当サイトはアフィリエイト広告を利用しています。
通常、WordPressで画像を表示する場合は「画像」ブロックを使用しますが、画像を横並びにしたい場合、単に画像ブロックを並べただけでは横並びにはなりません。
そこで今回は、WordPressで画像を横並びにする方法をご紹介します。
WordPressで画像を横並びにする方法
WordPressで画像を横並びにする方法には、以下のようなものがあります。
- カラムブロックを使う
- 横並びブロックを使う
- ギャラリーブロックを使う
- スライダープラグインを使う
方法1:カラムブロックを使う
列幅を指定して横並びにしたい場合は、「カラム」ブロックを使いましょう。カラムブロックでは、複数のカラムを追加し、各カラムに画像ブロックを追加することで画像を横並びにできます。ちなみにカラムブロックでは画像ブロック以外のブロックも横並びにできます。
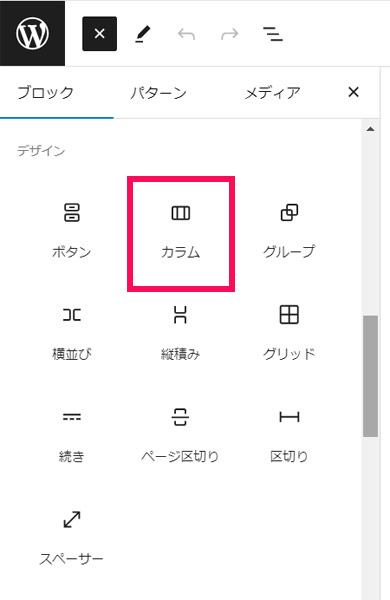
カラムブロックを使って画像を横並びにするには、まず記事作成画面を開き、カラムブロックを追加します。

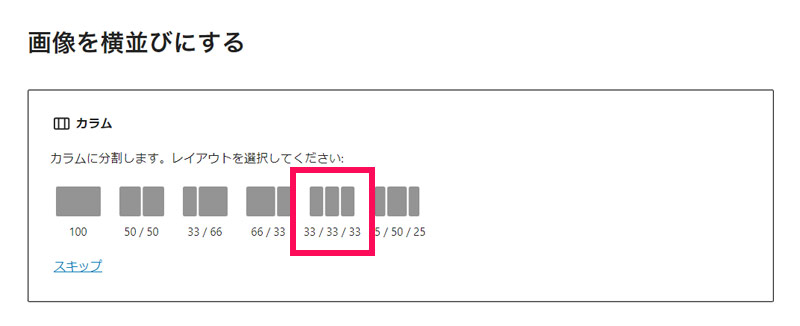
カラムブロックが追加されたら、レイアウトを選択します。3つの画像を同じ列幅で横並びにしたい場合は「33/33/33」を選択しましょう。この場合は3カラムになりますが、カラム数は後からでも増やせるので、4つ以上の画像を横並びにしたい場合も「33/33/33」を選択してOKです。

