当サイトはアフィリエイト広告を利用しています。
商品やプランの違いなどは、文章で説明するより表で見せたほうが読者にとってわかりやすいです。
でも、WordPressに不慣れだと「どうやって作るんだろう?」と、戸惑ってしまいますよね。
そこで今回は、WordPressでの表の作り方をご紹介します。
WordPressでの表の作り方5つ
WordPressでの表の作り方には、以下のようなものがあります。
- テーブルブロックを使う
- ExcelやGoogleスプレッドシートで作成した表をコピペする
- カスタムHTMLブロックを使って直接HTMLを書く
- テーブル作成プラグインを使う
- 画像として挿入する
方法1:テーブルブロックを使う
WordPressで直接表を作成したい場合、プラグインなしでできる一番簡単な方法は、WordPress標準の「テーブル」ブロックを使う方法です。
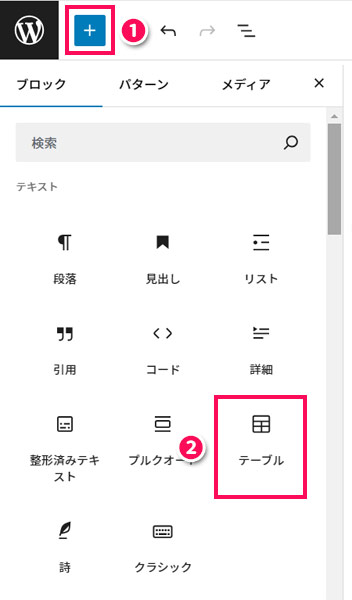
まず「+」をクリックしてインサーターを表示し、「テーブル」をクリックします。

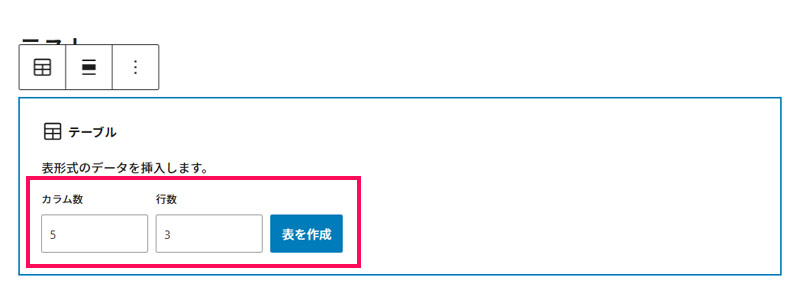
コンテンツキャンバスにテーブルブロックが追加されたら、カラム数(列数)と行数を指定して「表を作成」をクリックします。

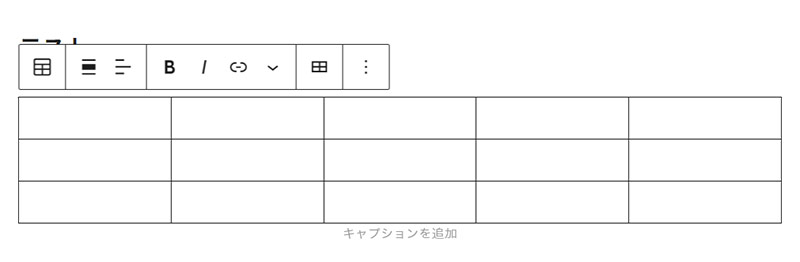
これで表の土台が作成されます。あとは表の中身を入力するだけです。

方法2:ExcelやGoogleスプレッドシートで作成した表をコピペする
ExcelやGoogleスプレッドシートで表を作成している場合は、その表をWordPressにコピペすると早いです。
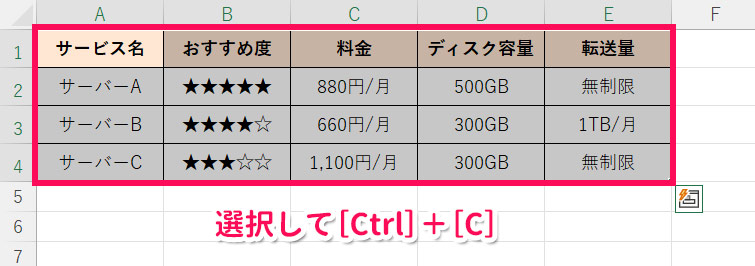
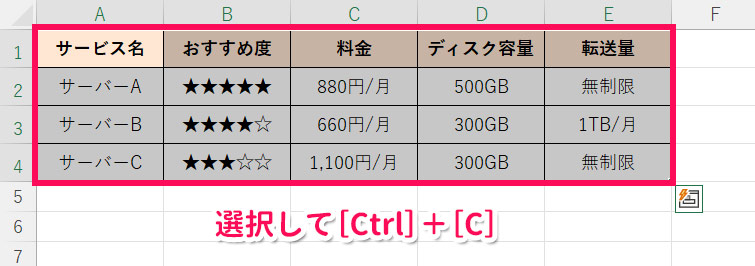
まず表を選択して[Ctrl]+[C]でコピーします。

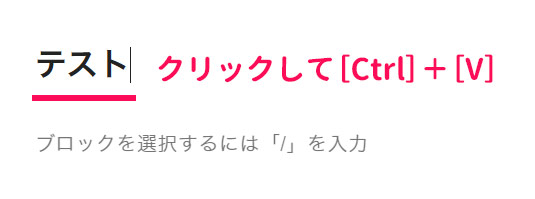
WordPressに移動し、タイトル部分をクリックして[Ctrl]+[V]で貼り付けます。

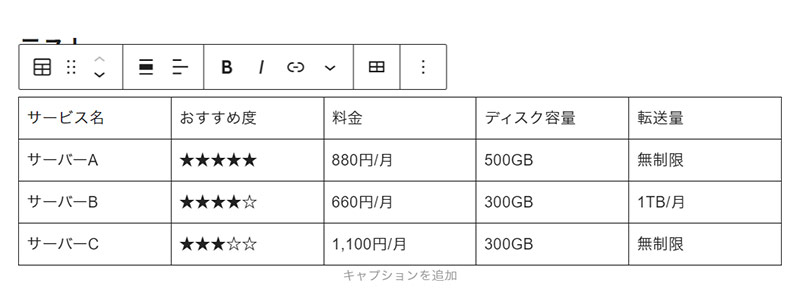
すると、コピーした表がテーブルブロックとして貼り付けられます。元の表のスタイルは反映されないので、必要に応じてテーブルブロックのスタイルをカスタマイズしましょう。

