当サイトはアフィリエイト広告を利用しています。
今回は、WordPressでの外部リンク・内部リンク・ページ内リンクの貼り方をご紹介します。
- 外部のサイトへのリンクを貼りたい
- 自分のサイトの他のページへのリンクを貼りたい
- 現在のページの指定した場所へのリンクを貼りたい
こんな方はぜひ参考にしてみてくださいね。
WordPressでの基本的なリンクの貼り方
WordPressでの基本的なリンクの貼り方を、「外部リンク」「内部リンク」「ページ内リンク」の3つに分けてご紹介します。
外部リンクの場合
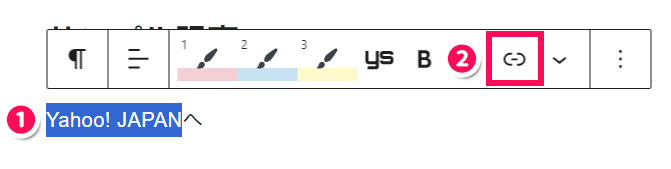
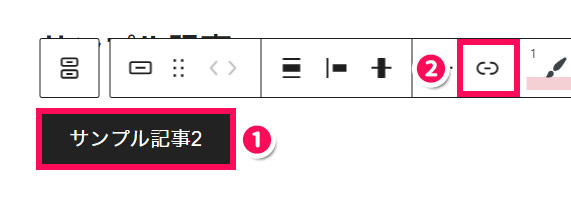
外部リンクの場合は、まず外部リンクを貼りたい文字を選択し、ブロックツールバーでリンクアイコンをクリックします。

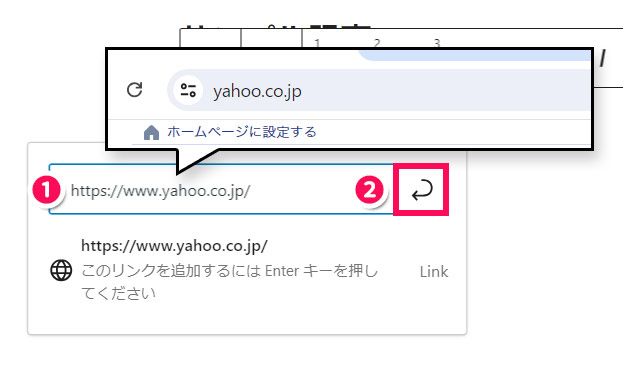
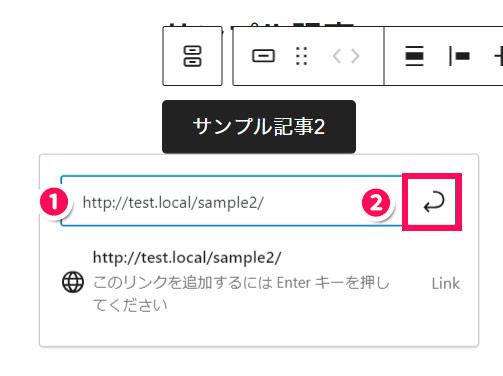
入力ボックスに「リンク先のURL」を入力して右端の矢印アイコンをクリックします。URLはブラウザでページを表示したときのアドレスバーの文字列をコピペすると良いでしょう。

これで選択した文字がリンクテキストになります。プレビュー画面でリンクをクリックし、リンク先に移動することを確認できたら作業は完了です。

内部リンクの場合
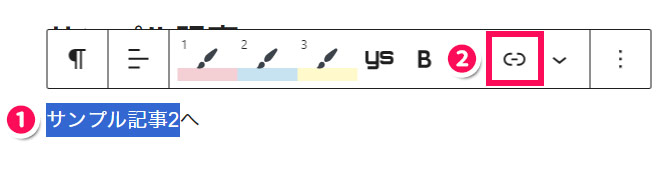
内部リンクの場合は、まず内部リンクを貼りたい文字を選択し、ブロックツールバーでリンクアイコンをクリックします。

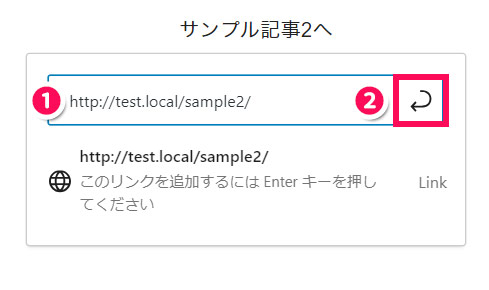
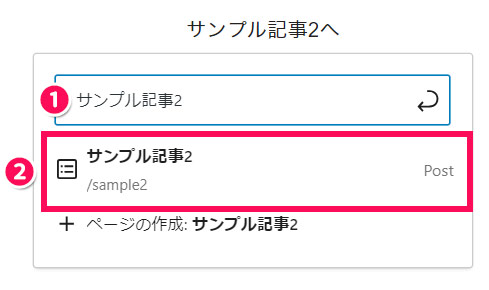
入力ボックスに「リンク先のURL」を入力して右端の矢印アイコンをクリックするか、「リンク先のタイトルに含まれるキーワード」で検索し、表示された候補の中から該当するものをクリックします。


これで選択した文字がリンクテキストになります。プレビュー画面でリンクをクリックし、リンク先に移動することを確認できたら作業は完了です。

ページ内リンクの場合
ページ内リンクの場合は、まずリンク先に「HTMLアンカー」と呼ばれる、固有のアドレスを設定します。
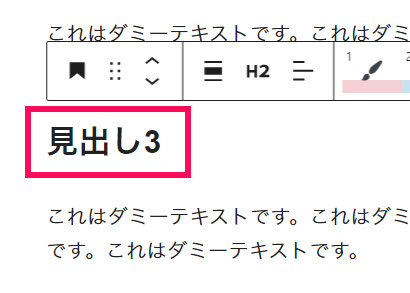
たとえば「見出し3」と書かれたブロックの位置まで飛びたい場合は、まずそのブロックを選択します。