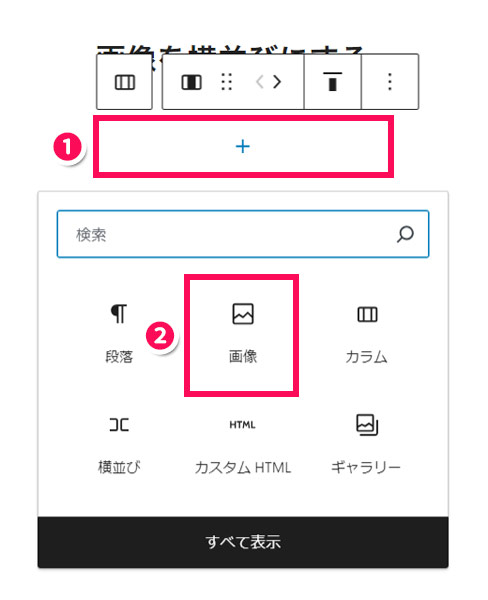
左側のカラムのブロック追加ボタンをクリックし、画像ブロックを追加します。

画像ブロックが追加されたら、「アップロード」「メディアライブラリ」「URLから挿入」のいずれかから1つ目の画像を挿入します。

同様に中央のカラムで2つ目の画像を、右側のカラムで3つ目の画像を挿入します。

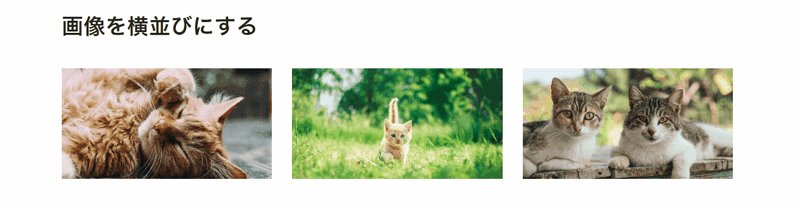
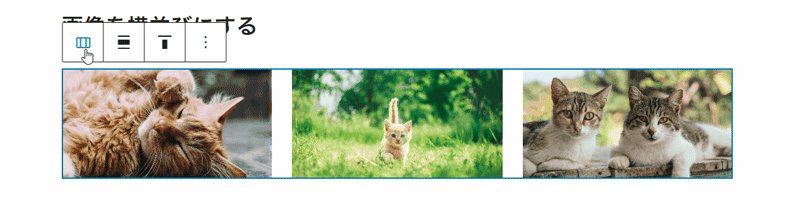
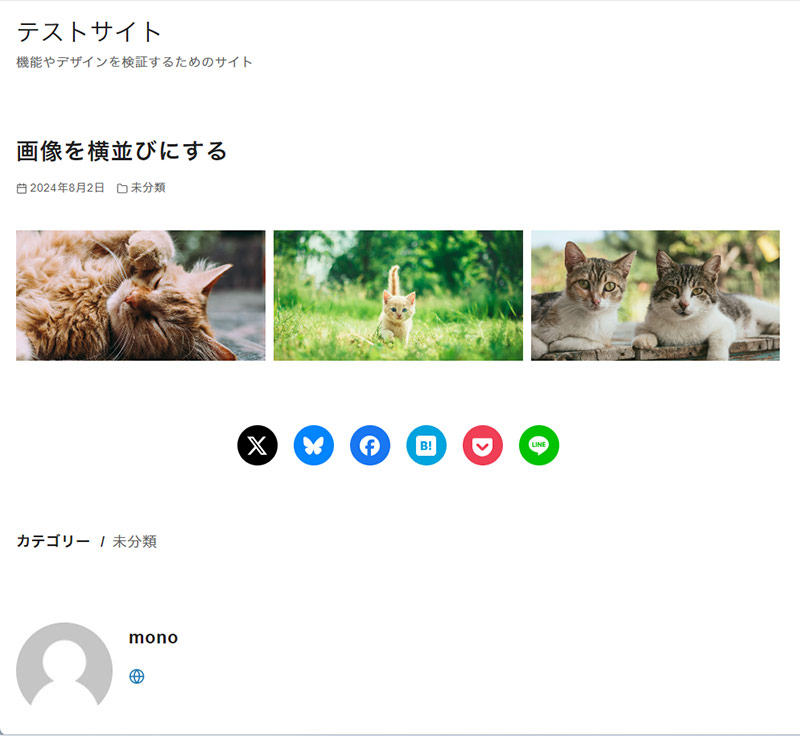
これで画像が横並びになります。

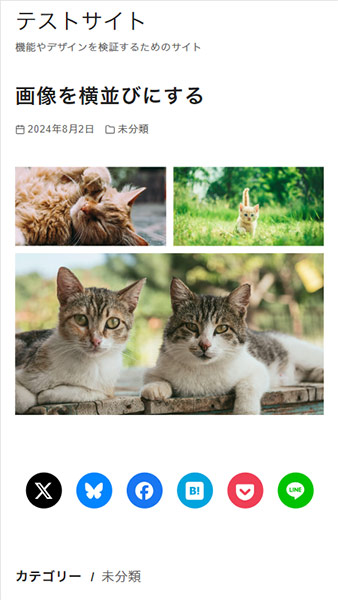
デフォルトだとスマホ表示では縦並びになります。

方法2:横並びブロックを使う
画像を横並びにしつつ、ウィンドウ幅に応じて自動で折り返したい場合は、「横並び」ブロックを使いましょう。横並びブロックでは、横並びブロックの中に画像ブロックを追加することで画像を横並びにできます。なお、横並びブロックも画像ブロック以外のブロックの横並びが可能です。
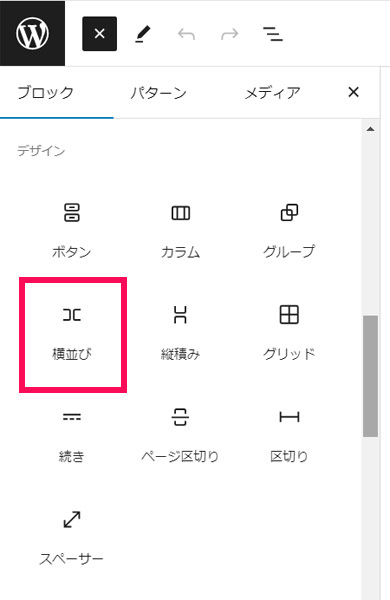
横並びブロックを使って画像を横並びにするには、まず記事作成画面を開き、横並びブロックを追加します。