方法3:カスタムHTMLブロックを使って直接HTMLを書く
直接HTMLを書いて表を作成したい場合は、WordPress標準の「カスタムHTML」ブロックを使います。
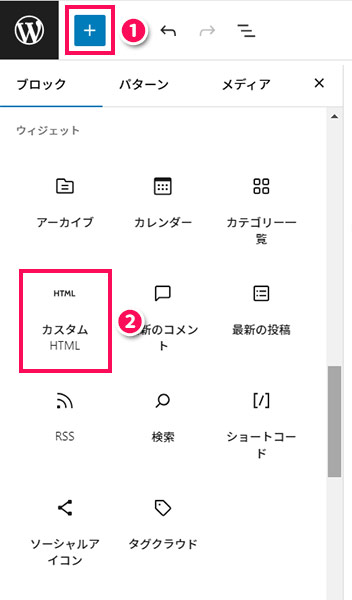
まず「+」をクリックしてインサーターを表示し、「カスタムHTML」をクリックします。

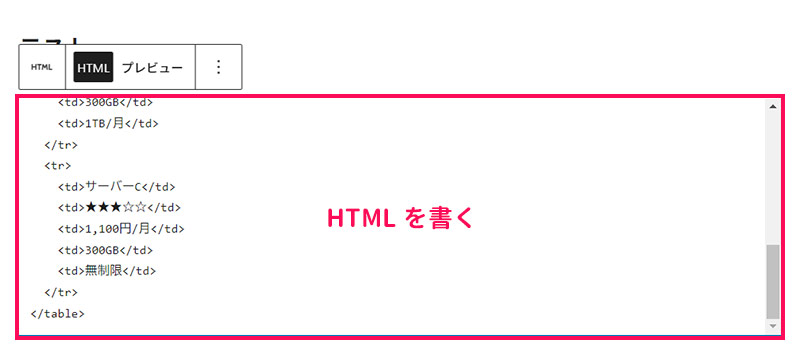
コンテンツキャンバスにカスタムHTMLブロックが追加されたら、入力ボックスの中にHTMLを書きます。

HTMLを書いたら表の作成は完了です。実際の表示はプレビューで確認してください。

方法4:テーブル作成プラグインを使う
テーブルブロックでは難しい複雑な表を作成したい場合は、テーブル作成プラグインを使いましょう。
おすすめのテーブル作成プラグインと、各プラグインでの表の作り方はこちらで解説しています。
方法5:画像として挿入する
モバイル表示の崩れなどが気になる場合は、画像で表を作成して挿入するというやり方がおすすめです。
たとえばExcelの場合、表を画像として保存するには、まず表を選択して[Ctrl]+[C]でコピーします。

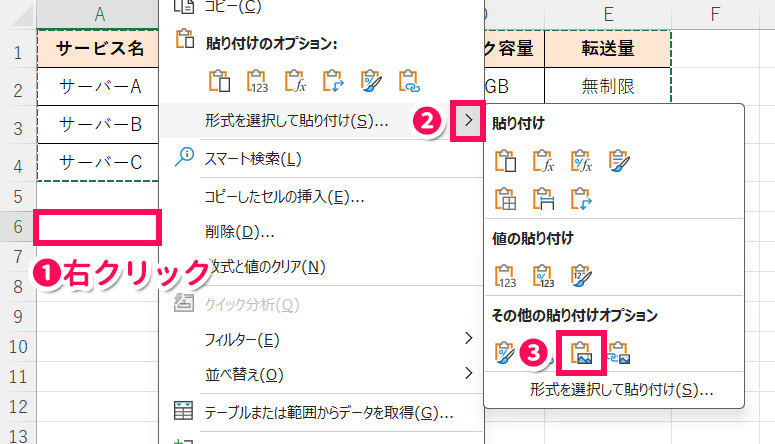
貼り付け先のセルを右クリックして「形式を選択して貼り付け」の「>」⇒「その他の貼り付けオプション」の箇所にある「図」をクリックします。

表が画像として貼り付けられたら、この画像を選択して右クリックし、「図として保存」をクリックします。

すると「図として保存」画面が表示されるので、任意の場所に保存しましょう。
あとはWordPressに画像を挿入すればOKです。画像の挿入方法については以下の記事を参考にしてみてください。
WordPressでの表の編集・カスタマイズ方法
WordPress標準のテーブルブロックで作成した表の編集・カスタマイズ方法をご紹介します。
- 行・列を追加・削除する
- セルの中に画像を入れる
- セルの内容の配置を変更する
- 表のセル幅を可変/固定にする
- ヘッダー行を追加する
- 枠線の色・サイズを変更する
行・列を追加・削除する
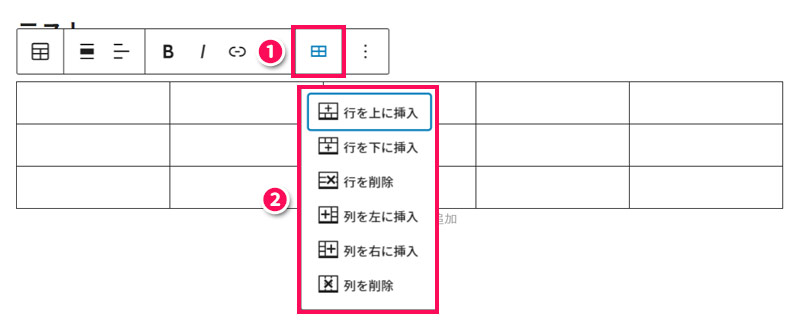
行や列を追加または削除するには、セルをクリックしてブロックツールバーの「表を編集」⇒「~に挿入」または「~を削除」をクリックします。

セルの中に画像を入れる
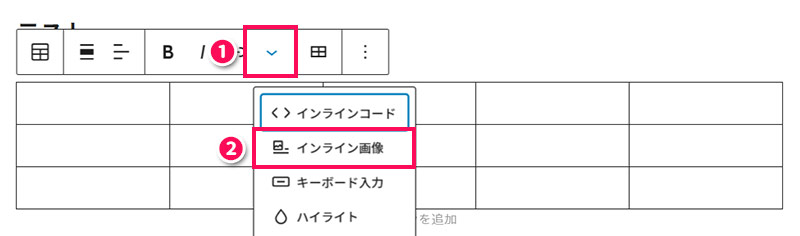
セルの中に画像を入れるには、まず画像を入れたいセルをクリックしてブロックツールバーの「∨」⇒「インライン画像」をクリックします。