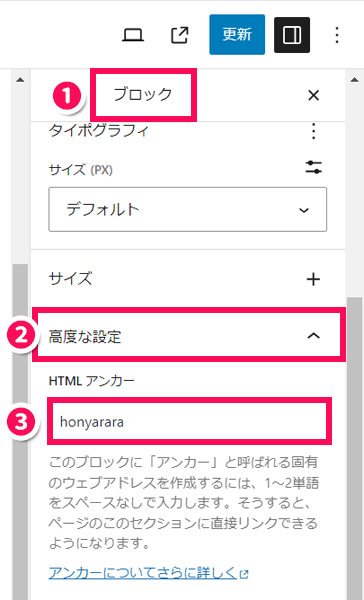
設定サイドバーの「ブロック」タブを開き、「高度な設定」⇒「HTMLアンカー」に、「honyarara」などHTMLアンカーとして使用する文字列を入力します。

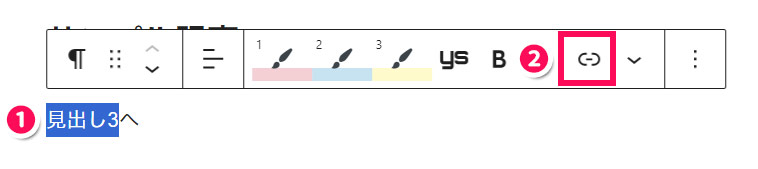
HTMLアンカーを設定したら、リンクを貼りたい文字を選択し、ブロックツールバーでリンクアイコンをクリックします。

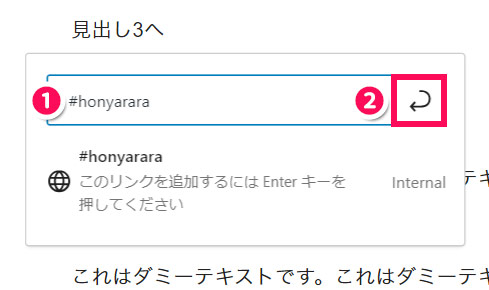
入力ボックスに「#HTMLアンカー」と入力して右端の矢印アイコンをクリックします。HTMLアンカーが「honyarara」なら「#honyarara」です。

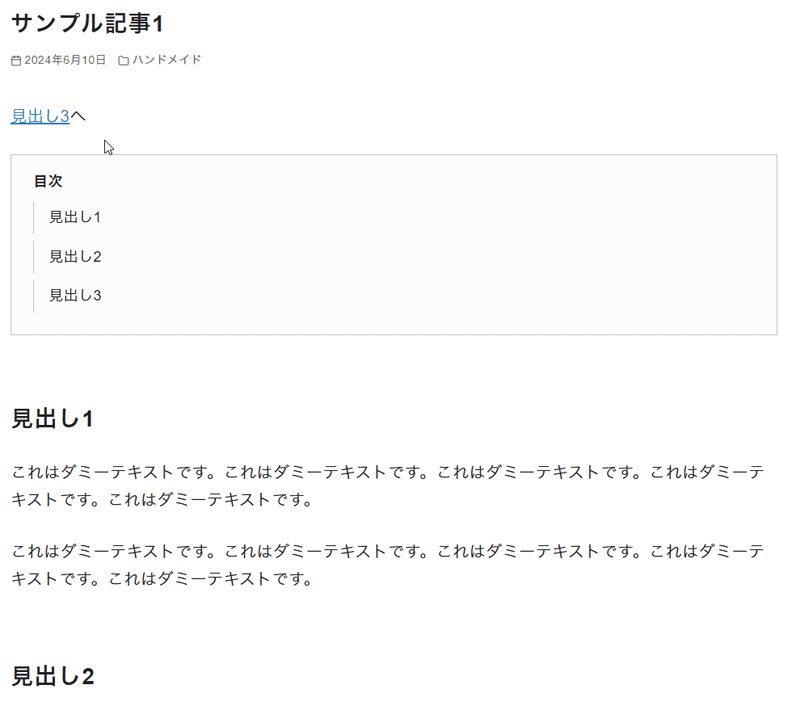
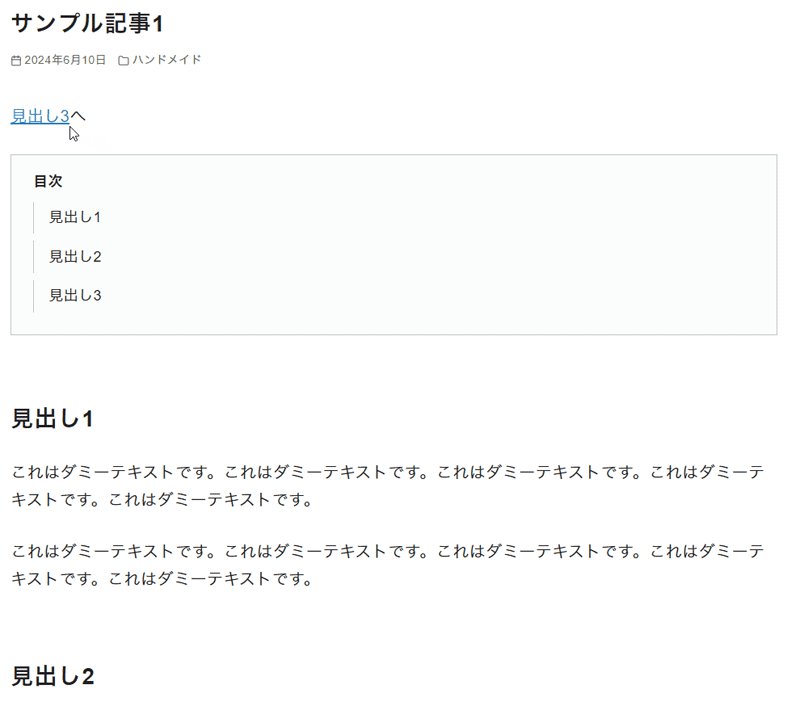
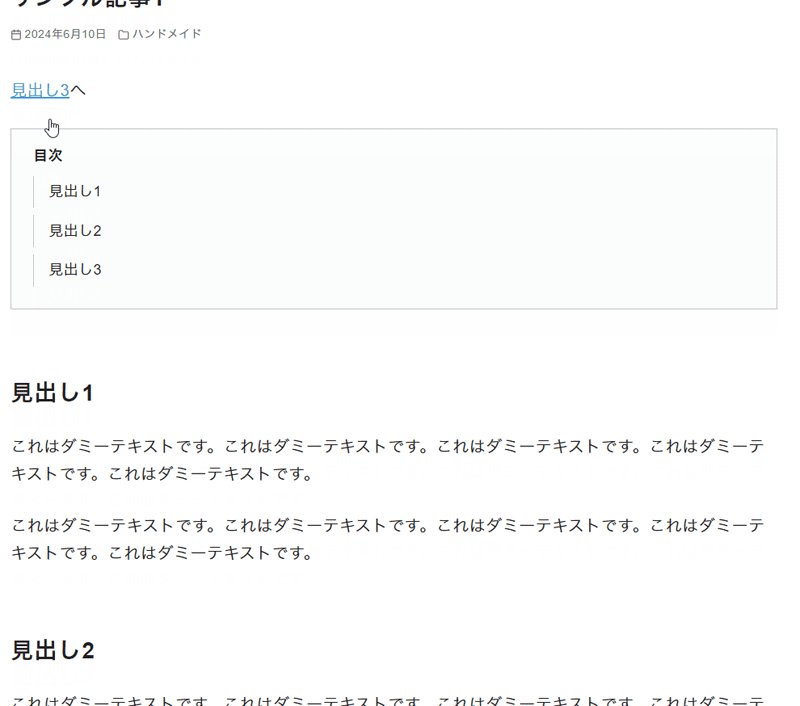
これで選択した文字がリンクテキストになります。プレビュー画面でリンクをクリックし、リンク先に移動することを確認できたら作業は完了です。

