当サイトはアフィリエイト広告を利用しています。
WordPressに画像を挿入すると、自動的に縮小されて細部が見えにくくなってしまうことがあります。こんなときは、画像をクリックで拡大できるようにしておくと読者にとって親切です。
そこで今回は、WordPressの画像をクリックで拡大させる方法をご紹介します。
写真やイラスト、グラフなどをよく使う方は、知っておいて損はないですよ!
WordPressの画像をクリックで拡大させる3つの方法
WordPressの画像をクリックで拡大させる方法には、以下のようなものがあります。
- 画像に「クリックで拡大」を適用する
- 画像に「添付ファイルページへのリンク」を設定する
- プラグインを使う
方法1:画像に「クリックで拡大」を適用する
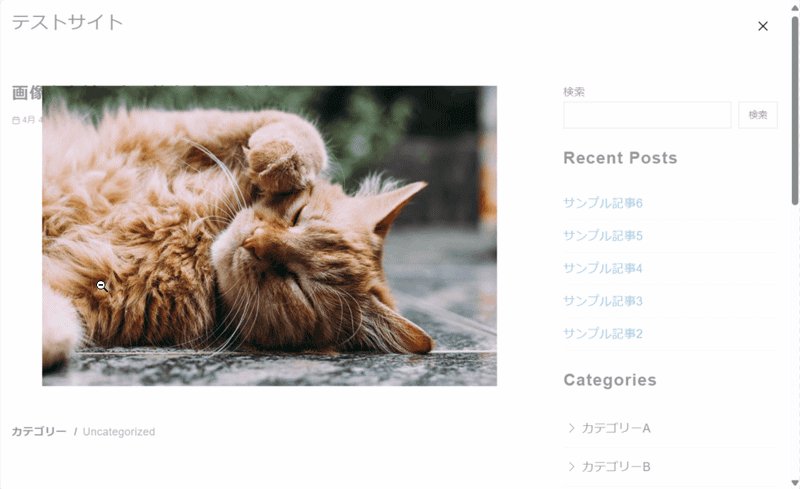