あとは画像をアップロードして選択するか、アップロード済みの画像をメディアライブラリから選択すればOKです。
セルの内容の配置を変更する
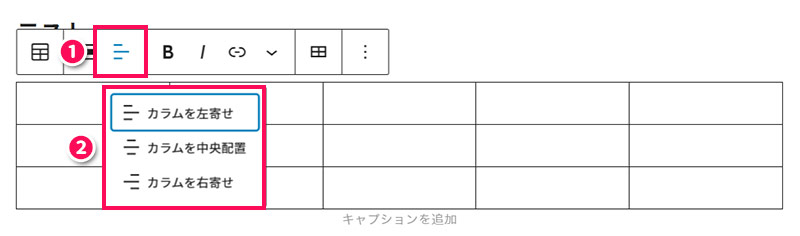
セルの内容の配置を変更するには、セルをクリックしてブロックツールバーの「カラムの配置を変更」⇒いずれかをクリックします。

表のセル幅を可変/固定にする
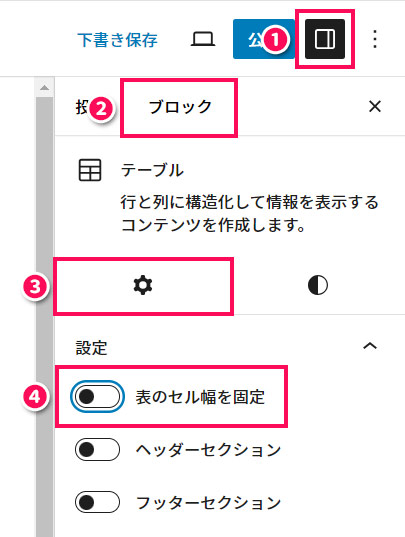
テーブルブロックはデフォルトでセル幅が固定になっています。これをセルの内容に応じた幅にしたい場合は、テーブルブロックを選択した状態で設定サイドバーの「ブロック」タブ⇒「設定」タブを開き、「表のセル幅を固定」のスイッチをオフにします。

再びセル幅を固定したい場合は、スイッチをオンにすればOKです。
ヘッダー行を追加する
表にヘッダー行を追加するには、テーブルブロックを選択した状態で設定サイドバーの「ブロック」タブ⇒「設定」タブを開き、「ヘッダーセクション」のスイッチをオンにします。

これで表にヘッダー行が追加されます。

枠線の色・サイズを変更する
表の枠線の色やサイズを変更するには、テーブルブロックを選択した状態で設定サイドバーの「ブロック」タブ⇒「スタイル」タブを開き、「枠線」の箇所で色とサイズを指定します。

WordPressのおすすめテーブル作成プラグイン3選
WordPressのおすすめテーブル作成プラグインは以下のとおりです。
- Flexible Table Block
- WP Table Builder
- TablePress
Flexible Table Block
Flexible Table Blockは、セルの結合、先頭列の固定、スクロールの設定、セル単位でのスタイル変更などができる、カスタマイズ性の高いテーブル作成プラグインです。表は専用ブロックを使って作成します。
Flexible Table Blockを使って表を作成するには、まず当該プラグインをインストール・有効化します。
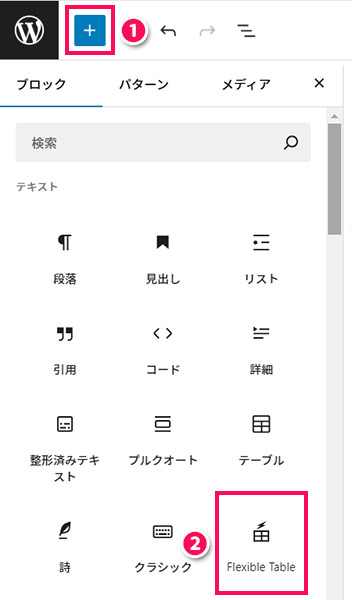
インストール・有効化したら、記事編集画面にて「+」をクリックしてインサーターを表示し、「Flexible Table」をクリックします。

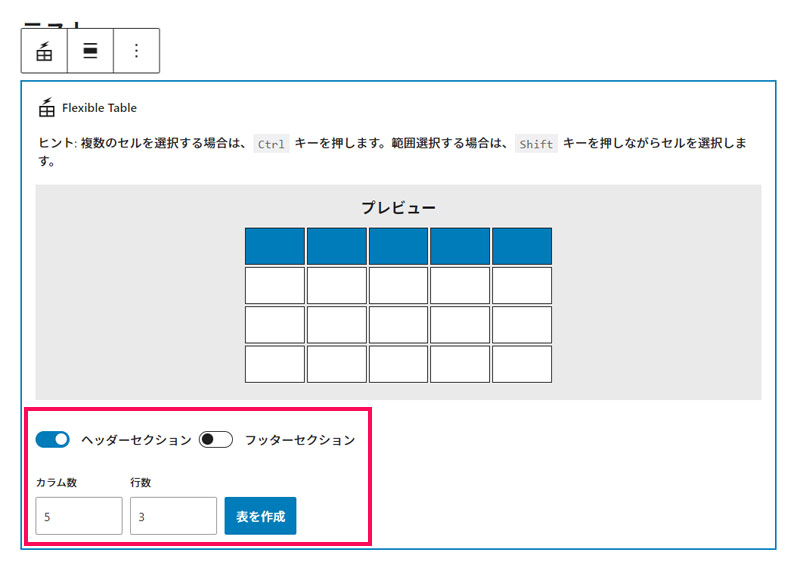
コンテンツキャンバスにFlexible Tableブロックが追加されたら、カラム数(列数)と行数の指定と、必要であれば「ヘッダーセクション」や「フッターセクション」の有効化をおこなって「表を作成」をクリックします。プレビューが表示されるのでどんな表になるかイメージしやすいです。