横並びブロックが追加されたら、設定サイドバーの「ブロック」タブ⇒「設定」タブ⇒「複数行に折り返す」をオンにします。

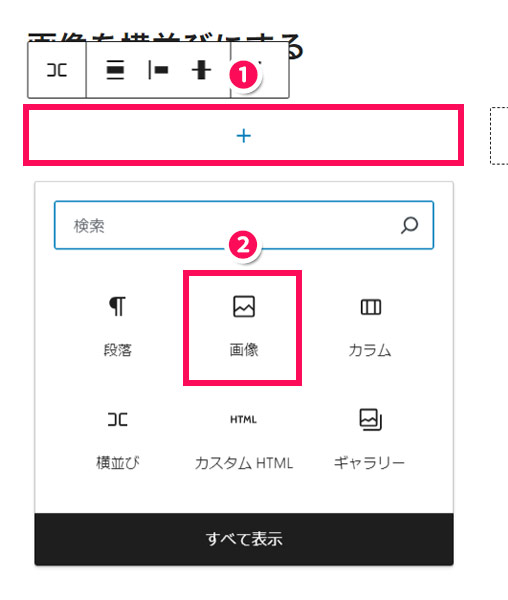
左側のブロック追加ボタンから画像ブロックを追加し、1つ目の画像を挿入します。

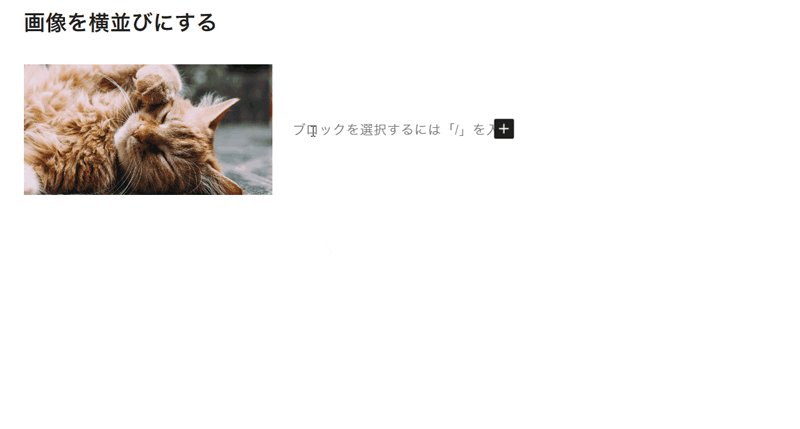
2つ目以降の画像の挿入は、直前の画像ブロックを選択した状態で[Enter]⇒ブロック追加ボタンが表示されたらこのボタンをクリック⇒画像ブロックを追加⇒画像を挿入という手順になります。

これで画像が横並びになり、ウィンドウ幅によっては自動で折り返されます。


方法3:ギャラリーブロックを使う
画像を横並びにしつつ、ウィンドウ幅に応じて自動でサイズ調整と折り返しを行いたい場合は、「ギャラリー」ブロックを使いましょう。なお、ギャラリーブロックはカラムブロックや横並びブロックと違い、画像しか横並びにできません。
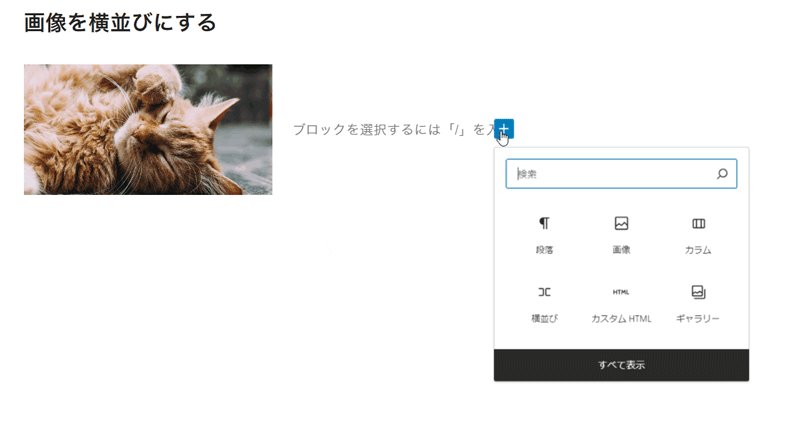
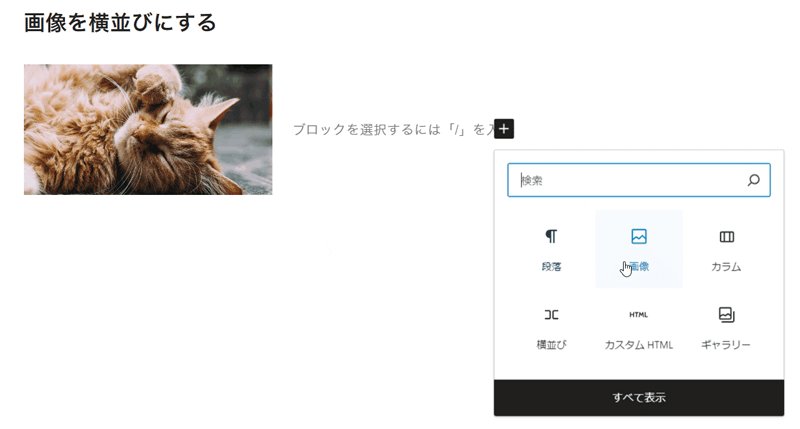
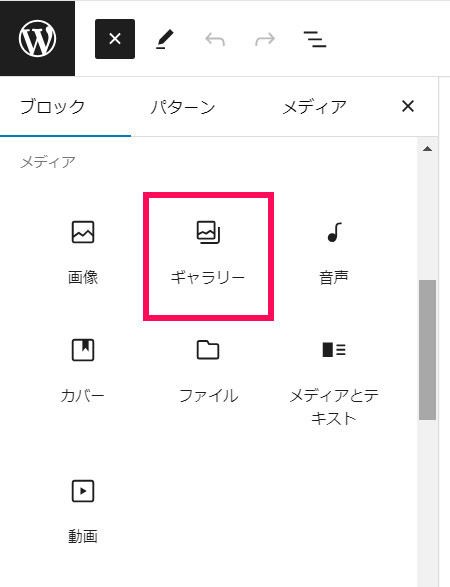
ギャラリーブロックを使って画像を横並びにするには、まず記事作成画面を開き、ギャラリーブロックを追加します。

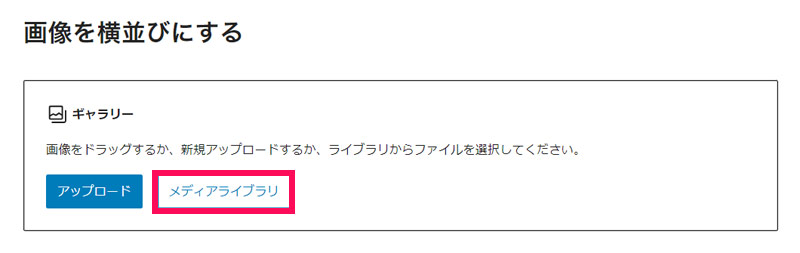
ギャラリーブロックが追加されたら、「メディアライブラリ」ボタンをクリックします。