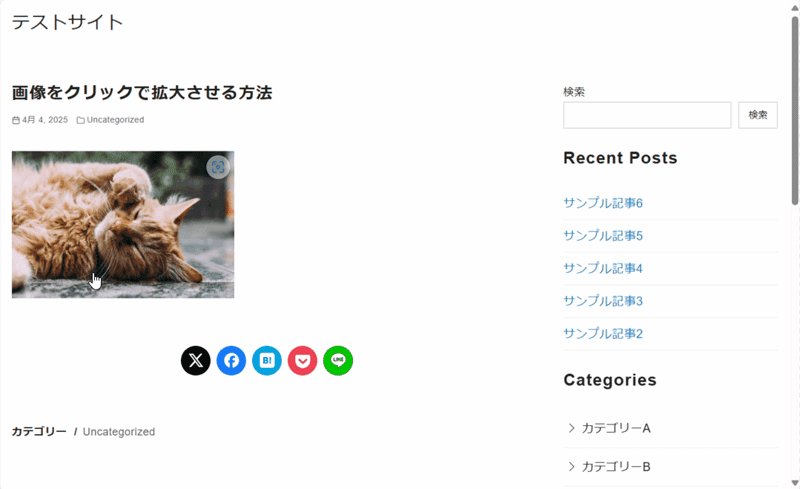
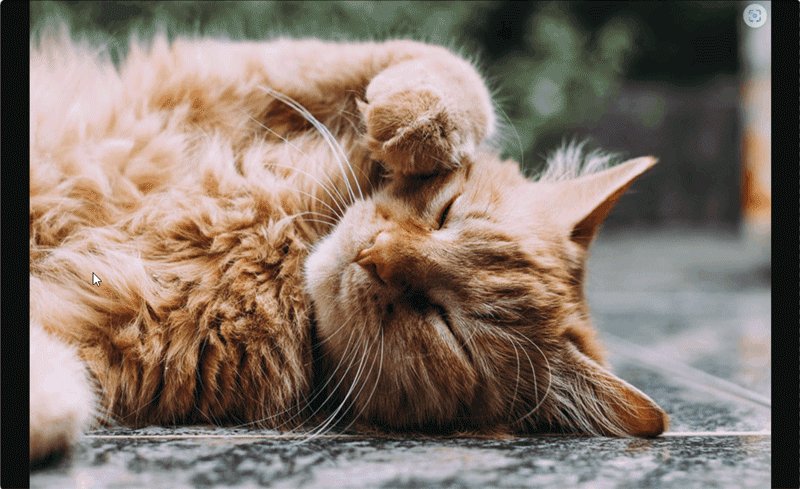
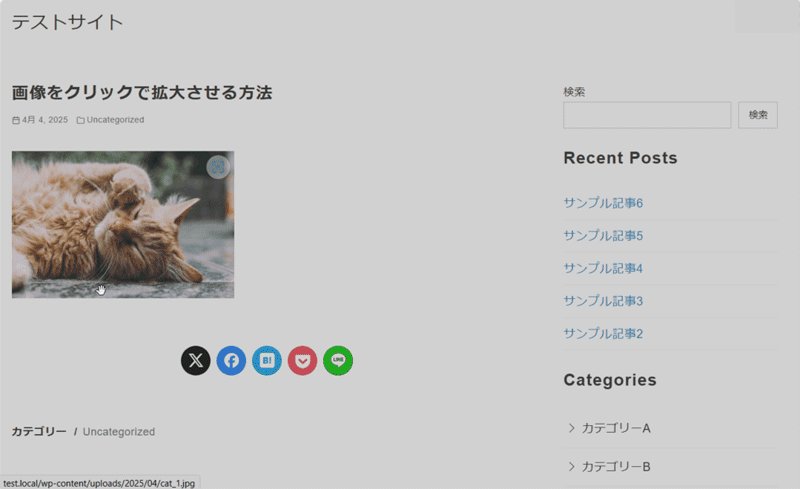
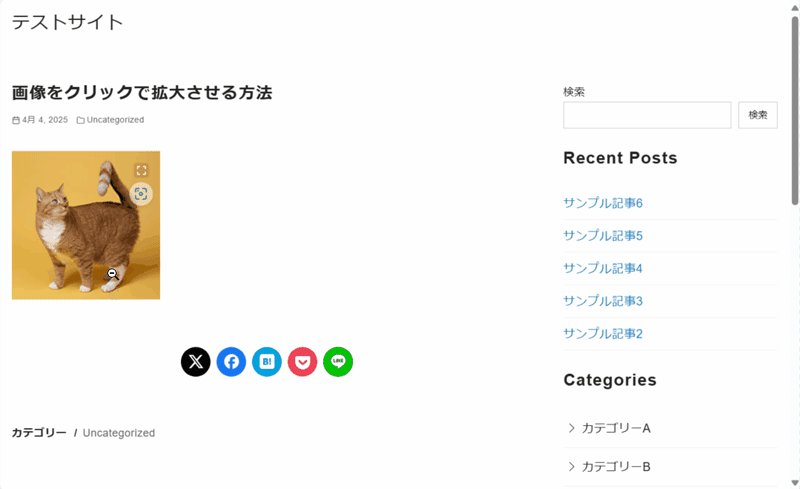
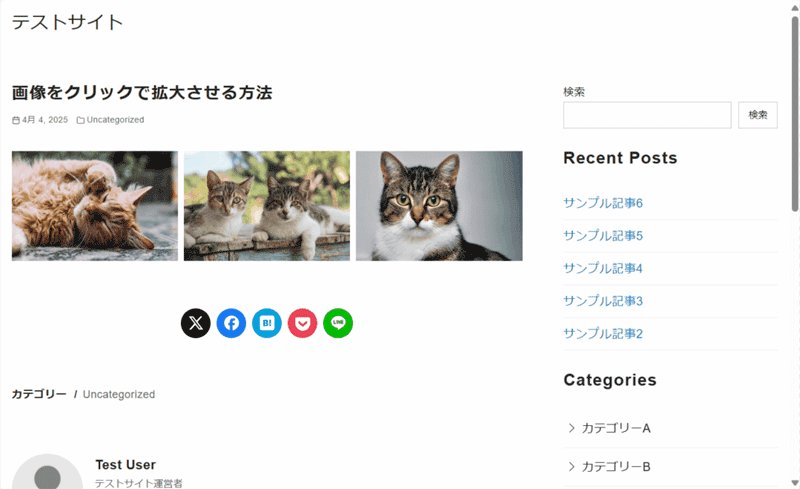
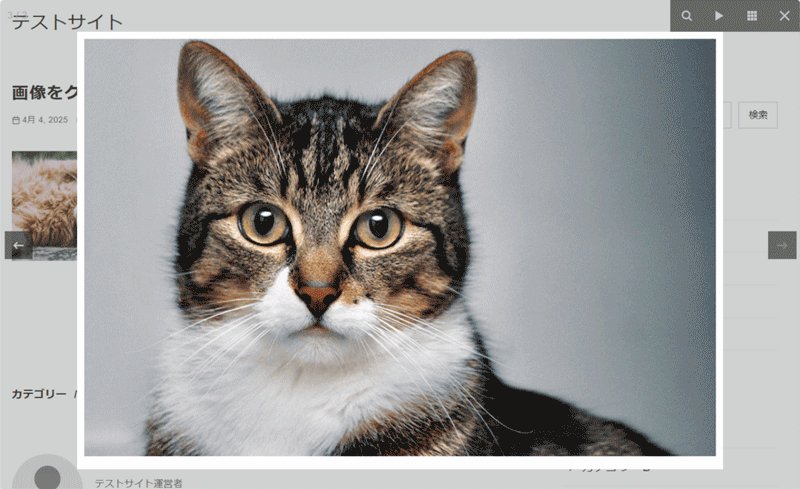
画像ブロックに「クリックで拡大」を適用すると、クリックした画像がポップアップで拡大表示されます。画像や背景、画面右上の「×」ボタンなどをクリックすると、画像が閉じて元のページに戻ります。なお、ギャラリーブロックでは「クリックで拡大」は利用できません。