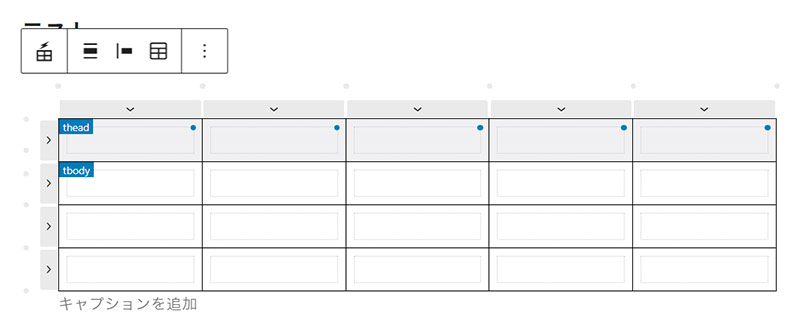
これで表の土台が作成されます。あとは表の中身を入力するだけです。

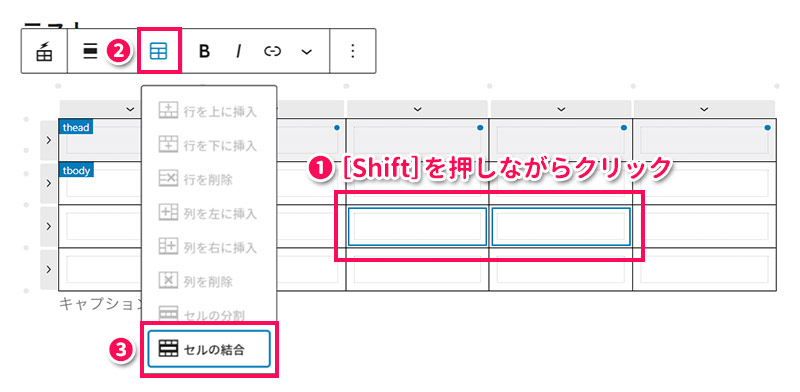
セルを結合するには、[Shift]を押しながら結合したいセルをクリックし、ブロックツールバーの「テーブルの編集」⇒「セルの結合」をクリックします。

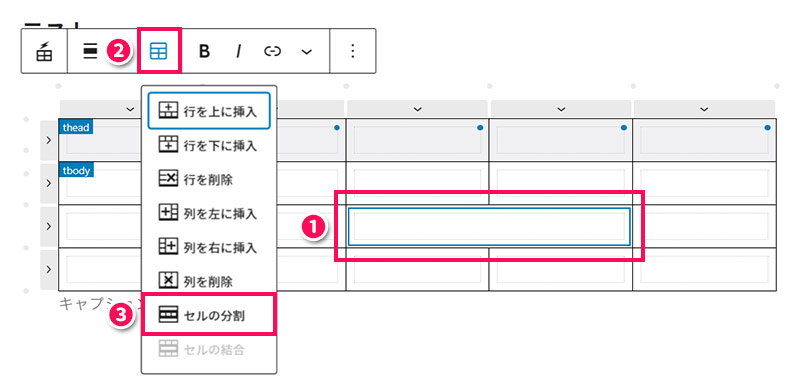
結合を解除するには、結合されたセルをクリックしてから同様の手順で「セルの分割」をクリックします。

スタイルをカスタマイズするには、Flexible Tableブロックのいずれかのセルを選択した状態で設定サイドバーの「ブロック」タブ⇒「設定」タブを開きます。テーブル全体のカスタマイズは「テーブル設定」で、個別のセルのカスタマイズは「セル設定」で、キャプションのカスタマイズは「キャプション設定」でおこなえます。

WP Table Builder
WP Table Builderは、表の中にリストやボタン、星評価などを簡単に入れられるテーブル作成プラグインです。表はWP Table Builderの専用ページで作成し、ショートコードを使って表示します。
WP Table Builderを使って表を作成するには、まず当該プラグインをインストール・有効化します。
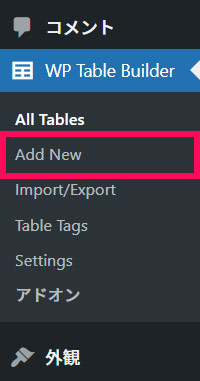
インストール・有効化すると、ダッシュボードに「WP Table Builder」という専用メニューが追加されます。表を新規作成するには、「WP Table Builder」⇒「Add New」をクリックします。

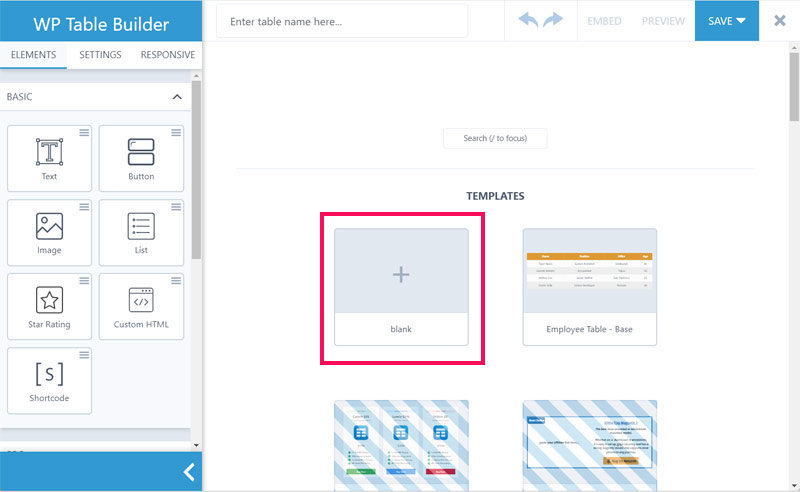
画面右側にある「blank」をクリックします。

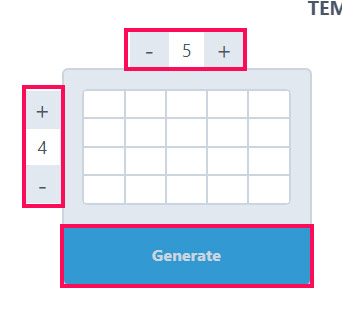
四角の上の「+」「-」をクリックして列数を、左の「+」「-」をクリックして行数を指定し、「Generate」をクリックします。