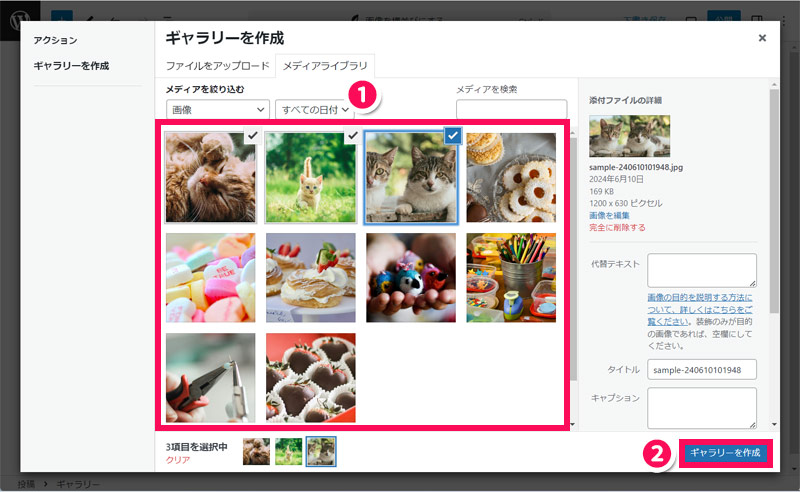
「ギャラリーを作成」画面が表示されたら、横並びにしたい画像をすべてチェックして「ギャラリーを作成」ボタンをクリックします。メディアライブラリに画像がない場合は「ファイルをアップロード」タブからアップロードしましょう。

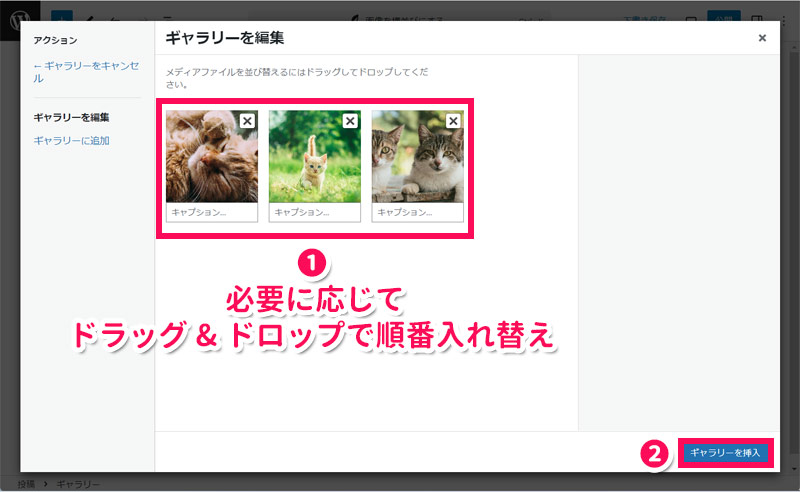
ギャラリーを作成すると「ギャラリーを編集」画面に切り替わります。必要に応じて画像をドラッグ&ドロップで並び替えてから「ギャラリーを挿入」ボタンをクリックします。

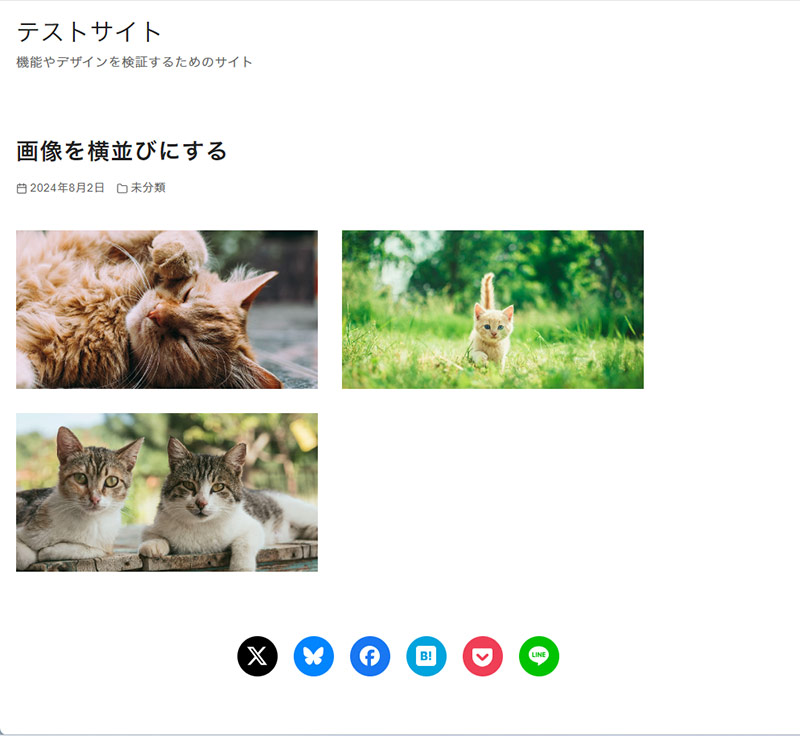
これで画像が横並びになり、ウィンドウ幅によっては自動でサイズ調整と折り返しが行われます。