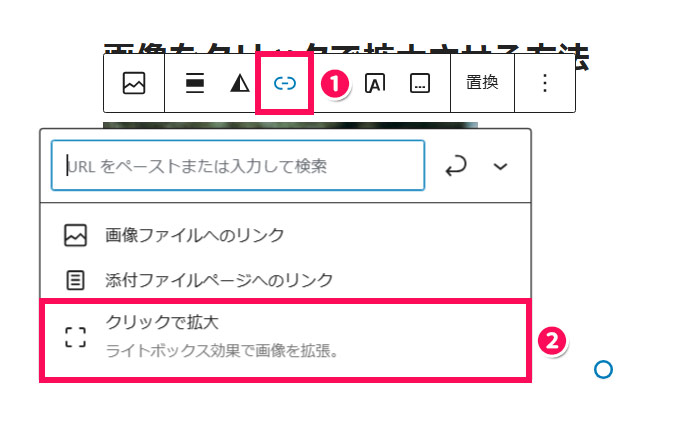
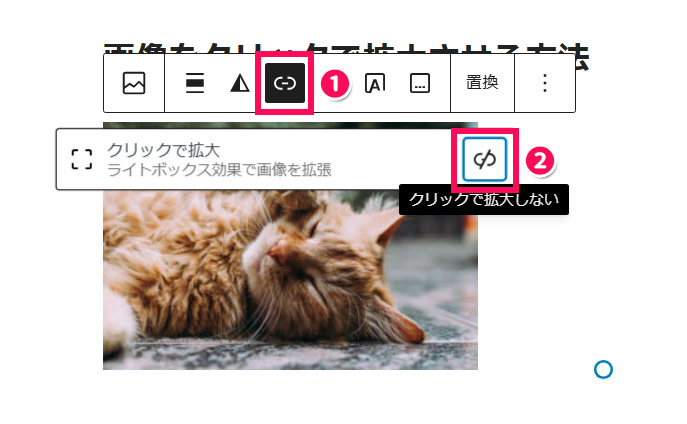
画像ブロックに「クリックで拡大」を適用するには、画像ブロックを選択した状態でブロックツールバーの「リンク」⇒「クリックで拡大」を選択するだけです。