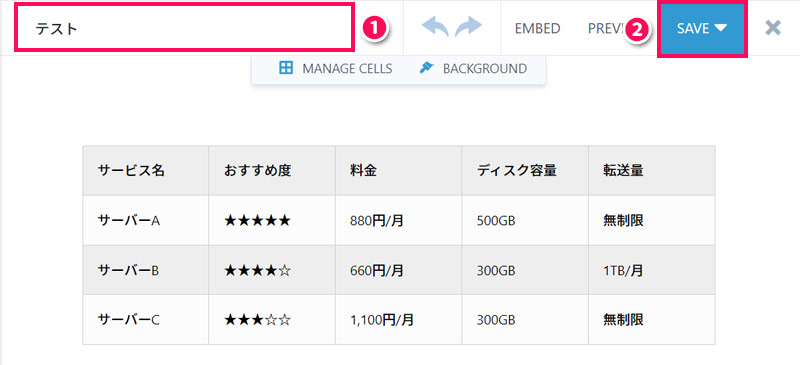
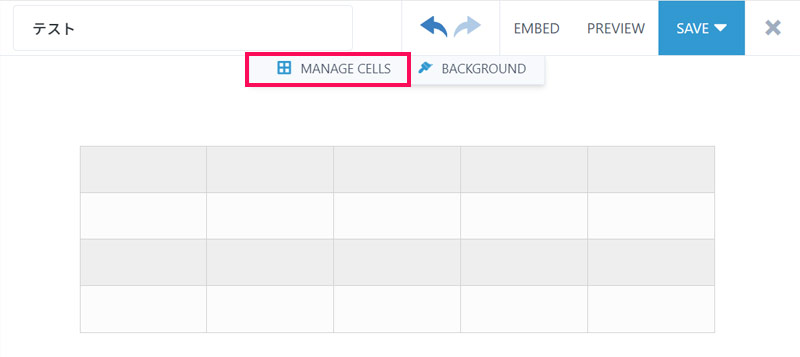
表の中身を入力したら、画面右側上部にタイトルを入力し、「SAVE」をクリックします。

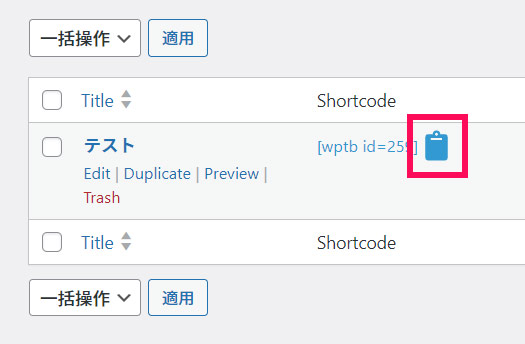
右上の「×」をクリックしてダッシュボードに戻り、作成した表のショートコードにカーソルを合わせ、表示されたコピーボタンをクリックしてコピーします。

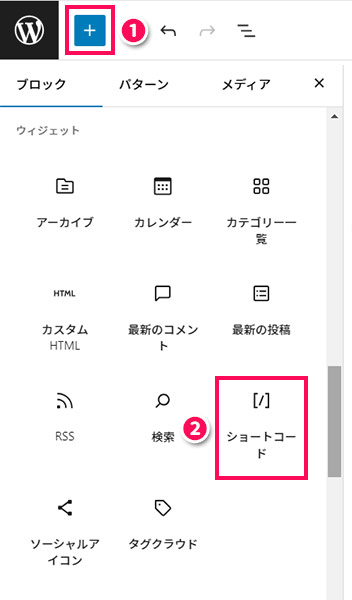
記事編集画面にて「+」をクリックしてインサーターを表示し、「ショートコード」をクリックします。

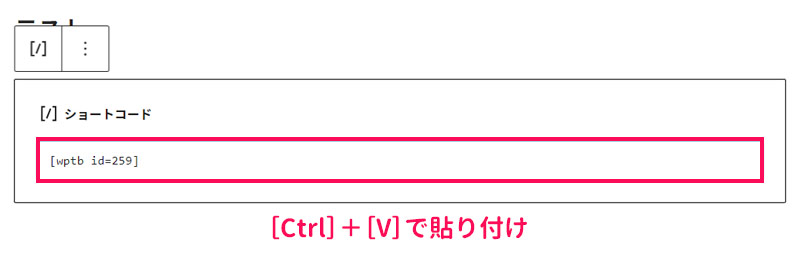
コンテンツキャンバスにショートコードブロックが追加されたら、入力ボックスに[Ctrl]+[V]でショートコードを貼り付けます。

これで表の作成は完了です。実際の表示はプレビューで確認してください。

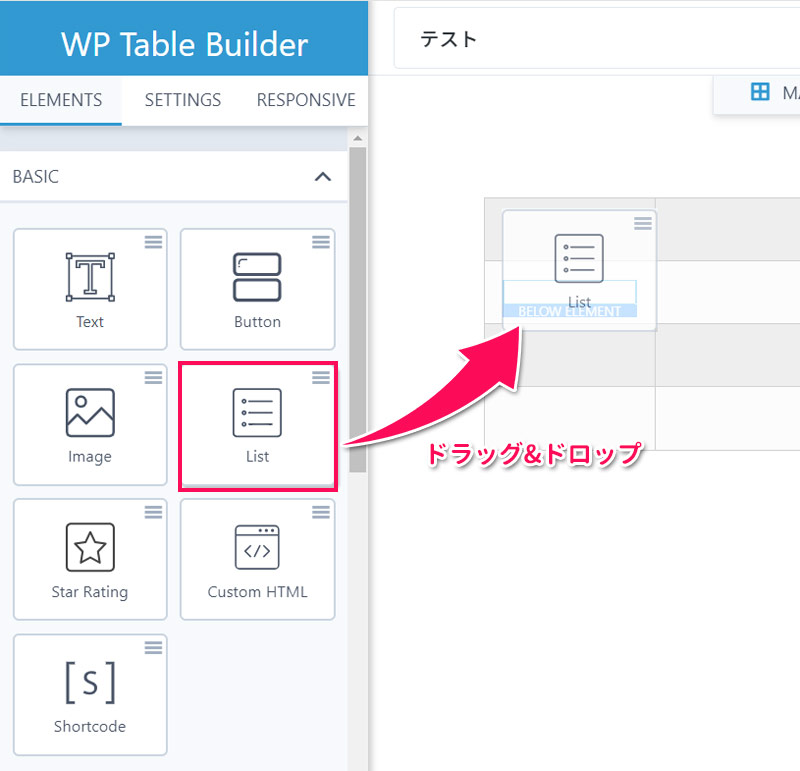
表の中にリスト、ボタン、星評価などを入れるには、表の作成画面で画面左側の「List」「Button」「Star Rating」などを、対象のセルにドラッグ&ドロップします。