方法4:スライダープラグインを使う
横並びにした画像を、次々と切り替わる「スライドショー形式」で表示したい場合は、スライダープラグインを使いましょう。
スライダープラグインはいろいろありますが、今回は例として「XO Slider」を使った画像の横並びの方法をご紹介します。XO Sliderは、画像や動画を横並びにできるプラグインです。
XO Sliderを使って画像を横並びにするには、まず当該プラグインをインストールします。プラグインをインストールする方法については、以下の記事で詳しく解説しています。
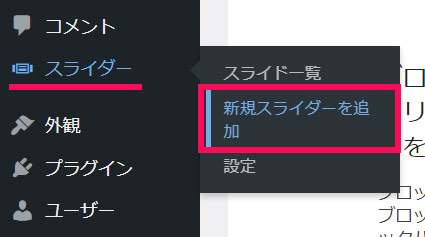
インストールが完了したら、サイドメニューの「スライダー」⇒「新規スライダーを追加」をクリックします。

新規スライダー作成画面が表示されたら、スライダーのタイトルを入力し、「スライド」の中の「メディアを選択」をクリックします。するとメディアライブラリが開くので、1つ目の画像を挿入します。

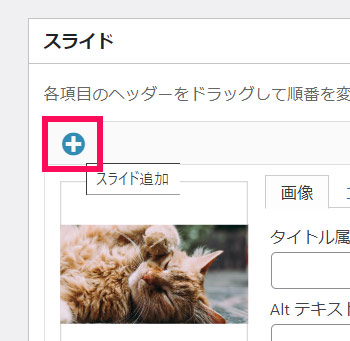
スライドを増やすには、スライド追加ボタンをクリックします。画像の挿入方法はさきほどと同じです。

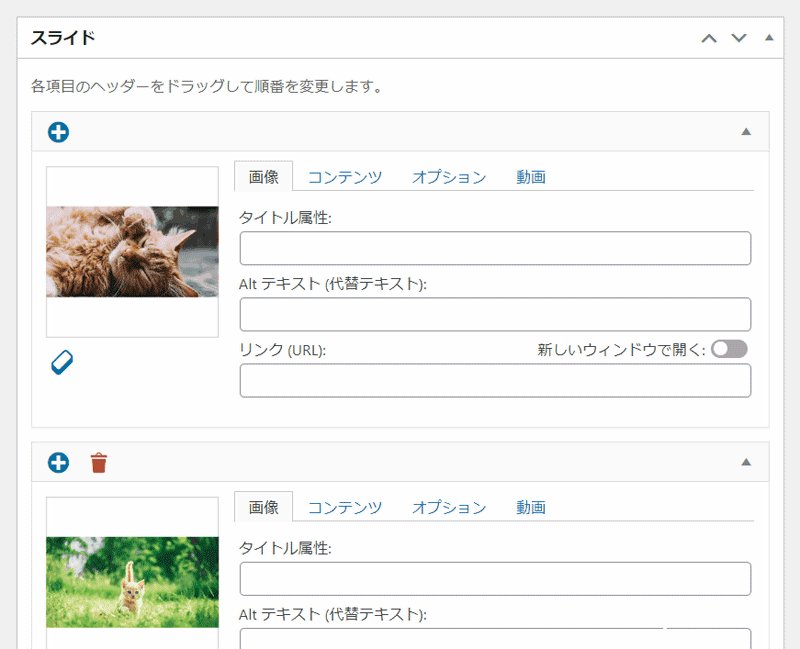
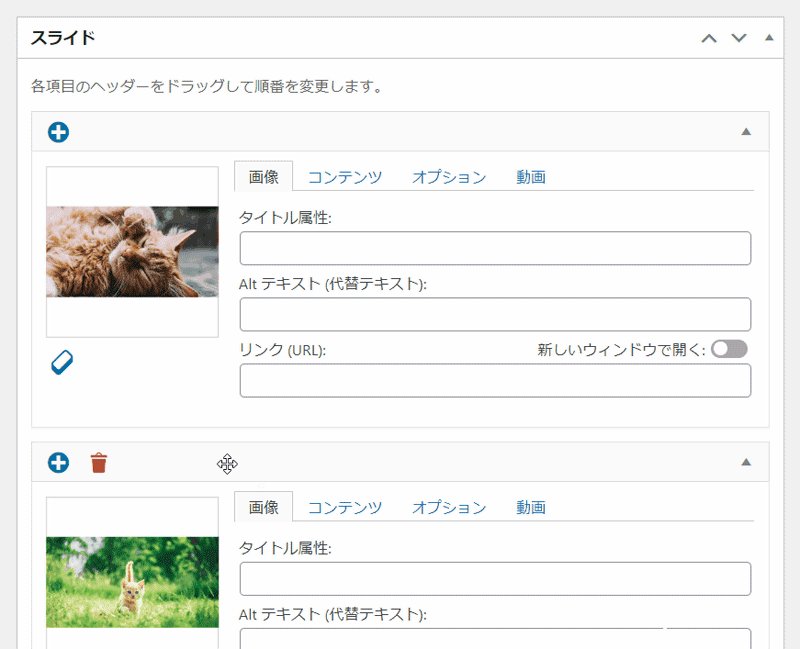
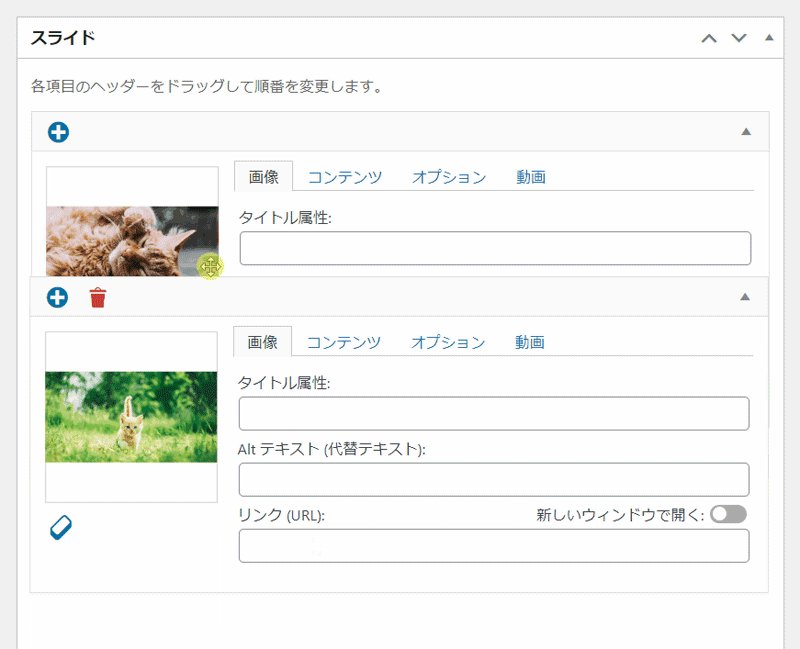
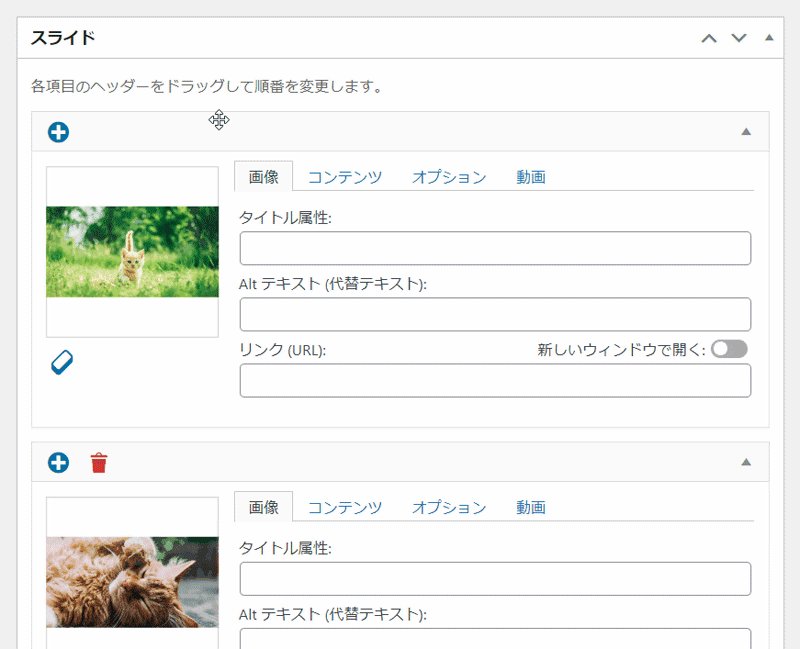
画像を並び替えたい場合は、各スライドのヘッダーをドラッグ&ドロップします。