これで画像をクリックすると拡大表示されるようになります。

「クリックで拡大」を解除するには、画像ブロックを選択した状態でブロックツールバーの「リンク」⇒「クリックで拡大」のリンク切れマークをクリックすればOKです。

方法2:画像に「添付ファイルページへのリンク」を設定する
画像ブロックに「添付ファイルページへのリンク」(ギャラリーブロックの場合は「画像を添付ファイルページにリンク」)を設定すると、クリックした画像が同じタブで拡大表示されます。ブラウザの「戻る」ボタンをクリックすると元のページに戻ります。

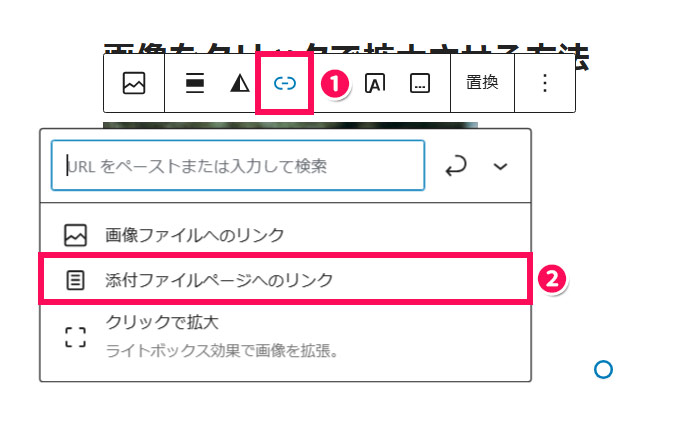
画像ブロックに「添付ファイルページへのリンク」を設定するには、画像ブロックを選択した状態でブロックツールバーの「リンク」⇒「添付ファイルページへのリンク」を選択するだけです。

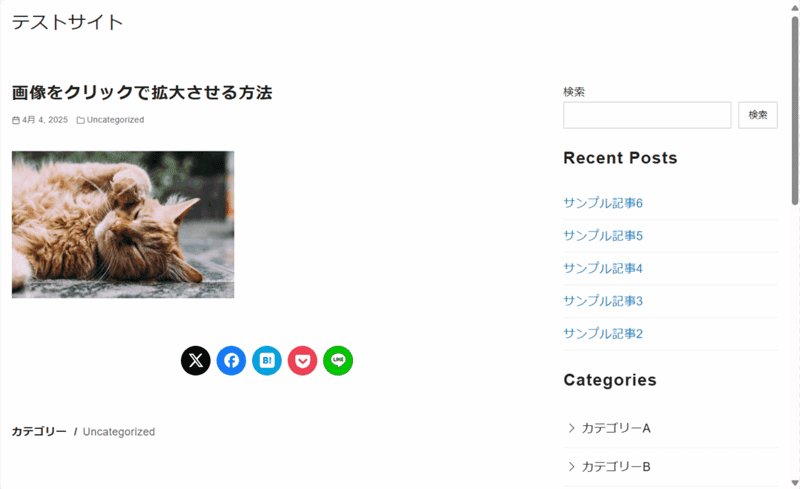
これで画像をクリックすると拡大表示されるようになります。

「添付ファイルページへのリンク」を解除する方法は「クリックで拡大」のときと同じなので割愛します。
方法3:プラグインを使う
画像をクリックで拡大表示できるプラグインを使う方法です。たとえば「Fancybox for WordPress」というプラグインは、画像クリックで拡大表示できるだけでなく、拡大画面の外観や挙動を細かくカスタマイズできます。

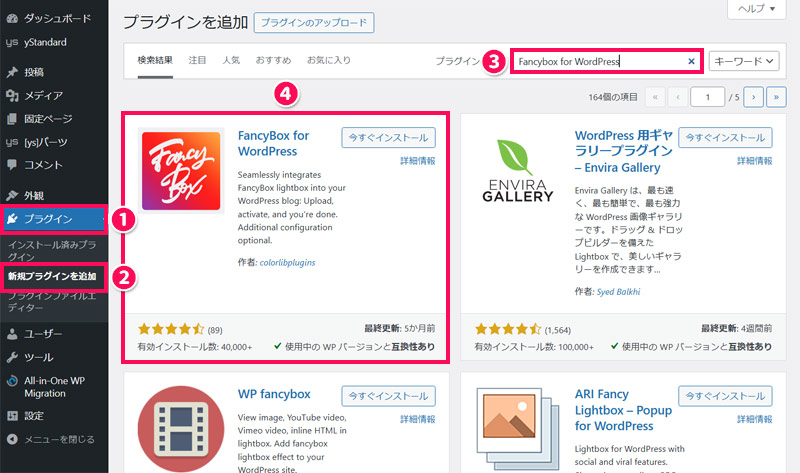
Fancybox for WordPressを使う場合は、まず「プラグイン」⇒「新規プラグインを追加」から「Fancybox for WordPress」で検索し、当該プラグインをインストール・有効化します。