セルを結合するには、まず画面右側の「MANAGE CELLS」をクリックします。

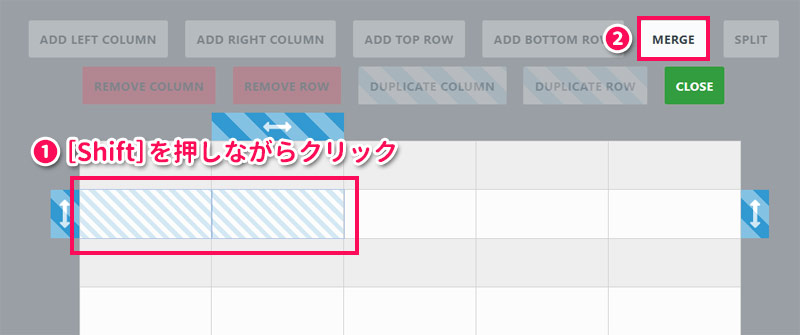
[Shift]を押しながら結合したいセルをクリックし、「MERGE」をクリックします。

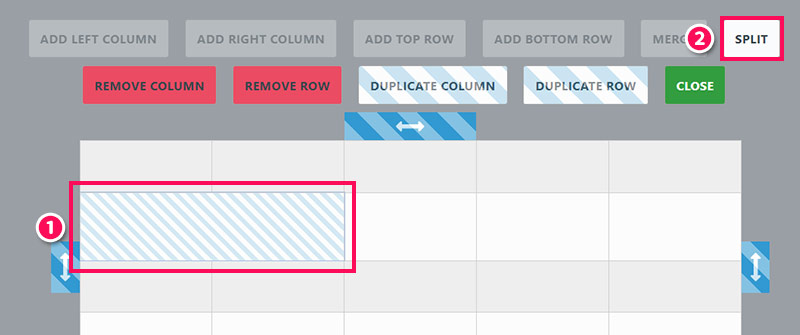
結合を解除するには、結合されたセルをクリックして「SPLIT」をクリックします。

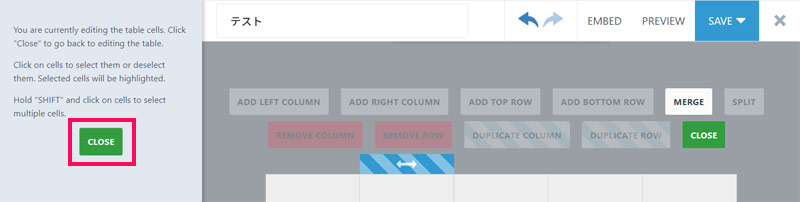
元の画面に戻るには「CLOSE」をクリックします。

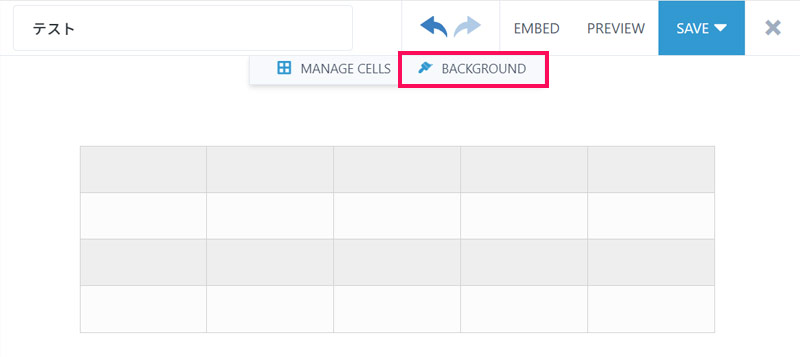
背景色を変更するには、画面右側の「BACLGROUND」をクリックします。

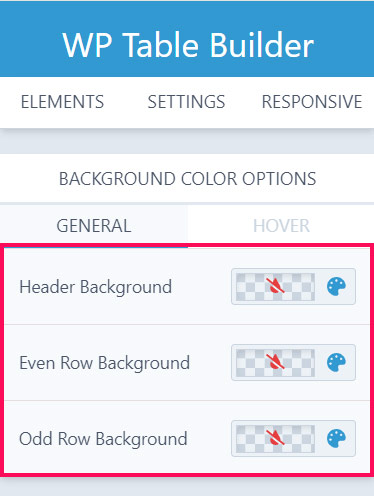
画面左側の「Header Background」でヘッダー行の背景色を、「Even Row Background」で偶数行の背景色を、「Odd Row Background」で奇数行の背景色を変更できます。

TablePress
TablePressは、並べ替えやフィルタリングが可能な、比較項目の多い表の作成に向いているテーブル作成プラグインです。表はTablePressの専用ページで作成し、専用ブロックまたはショートコードを使って表示します。
TablePressを使って表を作成するには、まず当該プラグインをインストール・有効化します。
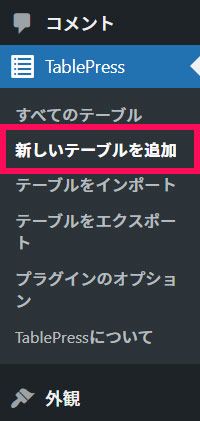
インストール・有効化すると、ダッシュボードに「TablePress」という専用メニューが追加されます。表を新規作成するには、「TablePress」⇒「新しいテーブルを追加」をクリックします。

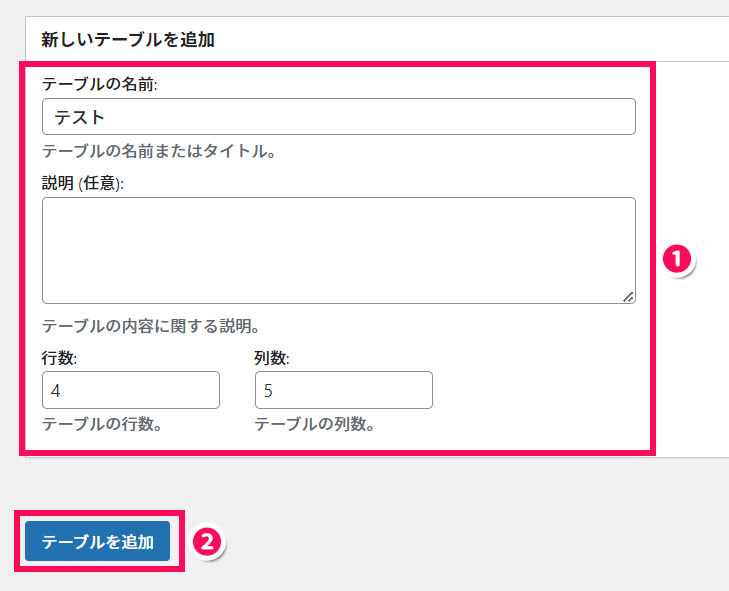
テーブルの名前と説明を入力し、行数と列数を指定して「テーブルを追加」をクリックします。説明は省略可能です。