WordPressでの特殊なリンクの貼り方
WordPressでは文字だけでなく、画像やリンクカード、ボタンでリンクを貼ることもできますし、HTMLコードを直打ちしてリンクを貼ることもできます。また、メニューとしてのリンクの貼り方や、ウィジェットからのリンクの貼り方は、通常のリンクの貼り方とは異なります。
そこで、WordPressでの特殊なリンクの貼り方をご紹介します。
- 画像でのリンクの貼り方
- リンクカードでのリンクの貼り方
- ボタンでのリンクの貼り方
- HTMLコード直打ちでのリンクの貼り方
- メニューとしてのリンクの貼り方
- ウィジェットからのリンクの貼り方
画像でのリンクの貼り方
画像でリンクを貼るには、「画像」ブロックを使います。

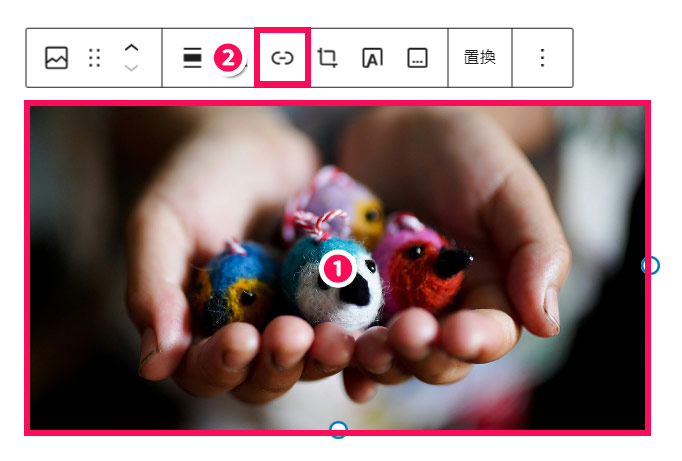
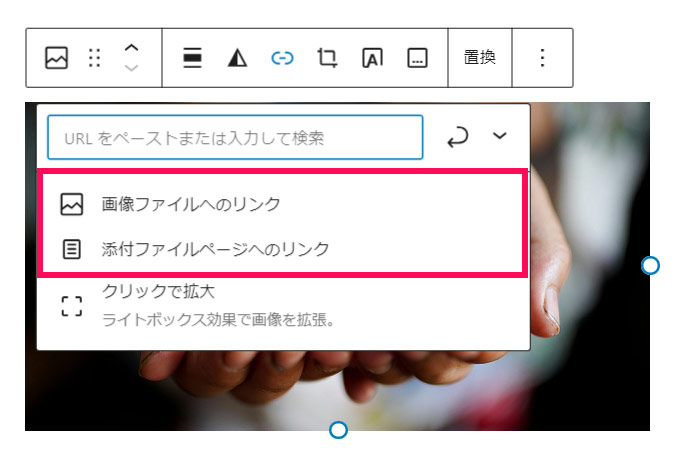
まず画像ブロックで画像を挿入し、ブロックツールバーのリンクアイコンをクリックします。

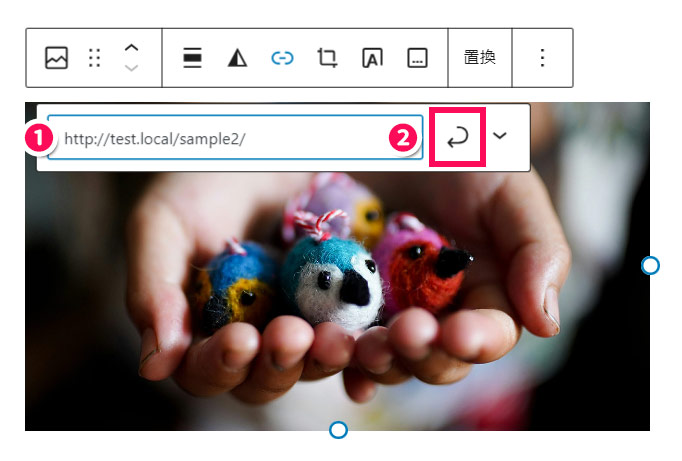
入力ボックスにリンク先のURLを入力して右端の矢印アイコンをクリックします。画像へのリンクを貼りたい場合は「画像ファイルへのリンク」を、画像の説明ページへのリンクを貼りたい場合は「添付ファイルページへのリンク」をクリックしましょう。これで画像でリンクが貼られます。