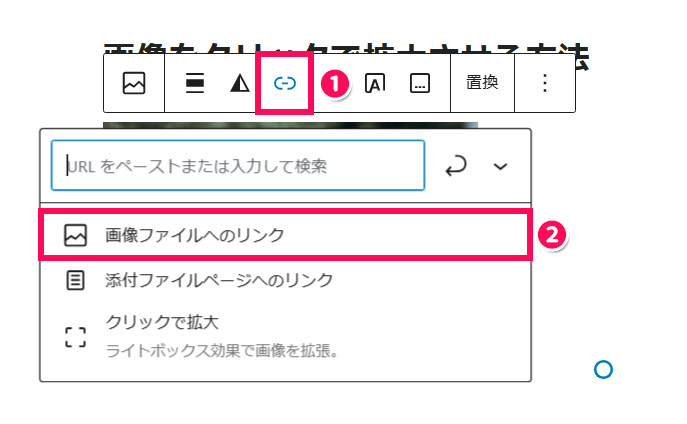
有効化したら記事編集画面を開き、画像ブロックを選択した状態でブロックツールバーの「リンク」⇒「画像ファイルへのリンク」(ギャラリーブロックの場合は「画像をメディアファイルにリンク」)を選択します。

これで画像をクリックすると拡大表示されるようになります。

「画像ファイルへのリンク」を解除する方法は「クリックで拡大」や「添付ファイルページへのリンク」のときと同じなので割愛します。
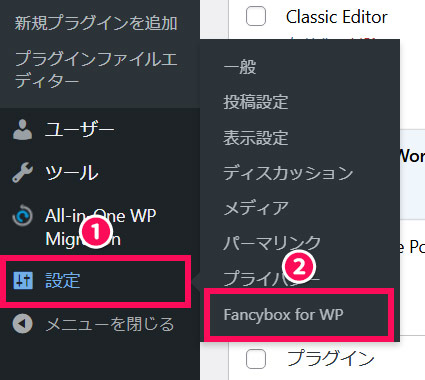
外観や挙動をカスタマイズしたい場合は、まず「設定」⇒「Fancybox for WP」をクリックします。

