WordPressの記事に挿入した画像を自由に動かす方法
WordPressの記事に挿入した画像を自由に動かす方法を、以下の2パターンに分けてご紹介します。
- 画像にアニメーションを付ける
- 画像を次々と切り替える
画像にアニメーションを付ける
画像にフェードイン、ズームイン、スライドインなどのアニメーションを付けたい場合は、画像にアニメーション用のクラスを付与し、そのクラスにアニメーション用のCSSを設定します。
今回は例として5種類のアニメーション用CSSをご紹介しますので、参考にしてみてください。
マウスホバーでズームイン

.anime {
transition: transform 0.5s ease-in-out;
}
.anime:hover {
transform: scale(1.2);
}マウスホバーでスライドイン

.anime {
transform: translateX(-100%);
transition: transform 0.5s ease-in-out;
}
.anime:hover {
transform: translateX(0);
}マウスホバーで回転

.anime {
transition: transform 0.5s ease-in-out;
}
.anime:hover {
transform: rotate(360deg);
}マウスホバーで左右反転

.anime {
transition: transform 0.6s ease-in-out;
}
.anime:hover {
transform: scaleX(-1);
}バウンス

.anime {
animation: bounce 2s infinite;
}
@keyframes bounce {
0%, 20%, 50%, 80%, 100% {
transform: translateY(0);
}
40% {
transform: translateY(-30px);
}
60% {
transform: translateY(-15px);
}
}画像を次々と切り替える
画像が次々と切り替わる「スライドショー形式」で画像を表示したい場合は、「XO Slider」のようなスライダープラグインを使うと良いでしょう。
XO Sliderを使って画像を次々と切り替える方法は、以下の記事で詳しく解説しています。
まとめ
今回は、WordPressに画像を挿入する方法をご紹介しました。
WordPressの記事に画像を挿入するには、画像ブロック、ギャラリーブロック、カスタムHTMLブロック、ブロックツールバーなどを使います。
基本的には画像ブロックを使い、画像ブロックで対応できない場合はその他の方法で挿入すると良いでしょう。