設定が完了したら「保存」ボタンをクリックしましょう。

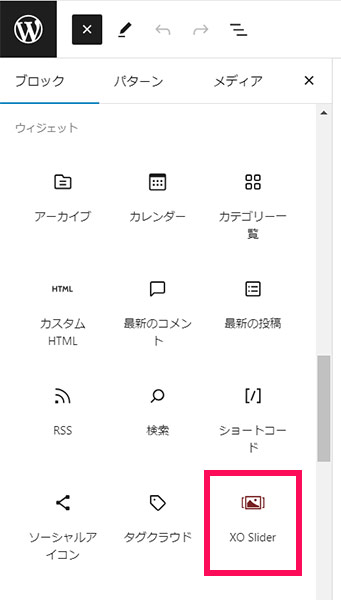
続いて記事作成画面を開き、XO Sliderブロックを追加します。

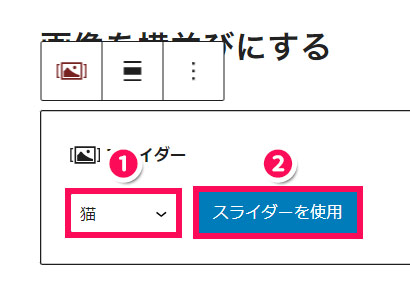
ドロップダウンリストからさきほど作成したスライダーのタイトルを選択し、「スライダーを使用」ボタンをクリックします。