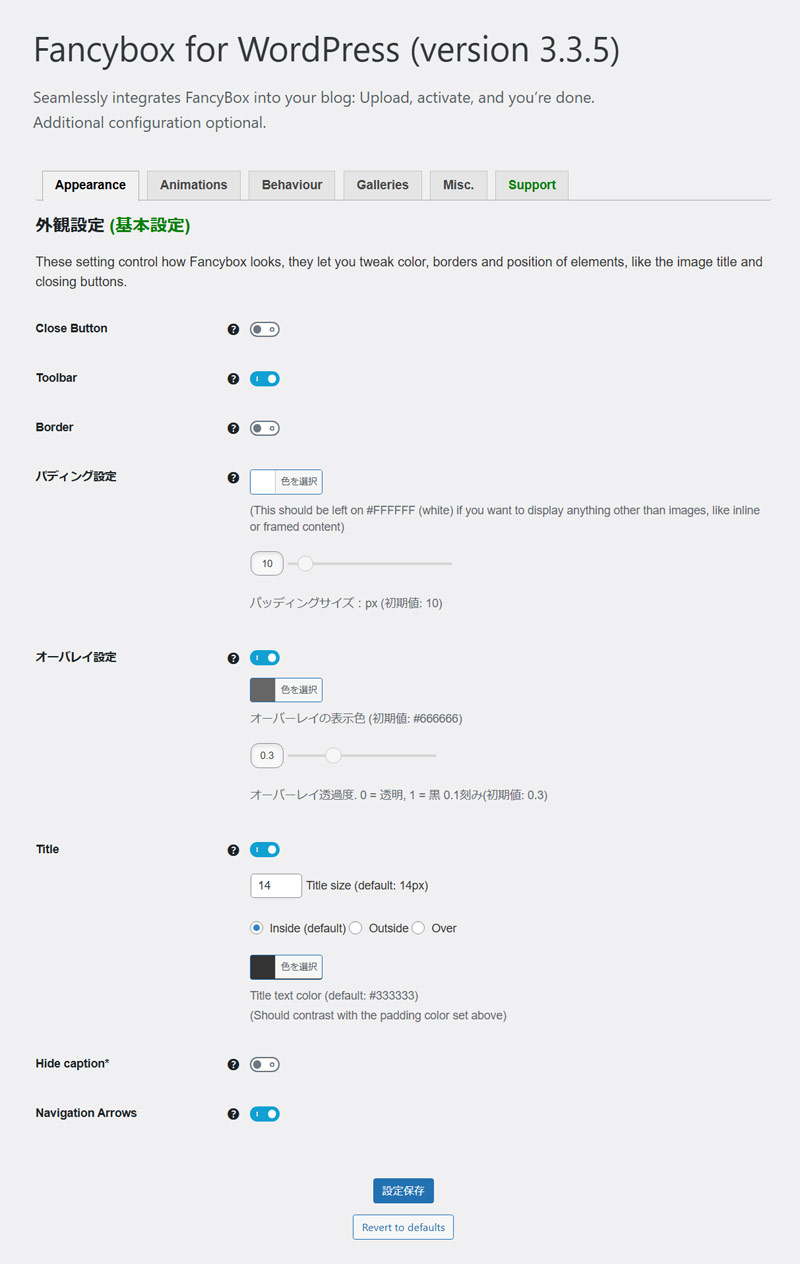
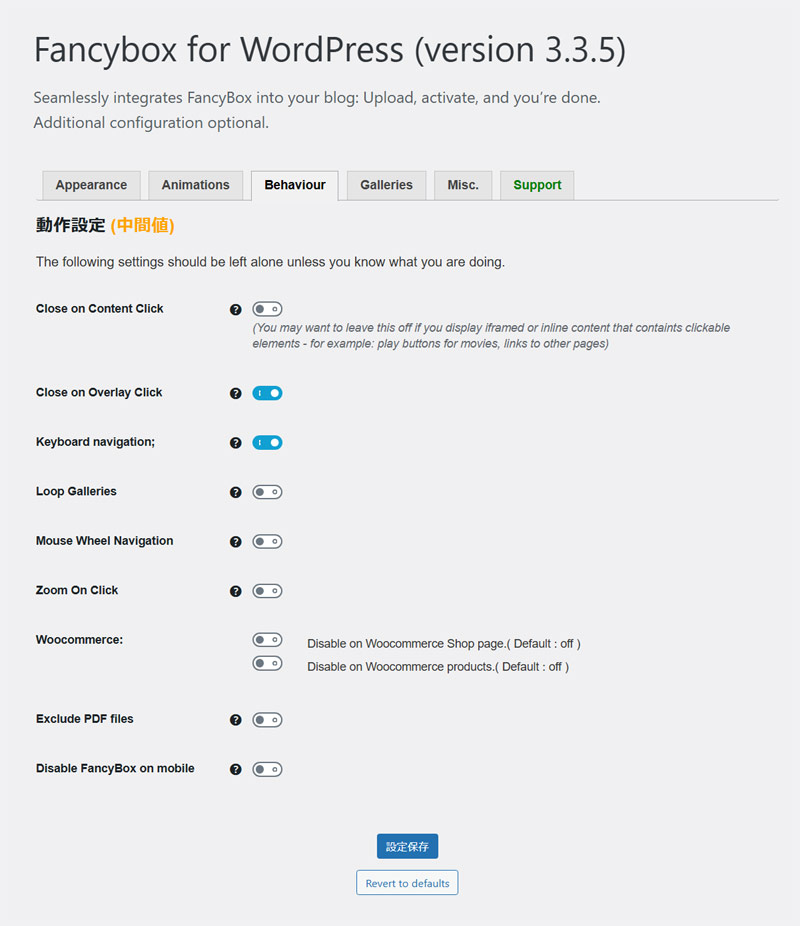
すると、外観や挙動の設定画面が開きます。カスタマイズするのは基本的に「Appearance」「Animations」「Behaviour」の3つのタブです。設定を変更した場合は最後に必ず「設定保存」をクリックしてください。
Appearance:外観設定