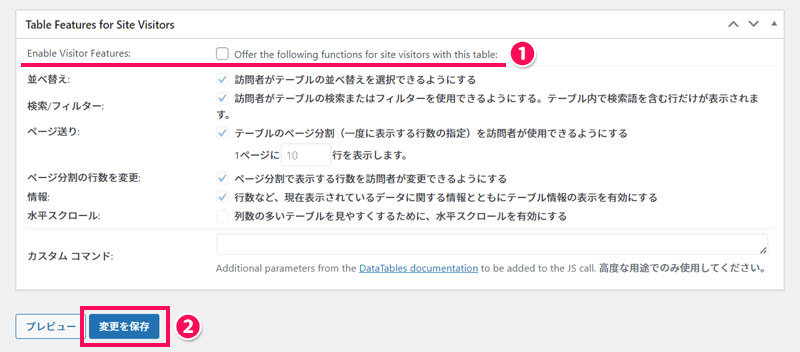
表の中身を入力したら、「Enable Visitor Features」のチェックを外して「変更を保存」をクリックします。

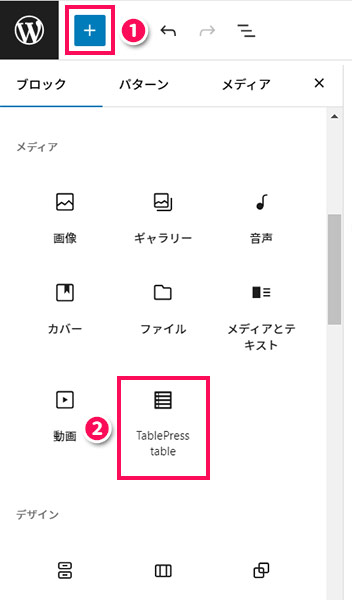
記事編集画面にて「+」をクリックしてインサーターを表示し、「TablePress table」をクリックします。

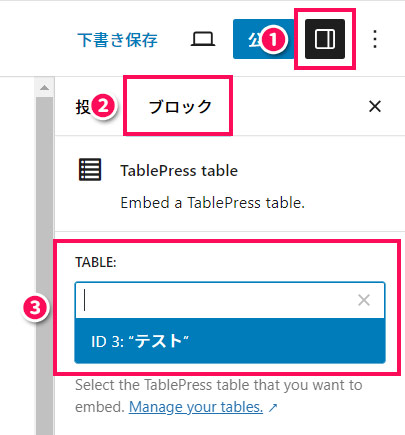
コンテンツキャンバスにTablePressブロックが追加されたら、このブロックを選択した状態で設定サイドバーの「ブロック」タブを開き、「TABLE」の入力ボックスをクリックして、挿入したい表のタイトルをクリックします。

これで表の作成は完了です。実際の表示はプレビューで確認してください。

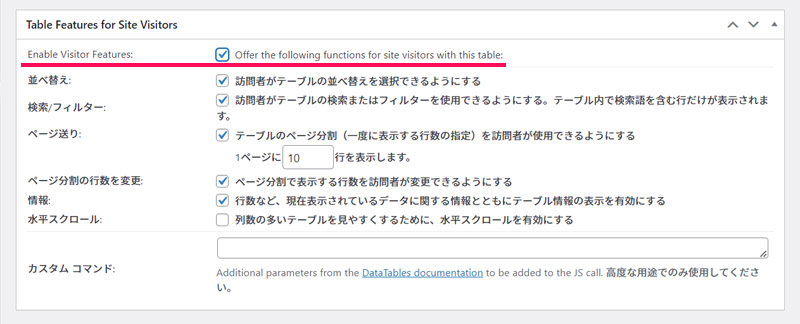
並び替えやフィルタリングを有効にするには、表の作成画面で「Enable Visitor Features」にチェックを付け、その下の設定項目を必要に応じて変更します。

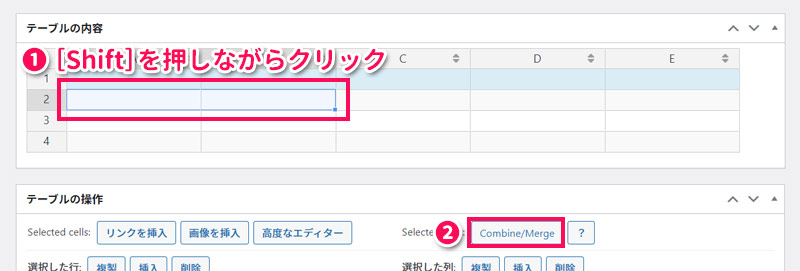
セルを結合するには、[Shift]を押しながら結合したいセルをクリックし、「Combine/Merge」をクリックします。

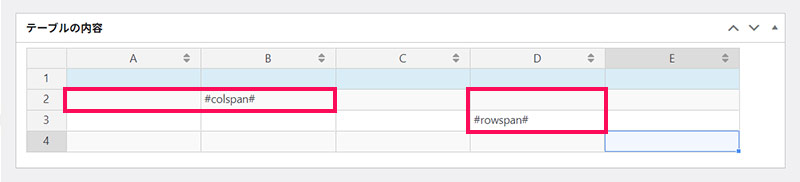
セルが結合されると、セルに「#colspan#」または「#rowspan#」と表示されます。