リンクカードでのリンクの貼り方
タイトル、抜粋文、サムネイルなどをカード形式で表示する「リンクカード」でリンクを貼る方法には、以下のようなものがあります。
- テーマ専用のブロックを使う
- プラグインを使う
- Webサービスを使う
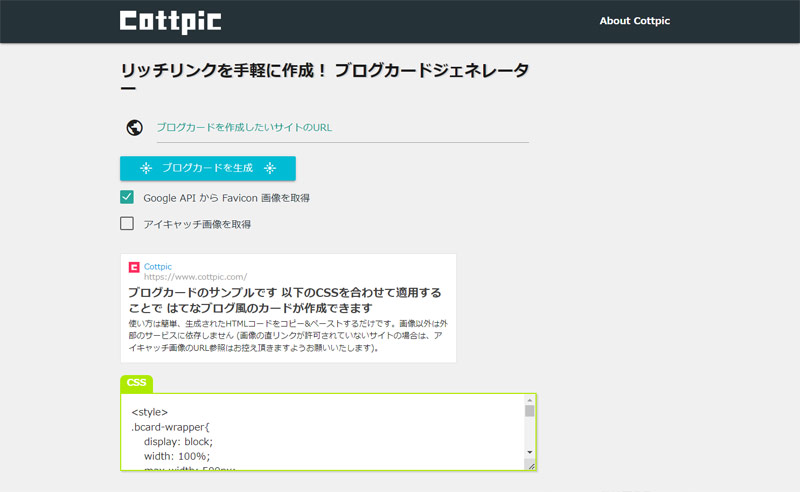
ここでは例として、「ブログカードジェネレーター」というWebサービスを利用したリンクカードでのリンクの貼り方をご紹介します。

まずWordPress管理画面の「外観」⇒「テーマファイルエディター」をクリックします。

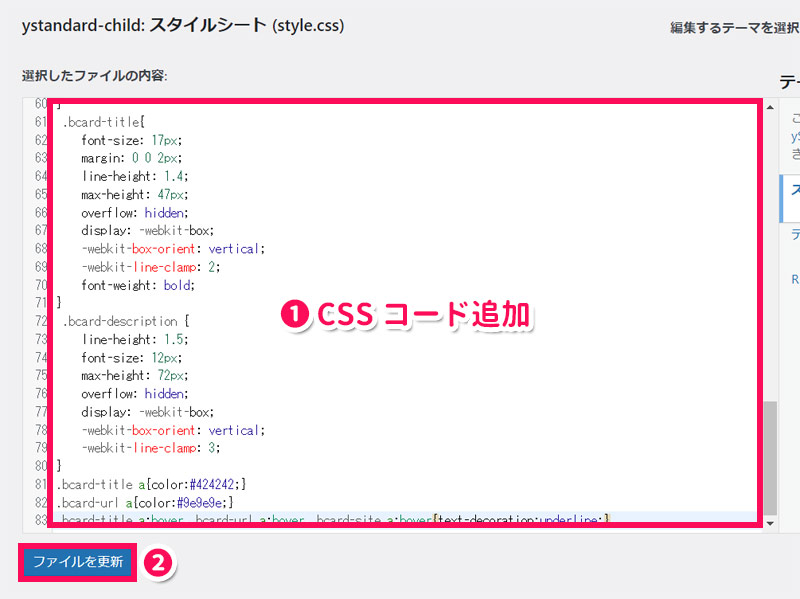
style.cssの末尾に以下のCSSコードを追加して「ファイルを更新」ボタンをクリックします。この作業は初回のみでOKです。
.bcard-wrapper{
display: block;
width: 100%;
max-width: 500px;
margin: 10px 0px;
border-radius: 3px;
padding: 12px;
border: 1px solid #e0e0e0;
}
.bcard-site,.bcard-url{
font-size: 12px;
line-height: 1.3;
overflow: hidden;
max-height: 15px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
}
.bcard-header {
position: relative;
height: 30px;
margin-bottom: 5px;
display: block;
}
.withgfav{padding-left: 23px;}
.bcard-favicon {position: absolute;
top: 0px; left:0px; width:16px; height:16px;}
.bcard-main{
overflow: hidden;
position: relative;
display: block;
}
.withogimg{
padding-right: 110px;
height: 100px;
}
.bcard-img {
width: 100px;
height: 100px;
position: absolute;
top: 0;
right: 0;
background-size:cover;
background-position:center center;
}
.bcard-title{
font-size: 17px;
margin: 0 0 2px;
line-height: 1.4;
max-height: 47px;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
font-weight: bold;
}
.bcard-description {
line-height: 1.5;
font-size: 12px;
max-height: 72px;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}
.bcard-title a{color:#424242;}
.bcard-url a{color:#9e9e9e;}
.bcard-title a:hover,.bcard-url a:hover,.bcard-site a:hover{text-decoration:underline;}
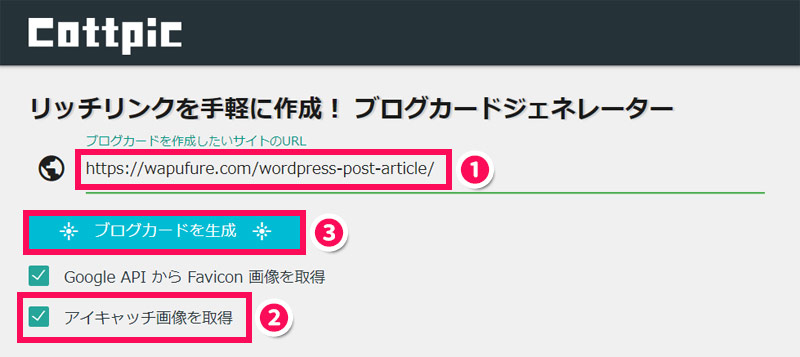
CSSコードの追加が完了したら「ブログカードジェネレーター」にアクセスし、「ブログカードを作成したいサイトのURL」をクリックしてリンク先のURLを入力⇒必要に応じて「アイキャッチ画像を取得」にチェック⇒「ブログカードを生成」ボタンをクリックします。