| Close Button | 画像の右上に「×」ボタンを表示するか |
|---|---|
| Toolbar | 「×」ボタンや拡大ボタンなどを画面右上にツールバーで表示するか |
| Border | 画像に枠線を付けるか |
| パディング設定 | 画像と枠線の間の余白の色とサイズ |
| オーバレイ設定 | ページにオーバーレイをかけるか/オーバーレイの色・透過度 |
| Title | 画像のキャプションを表示するか/文字のサイズ・配置・色 |
| Hide caption | 画像のキャプションを非表示にするか |
| Navigation Arrows | 画像が複数ある場合に左右に切り替えボタンを表示するか |
画像のキャプションは、「Title」をオフにするか、「Hide caption」をオンにすると非表示になります。
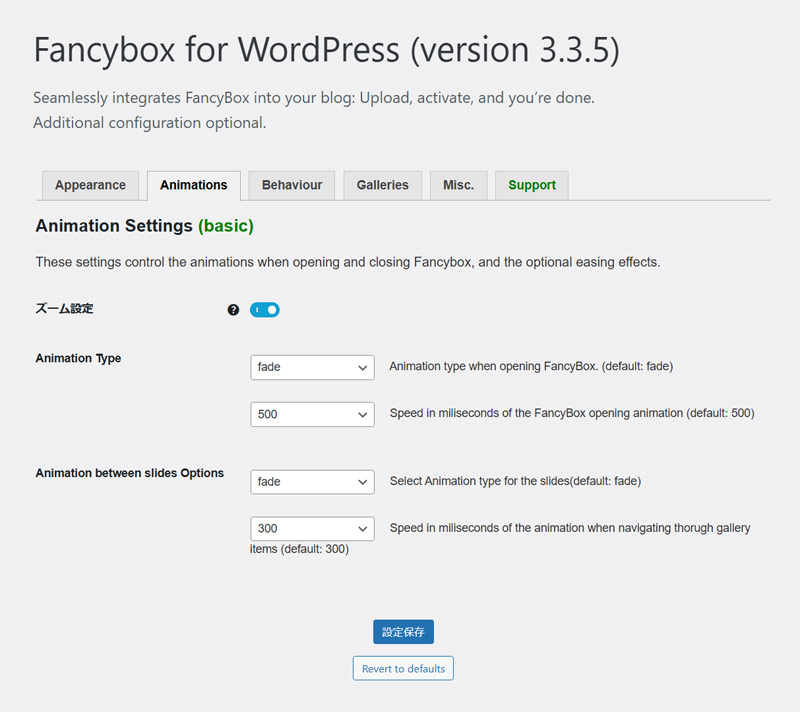
Animations:アニメーション設定

| ズーム設定 | 画像拡大時や切替時にアニメーションを使用するか |
|---|---|
| Animation Type | 画像拡大時のアニメーションタイプ・速度 |
| Animation between slides Options | 画像切替時のアニメーションタイプ・速度 |
Behaviour:動作設定

| Close on Content Click | 画像をクリックしてポップアップを閉じるか |
|---|---|
| Close on Overlay Click | 背景をクリックしてポップアップを閉じるか |
| Keyboard navigation | 矢印キーで画像を切り替えるか |
| Loop Galleries | 画像をループさせるか |
| Mouse Wheel Navigation | マウスホイールで画像を切り替えるか |
| Zoom On Click | 画像をクリックしてさらに拡大させるか |
| Woocommerce | Woocommerceショップページで無効にするか/Woocommerce製品を無効にするか |
| Excude PDF files | PDFファイルを除外するか |
| Disable FancyBox on mobile | モバイルでFancyboxを無効にするか |
「Zoom On Click」をオンにすると拡大された画像をクリックでさらに拡大表示できますが、検証バージョン(3.3.5)では一瞬拡大されたあとすぐに画像が閉じてしまい、うまく動作しませんでした。
WordPressの画像をクリックで拡大できない原因
上記の方法で画像を拡大できない場合、原因として「元の画像のサイズが小さすぎる」ということが考えられます。
たとえば以下の画像は「クリックで拡大」を適用していますが、クリックしても元の画像と大きさが変わらないように見えると思います。それもそのはず、元の画像は200x200pxで作成されており、最初から最大サイズで表示されているからです。