これで横並びにした画像がスライドショー形式で表示されます。

WordPressのカラムブロックでスマホ表示でも画像を横並びにする方法
カラムブロックで画像を横並びにした場合、デフォルトだとスマホ表示では縦並びになりますが、横並びで表示することも可能です。
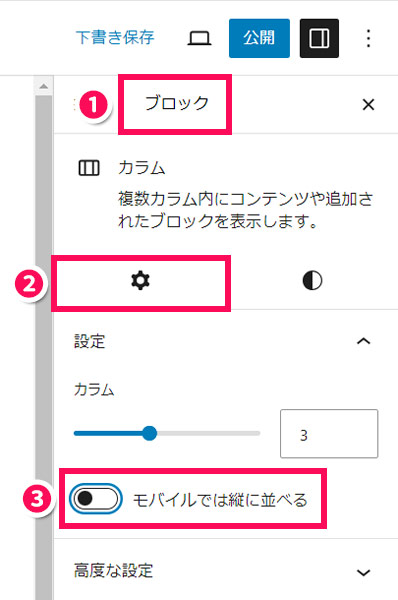
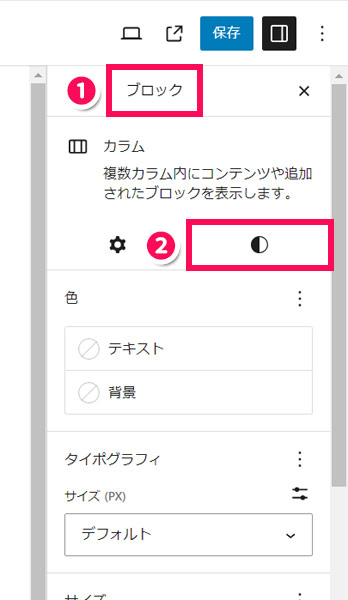
そのためには、カラムブロックを選択した状態で設定サイドバーの「ブロック」タブ⇒「設定」タブ⇒「モバイルでは縦に並べる」をオフにします。

これでスマホ表示でも画像が横並びになります。

WordPressのギャラリーブロックでスマホ表示の画像を縦並びにする方法
ギャラリーブロックで画像を横並びにした場合、デフォルトだとスマホ表示でもウィンドウ幅に応じて自動でサイズ調整と折り返しが行われますが、ウィンドウ幅に関係なく縦並びで表示することもできます。
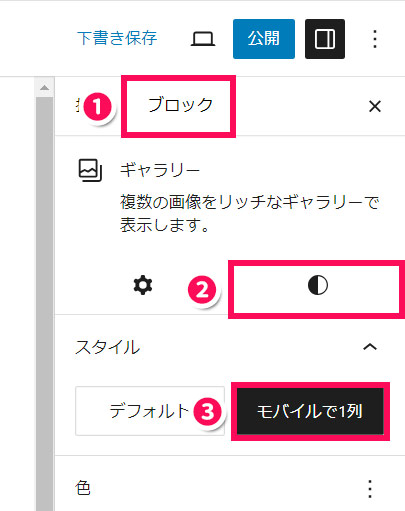
そのためには、ギャラリーブロックを選択した状態で設定サイドバーの「ブロック」タブ⇒「スタイル」タブ⇒「モバイルで1列」をオンにします。

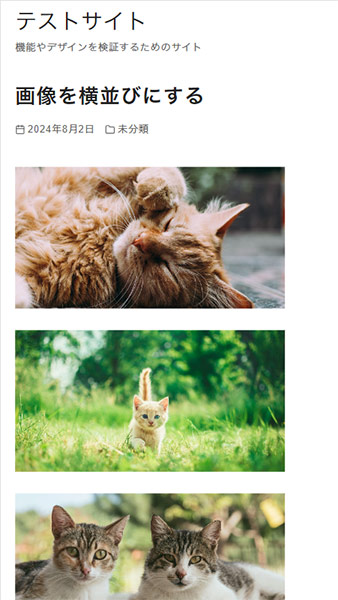
これでスマホ表示だと画像が縦並びになります。

WordPressのカラムの隙間をなくす方法
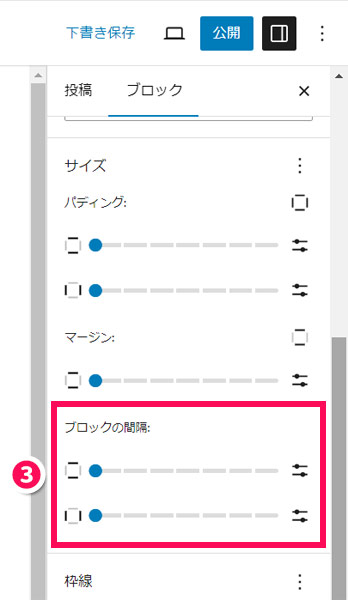
WordPressのカラムの隙間をなくすには、画像の横並びに使用しているブロックを選択した状態で、「ブロックの間隔」という設定項目を調整します。
たとえばカラムブロックで画像を横並びにしている場合は、カラムブロックを選択した状態で設定サイドバーの「ブロック」タブ⇒「スタイル」タブ⇒「ブロックの間隔」を調整します。


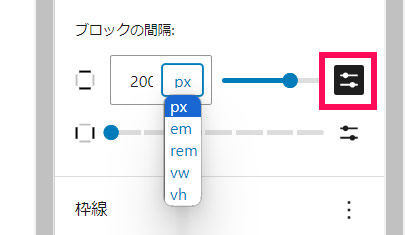
間隔を数値で指定したい場合は、「カスタムサイズを設定」ボタンをクリックし、数値と単位を指定しましょう。

WordPressで画像を横並びにすると位置がずれるときの対処法
WordPressで画像を横並びにすると位置がずれるときの対処法には以下のようなものがあります。
- 空のブロックを削除する
- 画像のアスペクト比やサイズを調整する
- 画像の配置を揃える
対処法1:空のブロックを削除する
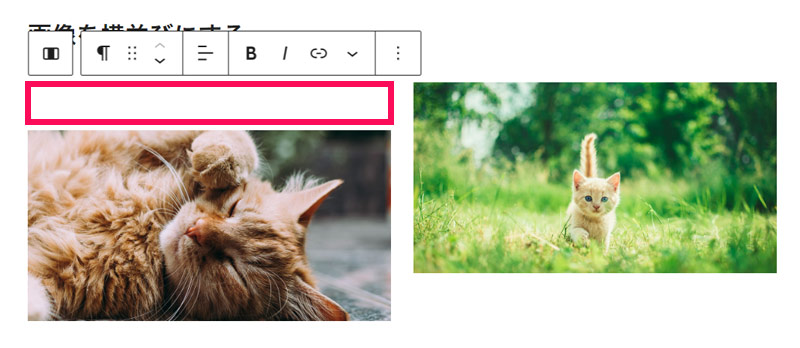
カラムブロックや横並びブロックは画像ブロック以外のブロックも追加できるため、「誤って空の段落ブロックを追加していたせいで位置がずれてしまっていた」などといったケースがあります。