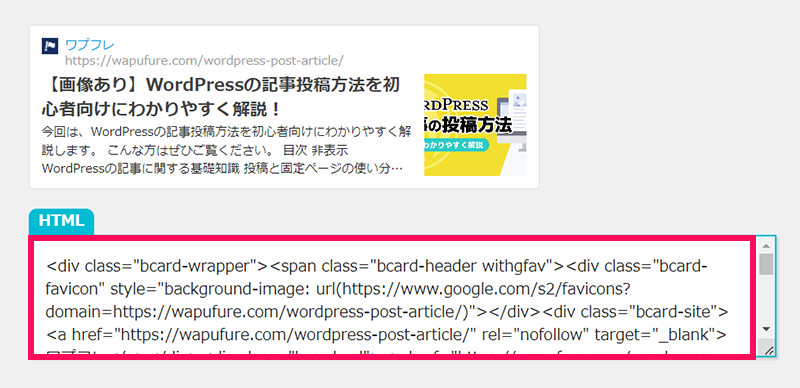
生成されたHTMLコードをコピーします。

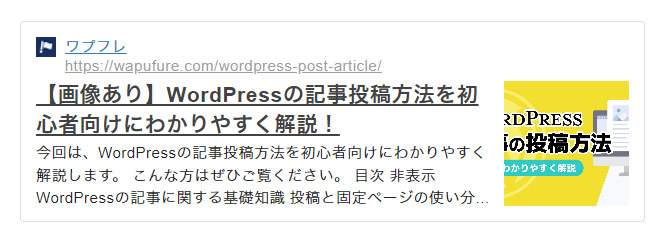
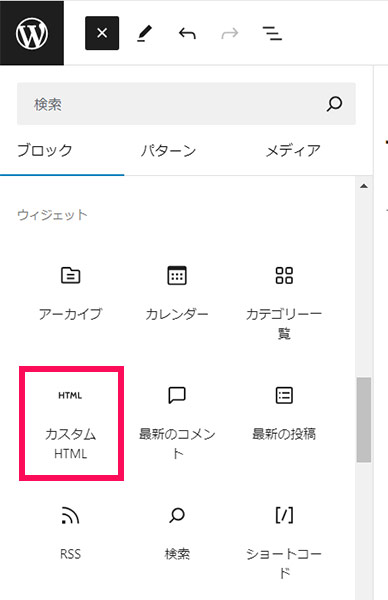
WordPressの記事編集画面を開き、「カスタムHTML」ブロックにコピーしたHTMLコードを貼り付けます。

これでリンクカードでリンクが貼られます。リンクカードのデザインをカスタマイズしたい場合は、最初に貼り付けたCSSコードをカスタマイズしてください。

ボタンでのリンクの貼り方
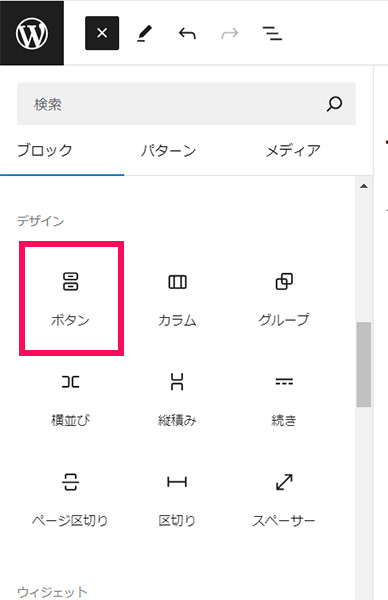
ボタンでリンクを貼るには、「ボタン」ブロックを使います。

まずボタンブロックにボタンの文言を入力し、ブロックツールバーのリンクアイコンをクリックします。

入力ボックスにリンク先のURLを入力して右端の矢印アイコンをクリックします。これでボタンでリンクが貼られます。

ちなみにダウンロードボタンの作成方法については以下の記事で解説しています。
HTMLコード直打ちでのリンクの貼り方
HTMLコードを直打ちしてリンクを貼るには、「カスタムHTML」ブロックを使います。

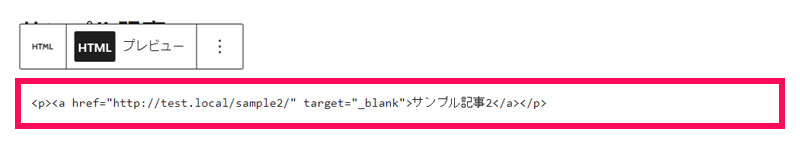
カスタムHTMLブロックに以下のようなHTMLコードを入力します。
<p><a href="リンク先のURL" target="_blank">リンクテキスト</a></p>
これでリンクが貼られます。


mono
アフィリエイトリンクなどはこの方法でリンクを貼るとコピペするだけなので楽です。
メニューとしてのリンクの貼り方
グローバルメニューやフッターメニューとしてリンクを貼るには、「メニュー」機能を使います。
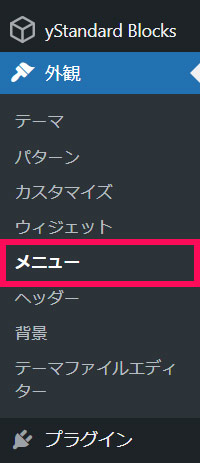
まずWordPress管理画面の「外観」⇒「メニュー」をクリックします。