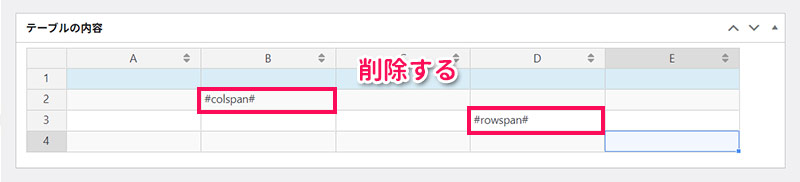
結合を解除するには、「#colspan#」または「#rowspan#」を削除します。

おしゃれな表のデザイン4選
WordPress標準のテーブルブロック用のデザインCSSをいくつかご紹介します。
実際に使用する際は、テーブルブロックの「高度な設定」⇒「追加CSS」にクラス「table-style◯」と入力し、CSSファイルにコードをコピペしてください。
横線+ストライプ

テーブルブロックにクラス「table-style1」を追加して使用してください。
.wp-block-table.table-style1 table,
.wp-block-table.table-style1 thead,
.wp-block-table.table-style1 tbody,
.wp-block-table.table-style1 tfoot,
.wp-block-table.table-style1 th,
.wp-block-table.table-style1 td {
border: none;
background-color: transparent;
color: #333;
}
.wp-block-table.table-style1 tr {
border: none;
}
/* thと1列目のtdを太字に */
.wp-block-table.table-style1 th,
.wp-block-table.table-style1 tr td:first-child {
font-weight: bold;
}
/* tbodyの上下に線 */
.wp-block-table.table-style1 tbody {
border-top: 2px solid #333;
border-bottom: 2px solid #333;
}
/* tbody内の偶数番目のtrの背景色 */
.wp-block-table.table-style1 tbody tr:nth-child(even) {
background-color: #f5f5f5;
}
/* tbody内の奇数番目のtrの背景色 */
.wp-block-table.table-style1 tbody tr:nth-child(odd) {
background-color: #fff;
}角丸+全体に枠線+ヘッダー行と1列目に背景色

テーブルブロックにクラス「table-style2」を追加して使用してください。
.wp-block-table.table-style2 table,
.wp-block-table.table-style2 thead,
.wp-block-table.table-style2 tbody,
.wp-block-table.table-style2 tfoot,
.wp-block-table.table-style2 th,
.wp-block-table.table-style2 td {
border: none;
background-color: transparent;
color: #333;
}
/* tableに枠線 */
.wp-block-table.table-style2 table {
overflow: hidden;
border: 2px solid #3498db;
border-radius: 6px;
border-collapse: separate;
border-spacing: 0;
}
/* trに下線 */
.wp-block-table.table-style2 tr {
border-top: none;
border-right: none;
border-bottom: 1px solid #ddd;
border-left: none;
}
/* thead内のthの背景色と文字色 */
.wp-block-table.table-style2 thead th {
background-color: #3498db;
color: #fff;
}
/* thとtr内の最初のtdを太字に */
.wp-block-table.table-style2 th,
.wp-block-table.table-style2 tr td:first-child {
font-weight: bold;
}
/* tr内の最初のtdの文字色 */
.wp-block-table.table-style2 tr td:first-child {
background-color: #f5f5f5;
color: #3498db;
}ヘッダー行に背景色+ストライプ

テーブルブロックにクラス「table-style3」を追加して使用してください。
.wp-block-table.table-style3 table,
.wp-block-table.table-style3 thead,
.wp-block-table.table-style3 tbody,
.wp-block-table.table-style3 tfoot,
.wp-block-table.table-style3 th,
.wp-block-table.table-style3 td {
border: none;
background-color: transparent;
color: #333;
}
.wp-block-table.table-style3 tr {
border: none;
}
/* thとtdの両端に線 */
.wp-block-table.table-style3 th,
.wp-block-table.table-style3 td {
border-right: 3px solid #fff;
border-left: 3px solid #fff;
}
/* thead内のthの背景色と文字色 */
.wp-block-table.table-style3 thead th {
background-color: #e67e22;
color: #fff;
}
/* thとtr内の最初のtdを太字に */
.wp-block-table.table-style3 th,
.wp-block-table.table-style3 tr td:first-child {
font-weight: bold;
}
/* tr内の最初のtdの文字色 */
.wp-block-table.table-style3 tr td:first-child {
color: #e67e22;
}
/* tbody内の偶数番目のtrの背景色 */
.wp-block-table.table-style3 tbody tr:nth-child(even) {
background-color: #f5f5f5;
}
/* tbody内の奇数番目のtrの背景色 */
.wp-block-table.table-style3 tbody tr:nth-child(odd) {
background-color: #e5e5e5;
}ヘッダー行の背景色を交互に切り替え+ストライプ

テーブルブロックにクラス「table-style4」を追加して使用してください。
.wp-block-table.table-style4 table,
.wp-block-table.table-style4 thead,
.wp-block-table.table-style4 tbody,
.wp-block-table.table-style4 tfoot,
.wp-block-table.table-style4 th,
.wp-block-table.table-style4 td {
border: none;
background-color: transparent;
color: #333;
}
.wp-block-table.table-style4 tr {
border: none;
}
/* thead内のthの文字色 */
.wp-block-table.table-style4 thead th {
color: #fff;
}
/* thead内のthの偶数番目の背景色 */
.wp-block-table.table-style4 thead th:nth-child(odd) {
background-color: rgb(26, 168, 156);
}
/* thead内のthの奇数番目の背景色 */
.wp-block-table.table-style4 thead th:nth-child(even) {
background-color: rgba(26, 168, 156, .7);
}
/* thとtr内の最初のtdを太字に */
.wp-block-table.table-style4 th,
.wp-block-table.table-style4 tr td:first-child {
font-weight: bold;
}
/* tbody内の偶数番目のtrの背景色 */
.wp-block-table.table-style4 tbody tr:nth-child(even) {
background-color: #fff;
}
/* tbody内の奇数番目のtrの背景色 */
.wp-block-table.table-style4 tbody tr:nth-child(odd) {
background-color: #f5f5f5;
}まとめ
今回は、WordPressでの表の作り方をご紹介しました。
WordPressでの表の作り方で一番簡単なのは、WordPress標準のテーブルブロックを使う方法です。すでにExcelやGoogleスプレッドシートで作成済みなら、その表をそのままコピペする方法や、画像として挿入する方法もおすすめです。
テーブルブロックでは難しい複雑な表を作りたい場合は、「Flexible Table Block」「WP Table Builder」「TablePress」などのテーブル作成プラグインを利用すると良いでしょう。