この場合、もっと大きいサイズで画像を作成・アップロードし直し、クリックで拡大できるようにすると良いでしょう。
WordPressの画像をクリックで次々に切り替える方法
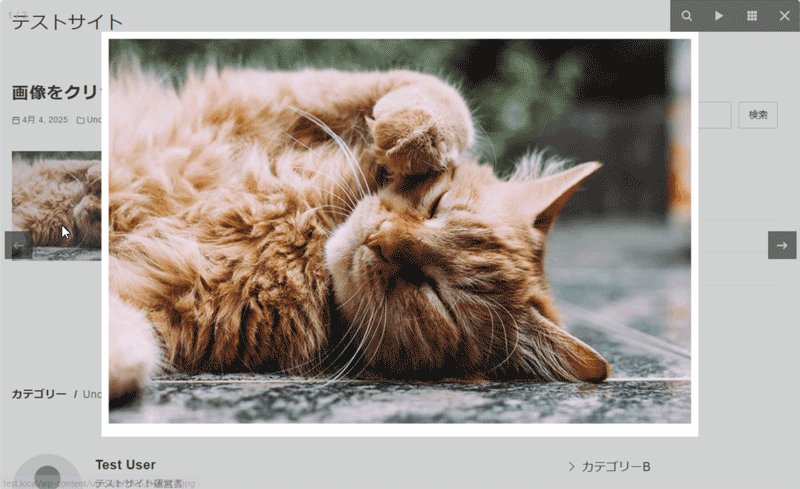
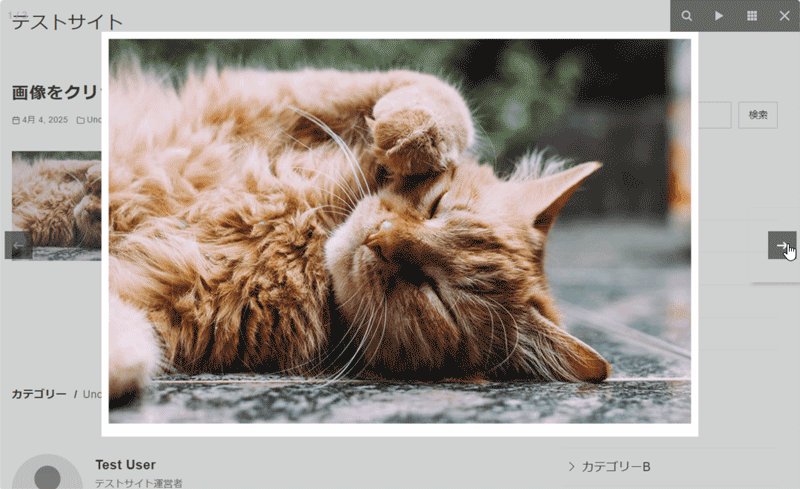
画像をクリックで拡大させるだけでなく、拡大した画像をクリックで次々に別の画像に切り替えたい場合は、さきほどご紹介したプラグイン「Fancybox for WordPress」を使うのがおすすめです。
切り替えたい画像をすべて同じ記事に挿入した状態で、すべての画像に「画像ファイルへのリンク」を設定し、当該プラグインを有効化すると、拡大画像の左右に矢印ボタンが表示され、このボタンをクリックで前の画像や次の画像に切り替えられます。


mono
画像がたくさんある場合は1個ずつ画像ブロックで挿入するより、ギャラリーブロックで挿入して「画像をメディアファイルにリンク」を設定したほうが早いです。
「設定」⇒「Fancybox for WP」の「Behaviour」タブにある「Loop Galleries」をオンにすれば、最後の画像まで来たら最初の画像に戻る、といったように画像をループさせることも可能です。
まとめ
今回は、WordPressの画像をクリックで拡大させる方法をご紹介しました。
簡単でおすすめなのは、画像に「クリックで拡大」を適用する方法や、「添付ファイルページへのリンク」を設定する方法です。ポップアップで拡大表示したい場合は前者の方法が、ギャラリーブロックに対して拡大表示したい場合は後者の方法が良いでしょう。
拡大画面の外観や動作をカスタマイズしたい場合や、拡大画像の切り替えもおこないたい場合は、プラグイン「Fancybox for WordPress」を利用してみてください。