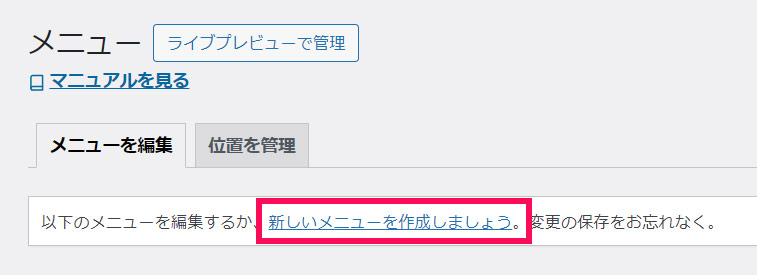
「新しいメニューを作成しましょう」をクリックします。

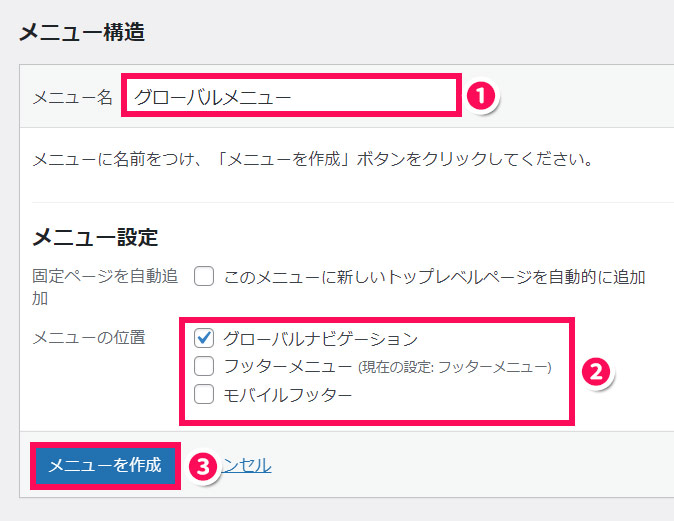
空のメニューが作成されたら、「メニュー名」を入力⇒「メニューの位置」を選択⇒「メニューを作成」ボタンをクリックします。

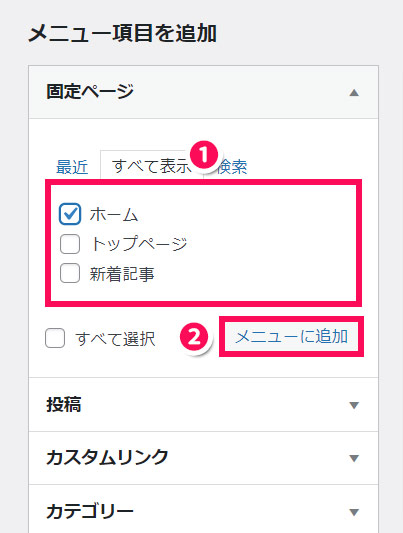
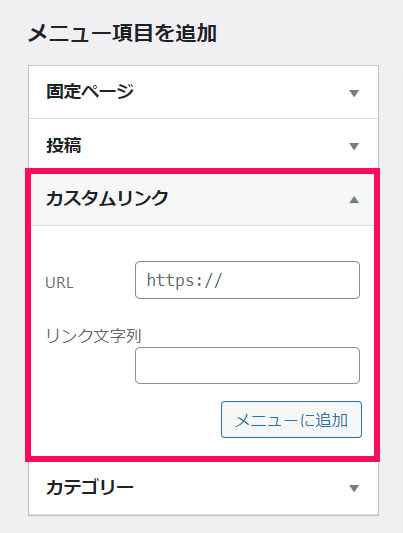
「メニュー項目を追加」からメニューとなるページを選択して「メニューに追加」ボタンをクリックします。

固定ページ、投稿、カテゴリー以外のページをメニューに追加したい場合は、「カスタムリンク」を開き、「URL」と「リンク文字列」を入力して「メニューに追加」ボタンをクリックしましょう。