この場合、空のブロックを削除すれば位置が揃います。

対処法2:画像のアスペクト比やサイズを調整する
画像のサイズや比率がバラバラの場合、横並びにすると幅や高さがバラバラになってしまいます。

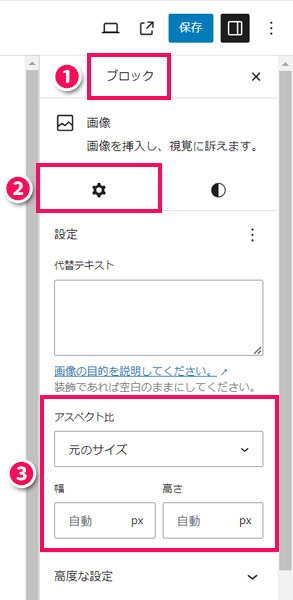
この場合は、画像ブロックの設定サイドバーでアスペクト比やサイズを調整すれば位置が揃います。

対処法3:画像の配置を揃える
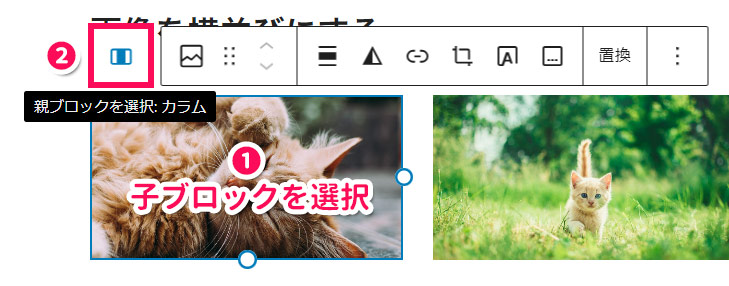
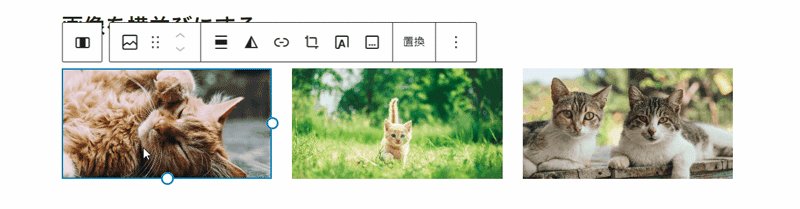
空のブロックが追加されているわけでも、画像のサイズや比率がバラバラなわけでもない場合、画像の配置が原因かもしれません。たとえば、一方が「左寄せ」で、もう一方が「中央揃え」だと、上位置が微妙にずれてしまいます。

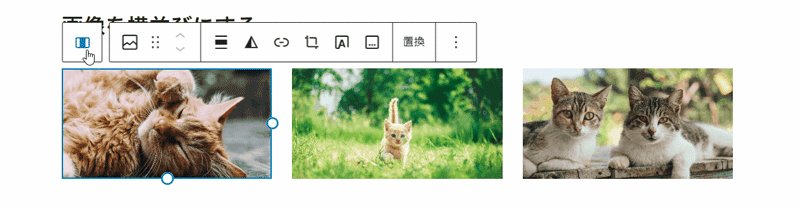
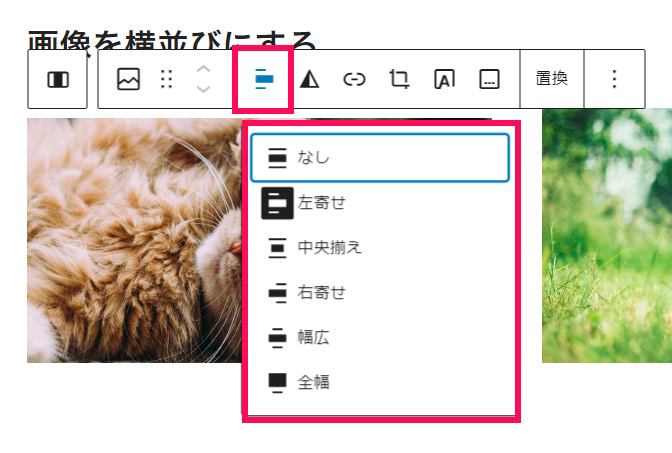
この場合は、画像ブロックのブロックツールバーで配置を揃えれば位置が揃います。

まとめ
今回は、WordPressで画像を横並びにする方法をご紹介しました。
WordPressで画像を横並びにしたいときは、カラムブロック、横並びブロック、ギャラリーブロック、スライダープラグインなどを使います。
列幅を指定したいときはカラムブロック、ウィンドウ幅に応じて折り返したい場合は横並びブロック、ウィンドウ幅に応じてサイズ調整と折り返しを行いたい場合はギャラリーブロック、スライドショー形式で画像を表示したい場合はスライダープラグインといったように、目的に応じて使い分けましょう。