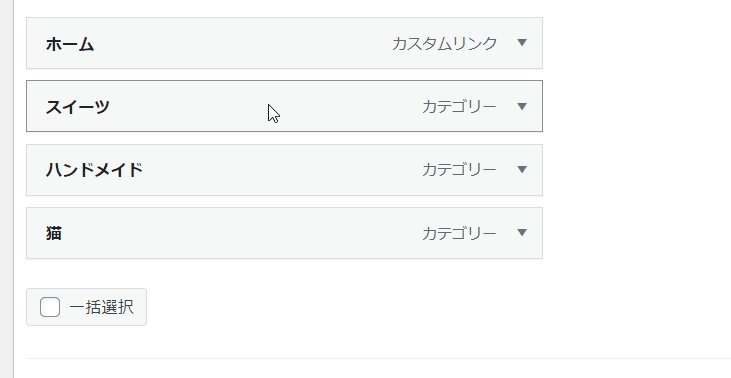
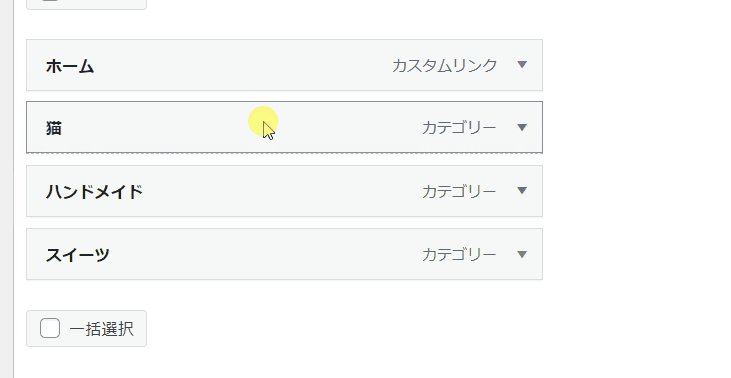
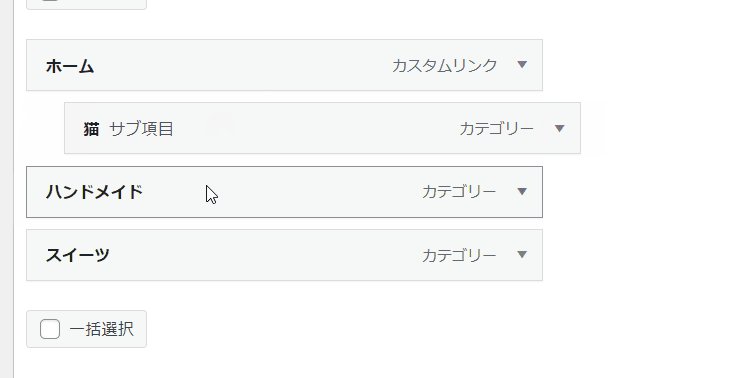
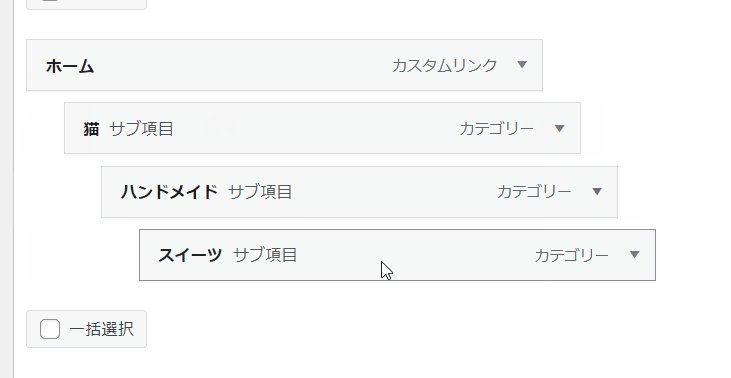
追加したメニューは、ドラッグ&ドロップで並び替えや階層化が可能です。

メニューの並び替えや階層化が完了したら、「メニューを保存」ボタンをクリックします。

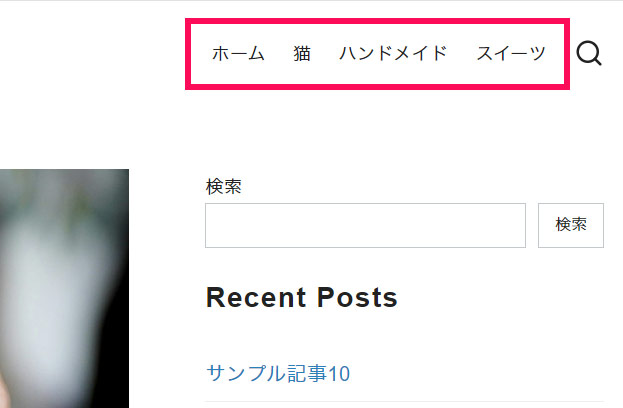
これでメニューとしてのリンクが貼られます。なお、メニューの位置はお使いのテーマによって異なります。

ウィジェットからのリンクの貼り方
ウィジェットからリンクを貼るには、リンクを表示したいウィジェットにリンクの種類に応じたブロックを追加します。
まずWordPress管理画面の「外観」⇒「ウィジェット」をクリックします。

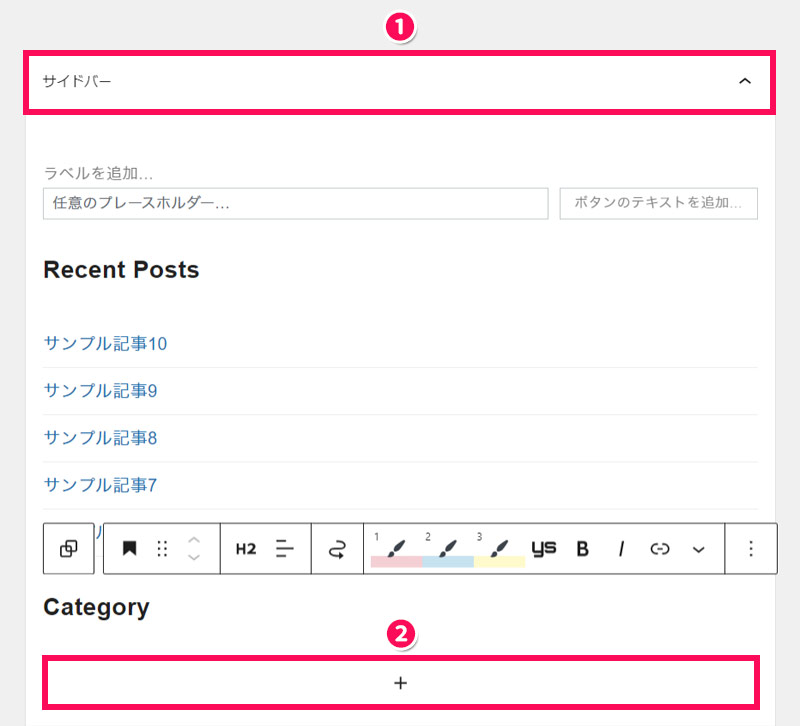
たとえば、「サイドバー」に「カテゴリーページ」へのリンクを貼りたい場合は、まず「サイドバー」ウィジェットを開き、「ブロックを追加」ボタンをクリックします。

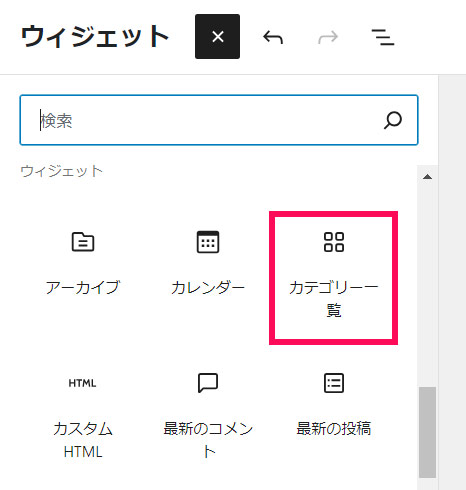
「カテゴリー一覧」ブロックをクリックします。

「更新」ボタンをクリックします。

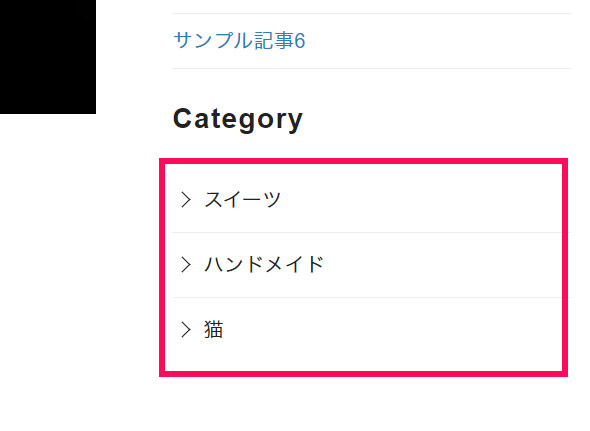
これでサイドバーにカテゴリーページへのリンクが貼られます。

WordPressでページ内リンクを貼れないときの対処法
WordPressでページ内リンクを貼れない場合は、以下の対処法を試してみてください。
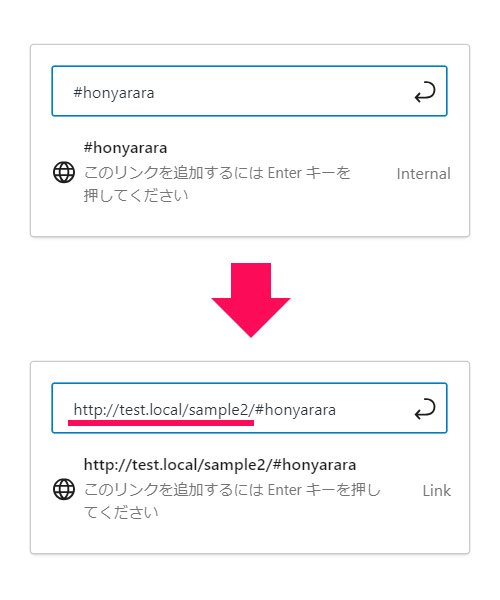
- 「#HTMLアンカー」の前にURLを追加する
- 見出しにHTMLアンカーを設定しない
対処法1:「#HTMLアンカー」の前にURLを追加する
現在のページとは別のページの指定場所へリンクを貼りたい場合、「#HTMLアンカー」だけではうまくいきません。その前に当該ページのURLを追加し、「リンク先URL#HTMLアンカー」としましょう。

対処法2:見出しにHTMLアンカーを設定しない
目次プラグインを使用している場合や、お使いのテーマに目次作成機能がある場合、見出しにHTMLアンカーを設定すると、目次作成機能で生成されたHTMLアンカーとの兼ね合いでページ内リンクがうまく機能しないことがあります。
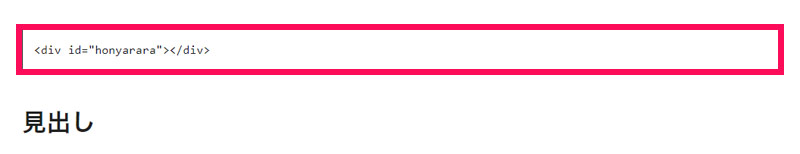
この場合は、見出しにHTMLアンカーを設定するのではなく、見出しの直前に「カスタムHTML」ブロックを追加し、以下のようなHTMLコードを入力すると良いでしょう。
<div id="HTMLアンカー"></div>
WordPressでのリンクの編集・解除方法
WordPressのリンクを編集または解除したい場合は、以下を参考にしてみてください。
リンクを編集する方法
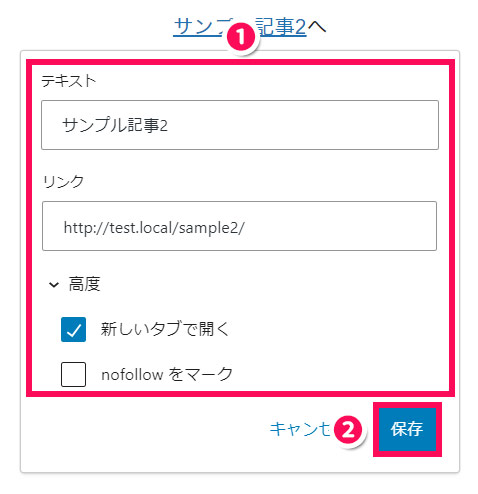
リンクを編集するには、まずリンクテキストをクリックし、編集アイコンをクリックします。

リンクテキストやURL、リンク先の開き方などを編集し、編集が完了したら「保存」ボタンをクリックします。

リンクを解除する方法
リンクを解除するには、リンクテキストをクリックし、リンク解除アイコンをクリックします。

これでリンクが解除され、リンクテキストが通常のテキストに戻ります。

まとめ
今回は、WordPressでの外部リンク・内部リンク・ページ内リンクの貼り方をご紹介しました。
WordPressで外部リンクや内部リンクを貼るには、リンクを貼りたい文字を選択し、ブロックツールバーのリンクアイコンから、リンク先のURLなどを設定します。ページ内リンクの場合は、リンク先にHTMLアンカーを設定することと、リンク先URLを「#HTMLアンカー」にすることがポイントです。
リンクは文字だけでなく、画像やリンクカードなど特殊な形で貼ることもできます。状況に応じて使い分けられるよう、さまざまなリンクの貼り方を覚えておきましょう。

